Maison >interface Web >js tutoriel >Apprenez à capturer la première image d'une vidéo en utilisant javascript
Apprenez à capturer la première image d'une vidéo en utilisant javascript
- coldplay.xixiavant
- 2020-09-10 17:34:265506parcourir

Recommandations d'apprentissage associées : tutoriel vidéo javascript
JavaScript Capturez la première image de la vidéo
1. Contexte
Dans le développement de documents d'entreprise, en plus de télécharger des vidéos, vous devez également utiliser la première image ou peut-être plusieurs images de la vidéo comme affichage de la couverture vidéo.
Problèmes survenus :
Par conséquent, la difficulté d'intercepter la première image de la vidéo avec JS se pose. Cependant, après avoir vérifié les informations, j'ai constaté qu'il n'y avait que deux types d'informations disponibles sur. Internet. Le premier est wasm + ffmpeg coopérer avec le backend pour intercepter, le second est d'intercepter par JS lui-même. Les avantages et les inconvénients sont également évidents. Le premier a un coût de coopération relativement élevé et n'est pas très flexible. Le second peut être utilisé dans des conditions normales, mais il y aura des problèmes de compatibilité (à plus tard dans IE) et un écran noir. problèmes d'interception.
2. wasm + ffmpeg
Les avantages et les inconvénients de cette méthode sont également évidents. Le coût de la coopération est relativement élevé, et cela entraînera une forte augmentation de la mémoire Web, mais du nombre de. les images capturées pour les types de vidéo pris en charge ont été C'est très flexible car cela implique le serveur, vous pouvez vous référer à wasm + ffmpeg pour capturer des vidéos ;
3. Interception frontale JavaScript
Pour l'interception frontale ici, vous devez comprendre la compatibilité et les événements de réponse des balises video et canvas. Et ce n'est peut-être pas si convivial pour IE.
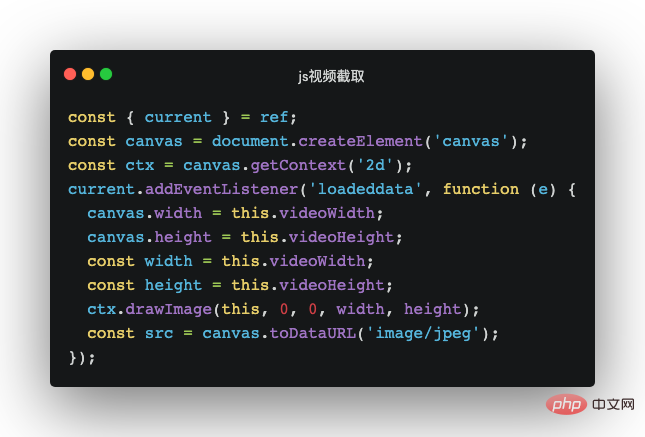
1. Je n'ajouterai pas trop de connaissances sur Canvas ici. Regardons principalement les événements de réponse de la balise vidéo :

