Maison >outils de développement >VSCode >Comment définir la couleur d'arrière-plan dans VScode ?
Comment définir la couleur d'arrière-plan dans VScode ?
- 青灯夜游original
- 2020-08-18 16:07:3546546parcourir
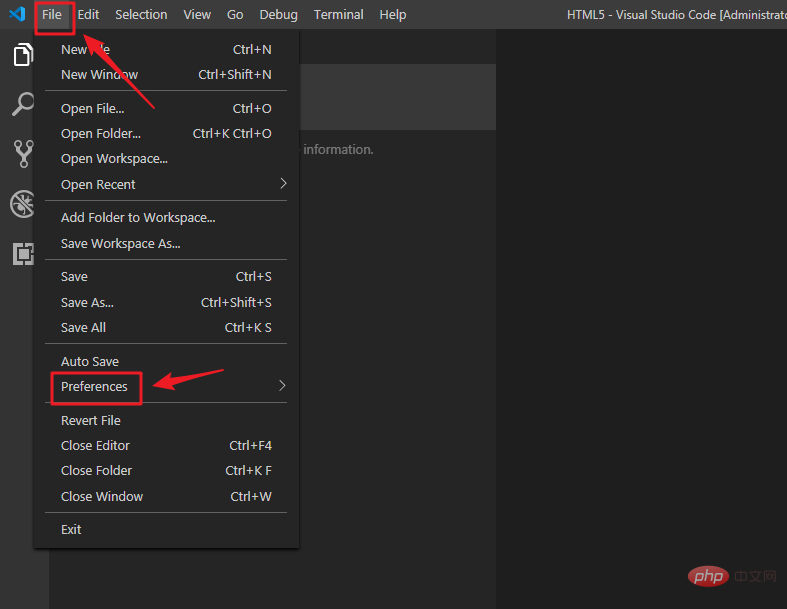
Comment définir la couleur d'arrière-plan dans VScode : 1. Ouvrez le logiciel VS Code et cliquez sur "Fichier" -> "Préférences" 2. Cliquez sur "Thème de couleur" pour accéder à l'interface du thème de couleur, vous pouvez voir. Il existe de nombreuses options d'interface, choisissez et cliquez sur une option pour changer automatiquement la couleur d'arrière-plan.

Recommandé : "Tutoriel de base vscode"
Définir la couleur d'arrière-plan dans la méthode VScode
1. Ouvrez d'abord notre logiciel VS Code, puis cliquez sur "fichier", "préférences". Si certaines personnes l'ont déjà chinoisisé, l'opération est l'option "fichier", "préférences". ".

2. Après avoir trouvé « préférences », cliquez dessus et recherchez « thème de couleur » sous ses options, qui est notre version chinoise de « thème de couleur ».

