Maison >interface Web >js tutoriel >Réagissez aux questions d'entretien de base (partager)
Réagissez aux questions d'entretien de base (partager)
- 青灯夜游avant
- 2020-08-04 17:11:214071parcourir

[Recommandations de sujets connexes : questions d'entretien de réaction (2020)]
1. c'est quoi ?
la clé est la
追踪utilisée dans React to修改dont les éléments de liste sont删除,被添加ou辅助标识. Dansdiff算法, la clé est utilisée pour判断si le nœud de l'élément a été déplacé ou s'il s'agit d'un élément nouvellement créé, réduisant ainsi le nombre de不必要éléments重复渲染.
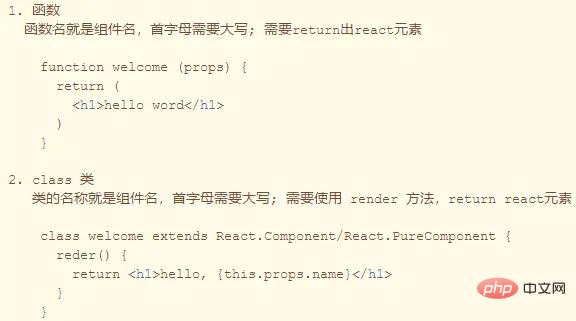
2. Quelles sont les manières de créer des composants dans React ?

Quelle est la différence ?
- Le composant fonction semble être juste une fonction dont la valeur de retour est une structure DOM. En fait, derrière cela se cache l'idée de composant sans état.
- Dans les composants de fonction, vous ne pouvez pas utiliser State, ni la méthode du cycle de vie du composant. Cela détermine que les composants de fonction sont des composants d'affichage, recevant des accessoires, rendant le DOM et ne prêtant pas attention aux autres logiques
- Il n'y a pas de ceci dans le composant de fonction
- Les composants de fonction sont plus faciles à comprendre. Lorsque vous voyez un composant de fonction, vous savez que sa fonction est simplement de recevoir des propriétés et de restituer la page. Il n'effectue pas de traitement logique qui n'a rien à voir avec l'interface utilisateur. C'est juste une pure fonction. Quelle que soit la complexité de la structure DOM renvoyée,
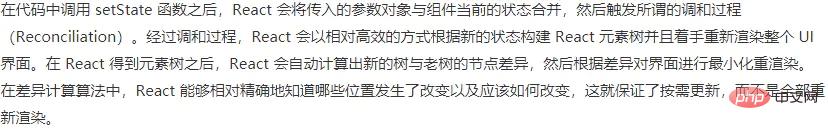
3. Que se passe-t-il après l'appel de setState ?

4. Principe de diff React
- Décomposer l'arborescence selon les niveaux, et comparer uniquement les éléments de même niveau
- à la liste Chaque unité de la structure ajoute un attribut clé unique pour faciliter la comparaison
- React ne fera correspondre que les composants de la même classe (la classe fait ici référence au nom du composant)
- Rendu sélectif des sous-arbres. Les développeurs peuvent remplacer ShouldComponentUpdate pour améliorer les performances des différences
5 Pourquoi est-il recommandé que le paramètre transmis à setState soit un rappel au lieu d'un objet
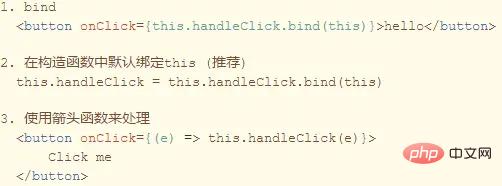
6. A propos de cette liaison ?Parce que
this.propset peuvent être celles dethis.state, et leurs valeurs ne peuvent pas être utilisées pour calculer l'état suivant异步

Cette fonction sera appelée lorsque l'appel de la fonction setState sera terminé et que le composant démarrera. pour restituer. , nous pouvons utiliser cette fonction pour vérifier si le rendu est terminé8 (Dans le constructeur) Quel est le but d'appeler super(props) <.>Dans super(), les sous-classes ne peuvent pas l'utiliser avant d'être appelées. Dans ES5, les sous-classes doivent appeler super() dans le constructeur. La raison pour laquelle on passe des accessoires à super() est de faciliter (dans les sous-classes) l'accès aux
constructorthis.propsLes idées et les processus de 9.flux ?
La plus grande fonctionnalité de Le flux est le « flux unidirectionnel » de données.
L'utilisateur visite
流程:
pour envoyer lesviewviewreçoitactionde l'utilisateur, demandant à
de mettre à jour en conséquencedispatcheractionAprès la mise à jour, envoyez un événementstore
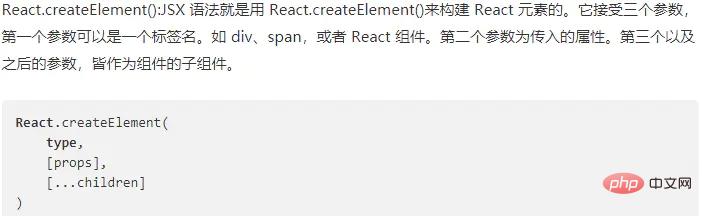
storeAprès avoir reçu l'événementchange, mettez à jour la page.viewchange10. Quelle est la différence entre Element et Component dans React ?
La fonction createElement est une fonction utilisée pour créer un élément React après la compilation JSX
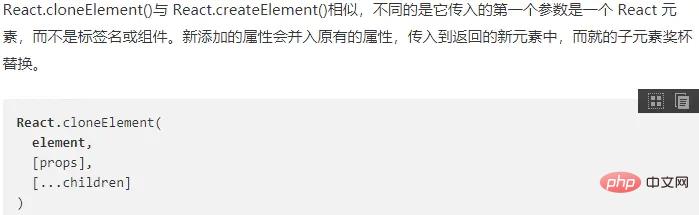
- cloneElement est utilisée pour copier un élément et transmettre de nouveaux accessoires
- 11 .Quelle est la différence entre createElement et cloneElement

Pour plus de contenu lié à la programmation, veuillez faire attention au site Web chinois php Introduction à la
Introduction à la
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 4 conseils pratiques pour développer des applications React
- Une brève discussion sur les méthodes d'obtention de données dans React et leurs avantages et inconvénients
- 35 questions d'entretien que vous devez connaître et maîtriser React
- 50 questions d'entretien React incontournables
- 22 questions d'entretien avancées sur React

