Maison >interface Web >js tutoriel >vue Liste déroulante de l'arborescence Treeselect pour obtenir les opérations d'identifiant et d'étiquette du nœud sélectionné
vue Liste déroulante de l'arborescence Treeselect pour obtenir les opérations d'identifiant et d'étiquette du nœud sélectionné
- coldplay.xixiavant
- 2020-08-17 17:15:494799parcourir

[Recommandations d'apprentissage associées : Tutoriel vidéo js]
API : https://vue-treeselect.js.org/#events
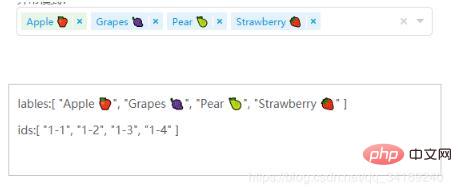
1.ids : C'est-à-dire value
1.lable : Besoin d'utiliser des méthodes : @select(node,instanceId) et @deselect(node,instanceId)

<template>
<treeselect ref="DRHA_EFaultModeTree"
v-model="DRHA_EFaultModeTree_value"
:multiple="true"
:options="DRHA_EFaultModeTree_options"
:flat="true"
:show-count="true"
:disable-branch-nodes="true"
:searchable="false"
@select="DRHA_EFaultModeTree_handleSelect"
@deselect="DRHA_EFaultModeTree_handleDeSelect"
placeholder=" 请选择..."/>
<p>lables:{{DRHA_EFaultModeTree_lables}}</p>
<p>ids:{{DRHA_EFaultModeTree_value}}</p>
</template>
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
components: { Treeselect },
data() {
return {
DRHA_EFaultModeTree_value: null,
DRHA_EFaultModeTree_lables: [],
DRHA_EFaultModeTree_options: [ {
id: '1',
label: 'Fruits',
children: [ {
id: '1-1',
label: 'Apple ?',
isNew: true,
}, {
id: '1-2',
label: 'Grapes ?',
}, {
id: '1-3',
label: 'Pear ?',
}, {
id: '1-4',
label: 'Strawberry ?',
}, {
id: 'watermelon',
label: 'Watermelon ?',
} ],
}, {
id: 'vegetables',
label: 'Vegetables',
children: [ {
id: 'corn',
label: 'Corn ?',
}, {
id: 'carrot',
label: 'Carrot ?',
}, {
id: 'eggplant',
label: 'Eggplant ?',
}, {
id: 'tomato',
label: 'Tomato ?',
} ],
} ],
};
},
mounted: function(){
},
methods: {
DRHA_EFaultModeTree_handleSelect(node,instanceId){
console.log("Select");
this.DRHA_EFaultModeTree_lables.push(node.label);
},
DRHA_EFaultModeTree_handleDeSelect(node,instanceId){
console.log("DeSelect");
for (let i = 0;i<this.DRHA_EFaultModeTree_lables.length;i++){
if(node.label == this.DRHA_EFaultModeTree_lables[i]){
this.DRHA_EFaultModeTree_lables.splice(i,1);
}
}
},
}
};
</script>Connaissances supplémentaires : Résumé du problème de sélection d'arbre déroulant vue Treeselect
Situation :

Solution :

Capture d'écran :

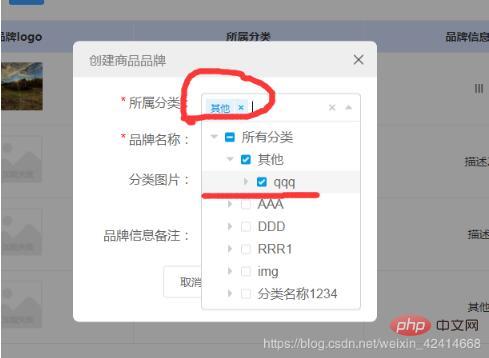
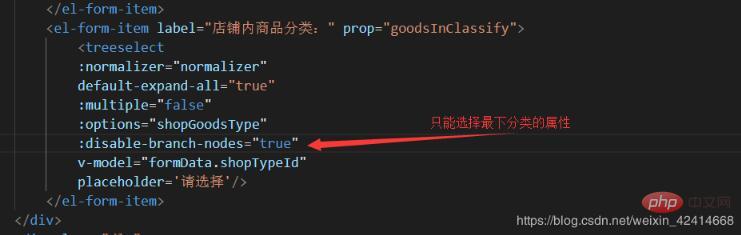
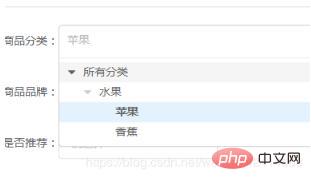
Problème 2 : Seul le la plus petite peut être sélectionnée Catégories

Comme indiqué sur l'image :

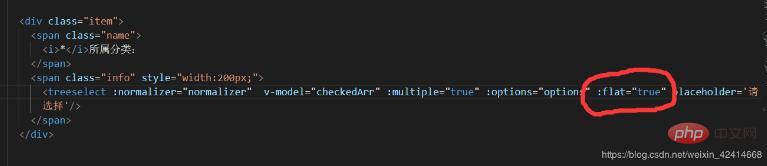
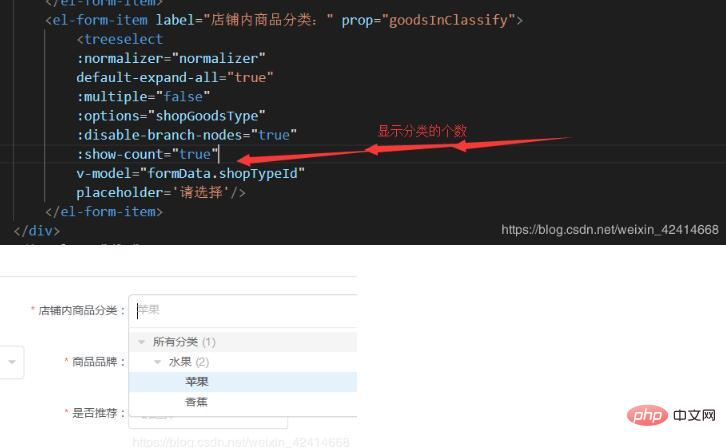
Question 3 : Afficher le nombre de catégories

Recommandations d'apprentissage associées : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse sur la force du transfert de valeur entre les composants Vue
- Explication détaillée de la façon d'utiliser les variables dans les données dans le style VUE
- Comment laisser les composants enfants modifier les données des composants parents dans Vue
- Un exemple de démarrage avec les propriétés, méthodes et écouteurs calculés par Vue