Résultats de l'exécution

Selon l'ordre, la première chose à déclencher s'est avérée être l'événement timeupdate Comme prévu, le premier. la chose à exécuter doit être loadedmetadata, les métadonnées sont chargées. A ce sujet, il n'y a pas d'explication claire sur MDN, mais vous pouvez raisonner :
Quand currentTime est mis à jour, l'événement timeupdate
Conclusion : Bien qu'il soit déclenché en premier, le fichier vidéo n'a pas été chargé pour le moment et le contenu du canevas lui-même est intercepté. . Remarque : L'événement timeupdate est déclenché 4 à 66 fois par seconde selon le système utilisé. En raison de la fréquence de déclenchement élevée, de l'unité trop petite (niveau milliseconde), du délai de réponse à l'événement et d'autres raisons, il ne peut pas être contrôlé complètement et précisément.
- loadedmetadata Comme mentionné ci-dessus, il est déclenché après le chargement des métadonnées, mais les données n'incluent pas le fichier vidéo lui-même. Conclusion : Si le fichier vidéo est volumineux et que le temps de chargement est long, la première image chargée ne peut toujours pas être capturée. Supplément : la méthode URL.createObjectURL() peut essentiellement la rendre invisible, mais elle n'est pas sûre.
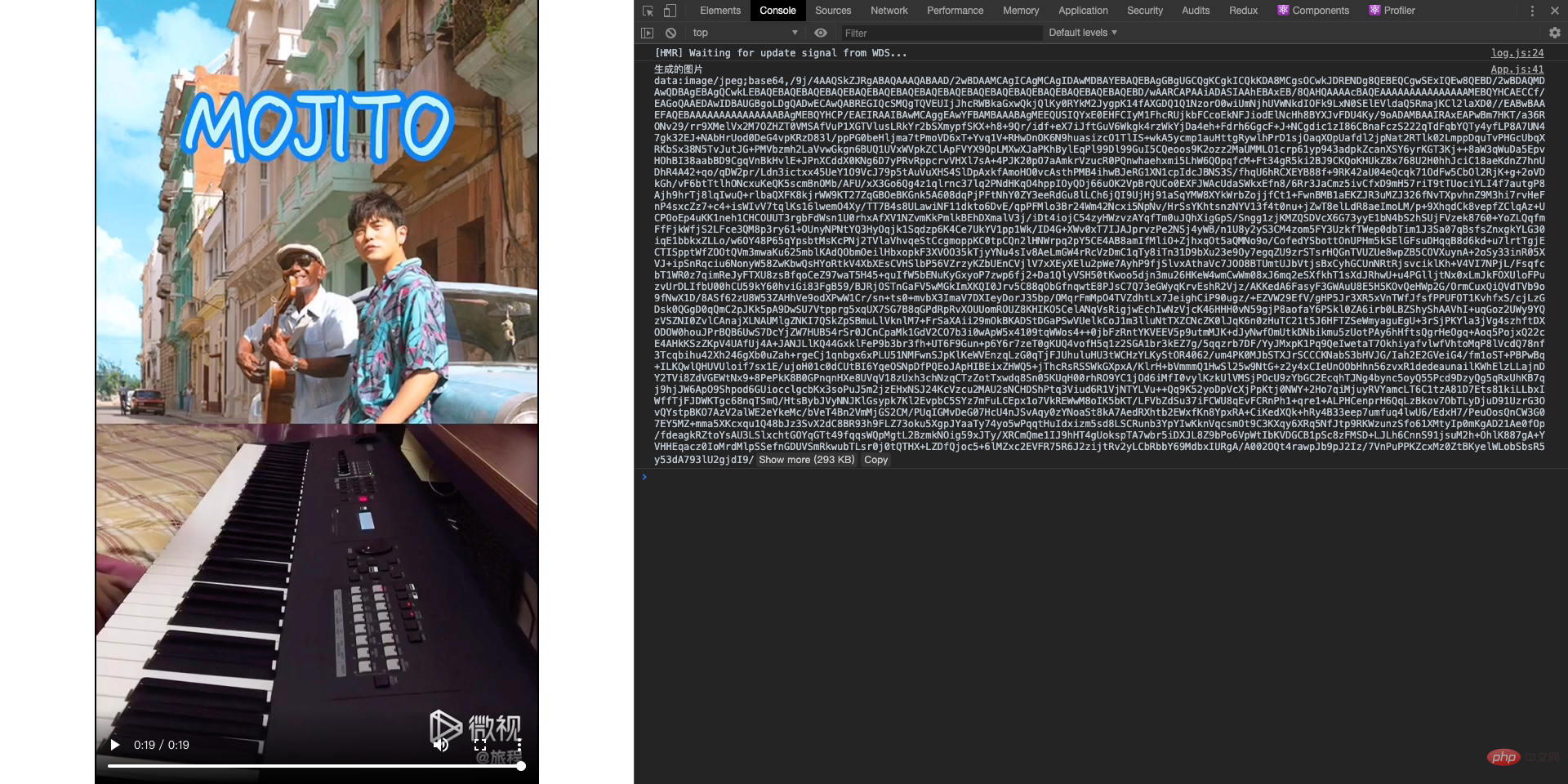
- loadeddata est déclenché lorsque le numéro d'image actuel (la première image) est chargé, pas de problème. Conclusion : Disponible. Supplément : Que se passe-t-il si la première image est un écran noir et que vous souhaitez utiliser l'image suivante ? Désolé, le nombre d'images restantes ainsi que le fait qu'elles n'ont pas été chargées n'entrent pas dans le cadre de sa prise en compte.
- canplay est déclenché lorsque la vidéo peut commencer à jouer, c'est-à-dire qu'il est déclenché une fois que le nombre d'images à charger (24/25/30/60, etc.) est déterminé en fonction du nombre d'images vidéo téléchargées et l'écran de lecture est satisfait. Résumé : Comme il y a plus d'événements de chargement que de données chargées (un événement de plus), cela est généralement réalisable. Supplément : il peut être satisfait en contrôlant currentTime (mais il ne peut pas être aussi précis que la deuxième image), qui peut être considérée comme "l'image de lecture actuelle".
- la lecture ne sera déclenchée qu'au démarrage de la lecture, ce qui ne répond pas à l'exigence de téléchargement de captures d'écran rapides.
- attente Déclenché lorsque l'image suivante a été lue mais que l'image suivante n'a pas été mise en mémoire tampon. Il convient pour insérer de petites publicités.