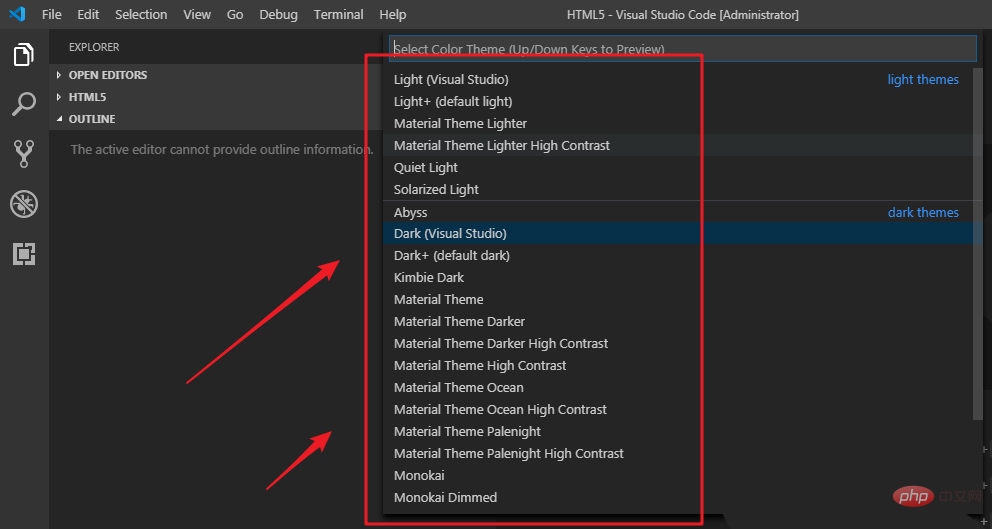
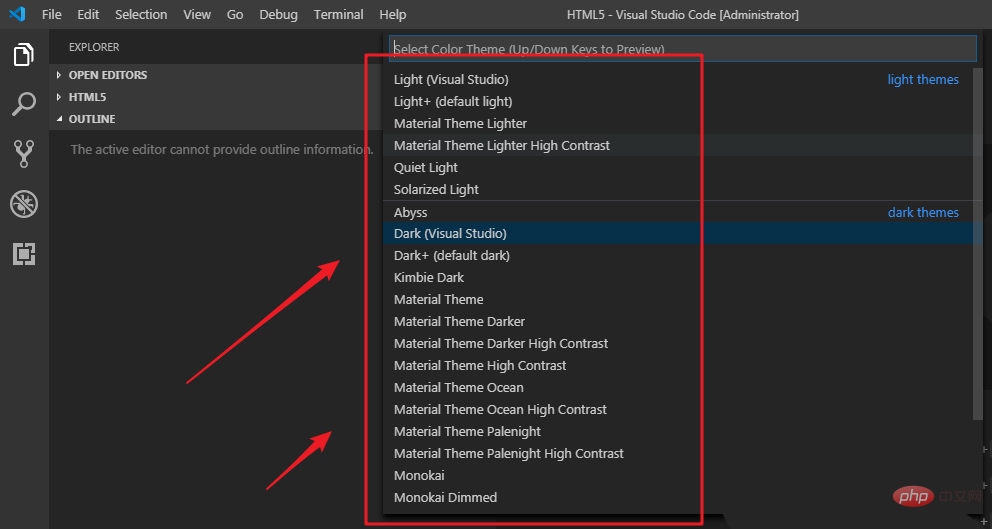
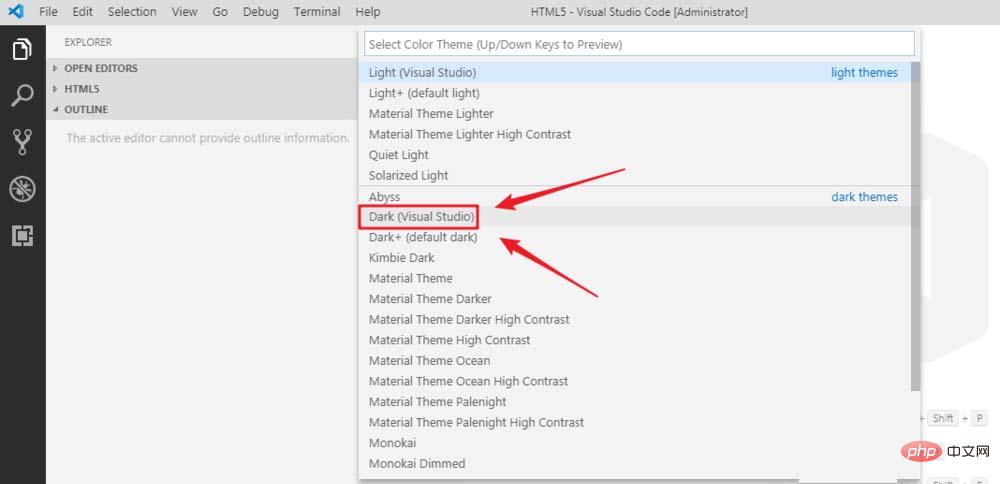
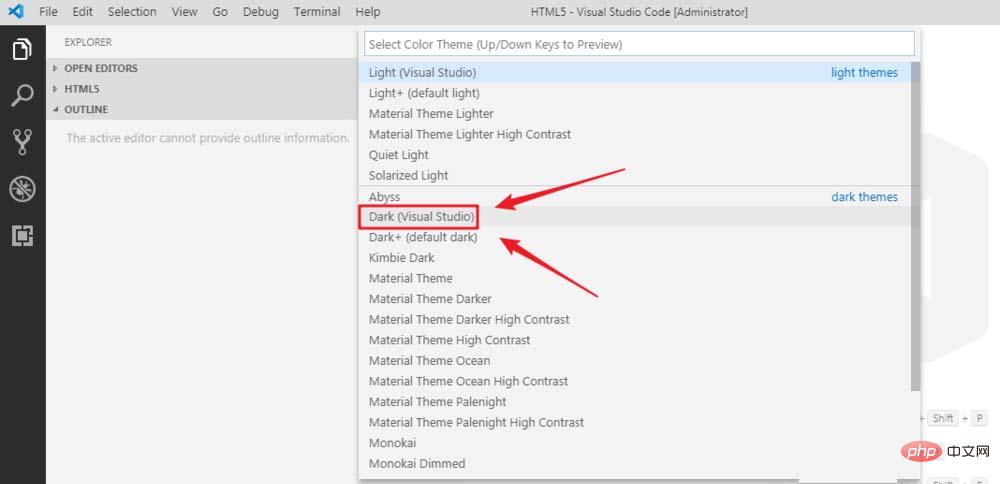
3. Après avoir trouvé "thème de couleur", cliquez pour entrer. Après être entré dans l'interface du thème de couleur, nous pouvons voir de nombreuses options d'interface

