Maison >développement back-end >Problème PHP >Comment implémenter la fonction d'opération de connexion en php
Comment implémenter la fonction d'opération de connexion en php
- 藏色散人original
- 2020-09-11 10:42:502908parcourir
Comment implémenter l'opération de connexion en PHP : connectez-vous d'abord et créez la base de données ; puis utilisez le framework layui pour créer la page d'accueil ; puis créez le fichier "login.php" pour déterminer l'exactitude du nom d'utilisateur et du mot de passe ; ; accédez enfin au répertoire de fichiers. Vérifiez simplement l'effet de l'interface de connexion.

Recommandé : "Tutoriel vidéo PHP"
Naturellement, commencez par les fonctions les plus simples Mon premier. la tâche consistait à effectuer une opération de connexion, ce qui n’était en réalité pas aussi simple que je l’imaginais.
1. La première chose est de se connecter et de créer la base de données
J'ai écrit cette partie dans model.php
$userName='root'; $passWord=''; $host='localhost'; $dataBase='login'; //创建连接 $conn=mysqli_connect($host,$userName,$passWord,$dataBase);
2. devenir compétent dans le framework front-end, j'ai utilisé le framework layui qui crée l'interface, et il y a un morceau de code js devant lui pour déterminer si le nom d'utilisateur et le mot de passe sont vides
<!DOCTYPE html>
<html lang="en">
<script src="layui.js";></script>
<link rel="stylesheet" href="layui.css" ;>
<head>
<meta charset="UTF-8">
<title>注册登录</title>
</head>
<script language=JavaScript>
function InputCheck()
{
if (Login.username.value == "")
{
alert("请输入用户名!");
Login.username.focus();
return (false);
}
if (Login.password.value == "")
{
alert("请输入密码!");
Login.password.focus();
return (false);
}
}
</script>
<body style="background: #1E9FFF">
<p style="position: absolute; left: 50%; top: 50%;width: 500px; margin-left:-250px; margin-top: -200px">
<p style="background: #FFFFFF; padding: 20px;border-radius: 4px;box-shadow: 5px 5px 20px #444444" >
<p class="layui-form">
<form action="login.php" method="post" name="Login" οnsubmit="return InputCheck()">
<p class="layui-form-item" style="color: gray">
<h2>注册登录系统</h2>
</p>
<hr>
<p class="layui-form-item">
<label class="layui-form-label">用户名</label>
<p class="layui-input-block">
<input type="text" name="username" id="username" placeholder="用户名" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密 码</label>
<p class="layui-input-block">
<input type="password" name="password" id="password" placeholder="密码" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-form-item">
<p class="layui-input-block";>
<input type="submit" value="登录" class="layui-btn">
<input type="button" value="注册" class="layui-btn">
</p>
</p>
</form>
</p>
</p>
</p>
</body>
</html>3.login .php est utilisé pour déterminer l'exactitude du nom d'utilisateur et du mot de passe. J'ai lu cela sur Internet. Il existe de nombreuses méthodes, de toutes sortes. Avant de rencontrer des obstacles, j'ai d'abord décidé d'utiliser un formulaire simple, qui consiste à utiliser SQL. instructions pour interroger l’ensemble de résultats du nom d’utilisateur et du mot de passe. Si l’ensemble de résultats est vide, l’utilisateur n’existe pas.
<?php
//数据库连接
require_once 'model.php';
//从登录页接受来的数据
$name=$_POST['username'];
$pwd=$_POST['password'];
$sql="select id,username,password from user where username='$name' AND password='$pwd';";
$result=mysqli_query($conn,$sql);
$row=mysqli_num_rows($result);
if(!$row){
echo "<script>alert('密码错误,请重新输入');location='login.html'</script>";
}
else{
echo "<script>alert('登录成功');location='123'</script>";
};4. Répertoire de fichiers

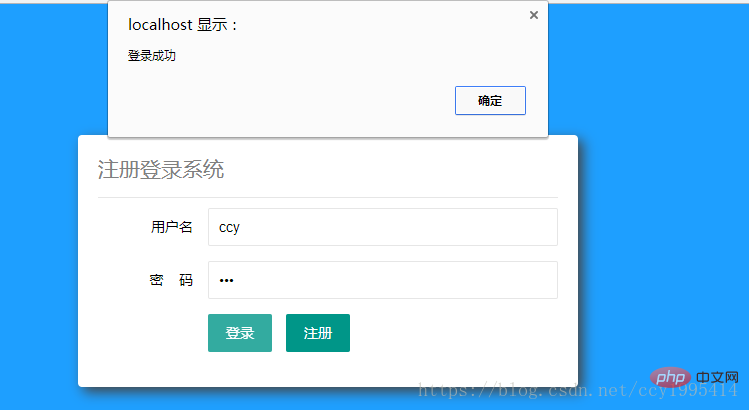
5. Effet


6. Résumé
Dans l'ensemble, ce n'est pas particulièrement difficile car la fonction est très simple. La tâche suivante consiste à ajouter la fonction d'enregistrement et la fonction de code de vérification.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