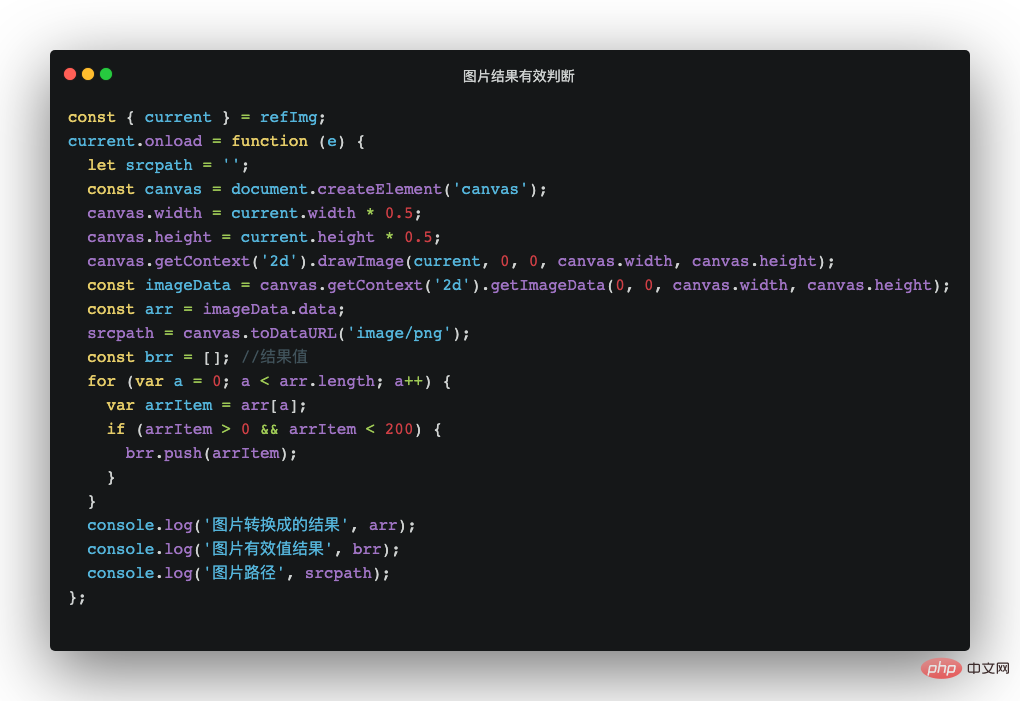
3. La première image est-elle valide ?
En fait, la première image de l'image capturée n'est parfois pas très conforme aux attentes en raison d'une mauvaise qualité vidéo ou d'autres facteurs. Il y aura toujours des images en noir pur. , images transparentes, images blanches et autres images invalides. Par conséquent, nous devons identifier la validité de l’image. Alors, comment identifier l’efficacité des images ?
À ce stade, vous devez connaître un nouvel attribut : Uint8ClampedArray
Uint8ClampedArray (tableau fixe d'entiers non signés de 8 bits) Un tableau typé représente un tableau d'entiers non signés de 8 bits dont les valeurs sont fixées dans la plage 0-255 ; si vous spécifiez une valeur en dehors de la plage [0,255], elle sera remplacée par 0 ou 255 ; non entier, il sera alors défini sur l'entier le plus proche. (tableau) le contenu est initialisé à 0. Une fois créé, vous pouvez référencer des éléments du tableau à l'aide de méthodes objet ou à l'aide de la syntaxe d'indexation de tableau standard (c'est-à-dire en utilisant des crochets).
Si vous êtes intéressé par Uint8ClampedArray, vous pouvez approfondir l'étude de Uint8ClampedArray de manière asynchrone ici.
Avez-vous découvert quelque chose ? 0~255 est-il une valeur courante ? C'est la valeur hexadécimale correspondant à la couleur. Bon, alors la prochaine étape consiste à mettre en œuvre ce à quoi nous avons pensé et à voir s’il s’agit d’un tel principe. 
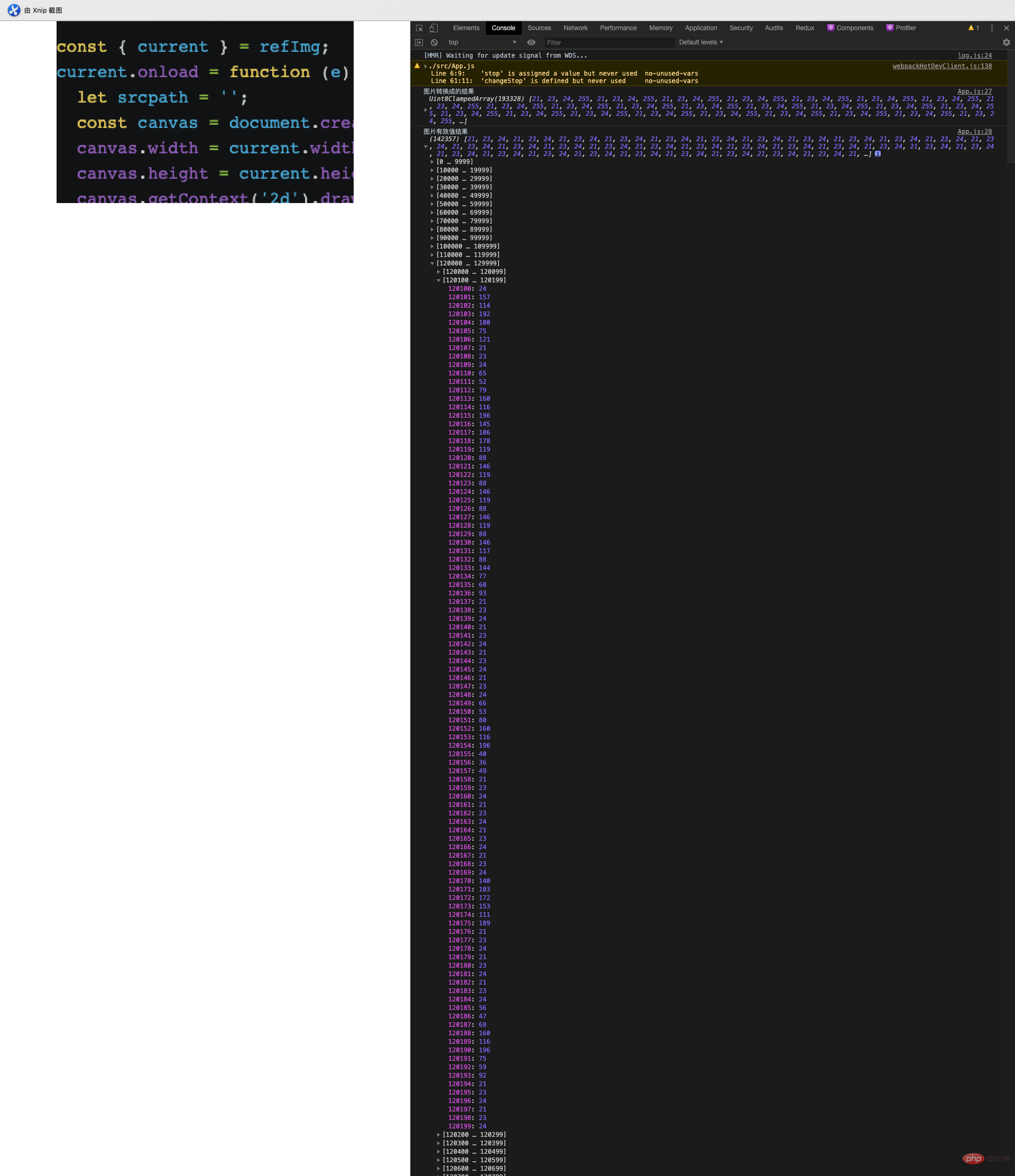
Le code est implémenté, alors qu'en est-il des résultats ? Ici j'utilise des images blanches, des images transparentes et des images noires pour comparer. Le résultat obtenu est-il conforme à ce que nous avions imaginé : Tout d'abord, jetons un œil à l'image transparente :