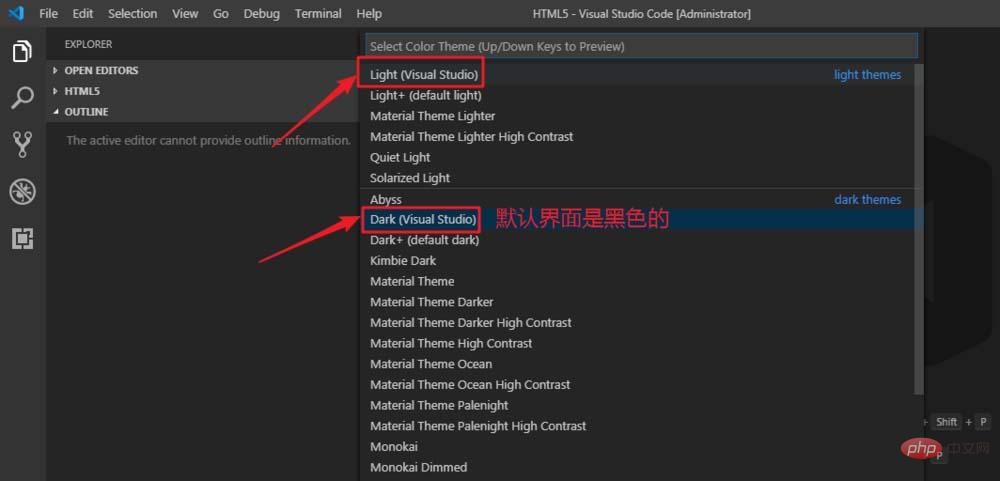
4. L'interface par défaut est noire. Nous pouvons voir que "sombre" signifie noir. Si nous voulons changer, après avoir sélectionné le thème, nous cliquons dessus, et il sera ensuite modifié automatiquement.

5. Ici, je choisis une interface à thème blanc. Vous pouvez choisir votre thème d'arrière-plan d'interface préféré en fonction de vos préférences. Après avoir confirmé le remplacement, VS Code vous demandera s'il faut redémarrer pour prendre effet. Nous pouvons également choisir de ne pas redémarrer

6. À ce moment, nous trouverons l'interface du thème blanc. , ce qui n'est pas seulement l'interface claire est devenue blanche, et les polices sont également devenues blanches, ce qui est très éblouissant. Si nous voulons restaurer l'interface du thème par défaut, nous pouvons appuyer à nouveau sur l'opération ci-dessus, puis sélectionner "sombre" <.>

Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tutoriel de débogage VSCode (1) : Comprendre les bases
- Tutoriel de débogage VSCode (2) : débogage étape par étape
- Comment exécuter du code python dans vscode
- Quelle est la différence entre vscode et visual studio
- Comment créer un nouveau modèle de vue dans vscode ? Présentation de la méthode
- Quelle est la différence entre les paramètres utilisateur de vscode et les paramètres de l'espace de travail ?

