Maison >interface Web >js tutoriel >Analyse sur la force du transfert de valeur entre les composants Vue
Analyse sur la force du transfert de valeur entre les composants Vue
- 王雪芹original
- 2020-08-11 18:08:491637parcourir
Lorsque nous commençons avec Vue, nous devons mentionner les composants. Dans certains cas, les composants doivent se transmettre des valeurs. Par exemple, le composant parent doit transmettre des valeurs au composant enfant et au composant enfant. Le composant enfant doit transmettre la valeur au composant parent. Ensuite, utilisez une force pour élaborer.
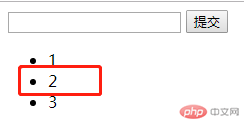
Effet :
Nous voulons obtenir un tel effet après avoir saisi du texte dans la zone de saisie et cliqué sur le bouton Soumettre, le contenu d'entrée correspondant apparaîtra ci-dessous. Si vous cliquez sur quelque chose, le contenu disparaît.
Comme indiqué ci-dessous, par exemple, lorsque nous cliquons sur 2, 2 disparaîtra

Analyse :
1. Tout d'abord, nous allons obtenir le contenu d'entrée, collecter tout le contenu d'entrée dans un tableau et boucler les données dans
2. Cliquez sur
<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<todo-item v-bind:content="item"
v-bind:index="index"
v-for="(item,index) in list"
@delete="handleItemDelete"
></todo-item>
</ul>
</div>
<script>
var TodoItem={
props:['content','index'],
template:"<li @click='handleItemClick'>{{content}}</li>",
methods:{
handleItemClick:function(){
this.$emit('delete',this.index);
}
}
}
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
components:{
'TodoItem':TodoItem
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
this.inputValue = '' //每次提交后清空
},
handleItemDelete:function(index){
this.list.splice(index,1);
}
}
})
</script>Grâce au code, il n'est pas difficile de constater que le principal moyen pour les composants enfants de transmettre des valeurs aux composants parents est ici :
this.$emit('delete',this.index);
De plus, il devrait Notez que dans Vue, tout ce qui commence par $ est appelé propriétés ou méthodes d'instance vue. En plus de cela, vous devez également faire attention à certaines abréviations, telles que
Recommandations associées : "Tutoriel JavaScript avancé"
Ce qui précède est l'analyse de la force du transfert de valeur entre les composants de Vue Promotion et augmentation de salaire, tout le monde, allez. !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le composant Vue modifie la méthode de données de l'instance racine (avec du code)
- Exemple de code pour implémenter une liaison de données bidirectionnelle dans un composant Vue
- Six façons de communiquer avec les composants Vue
- Introduction à 8 façons de communiquer avec les composants Vue (Collection)