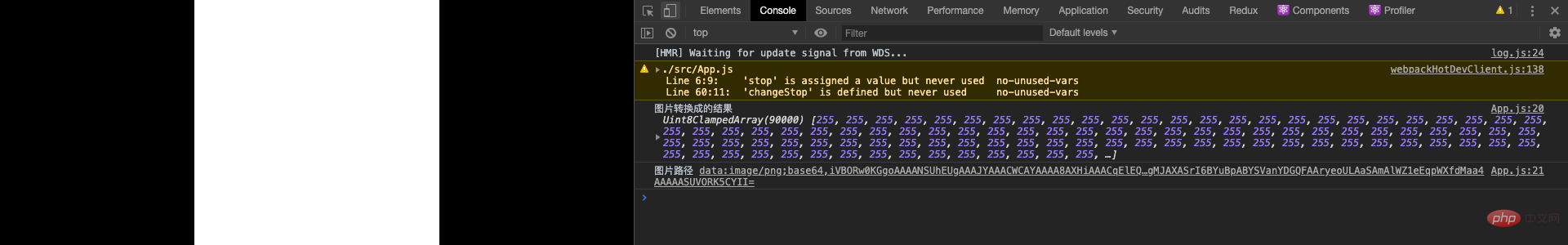
Comme vous pouvez le voir, dans le tableau des résultats, tous sont 0 ; 🎜>Image blanche :

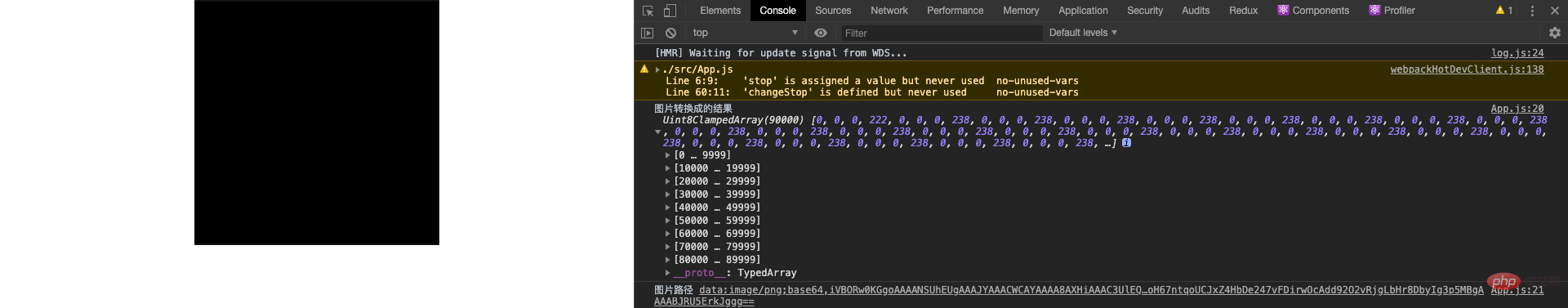
Image noire :

Après avoir connu les valeurs de couleur de ces trois, le prochain jugement sera plus facile. Ajoutez simplement une condition

Alors quelle est la situation actuelle ? Voici une autre image de comparaison réelle :

4. Enfin
JavaScript a fini de capturer la première image de la vidéo. Si vous souhaitez toujours optimiser les images non valides, utilisez simplement l'affichage de l'image par défaut.
4. Résumé
JavaScript intercepte la première image de la vidéo. Le processus est compliqué et implique une grande quantité de boucles de données, ce qui entraînera une certaine croissance de la mémoire, mais cela peut. En effet, cela résout ce problème et a été utilisé dans les documents d'entreprise. Une méthode d'optimisation intelligente est utilisée uniquement si une valeur du tableau brr est poussée, elle se cassera directement, ce qui peut considérablement optimiser les performances.
Si vous avez de meilleures solutions, partagez-les avec nous !Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique
Formation php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

