Maison >interface Web >js tutoriel >A quoi sert la méthode split() de JavaScript ?
A quoi sert la méthode split() de JavaScript ?
- 青灯夜游original
- 2020-07-28 11:11:004126parcourir
La méthode split() est utilisée pour diviser une chaîne en un tableau de chaînes et la renvoyer. Syntaxe "string.split(separator,limit)", où le paramètre séparateur spécifie la position où la chaîne est divisée. Si la valeur est une chaîne vide (""), la chaîne sera divisée entre chaque caractère.

La méthode split() est utilisée pour diviser une chaîne en un tableau de chaînes.
Remarque : La méthode split() ne modifie pas la chaîne d'origine.
Syntaxe :
string.split(separator,limit)
| 参数 | 描述 |
|---|---|
| separator | 可选。字符串或正则表达式,从该参数指定的地方分割 string Object。 |
| limit | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
Astuces : Si une chaîne vide ("") est utilisée comme séparateur, chaque caractère de stringObject sera séparé par segmentation.
Valeur de retour :
Un tableau de chaînes. Le tableau est créé en divisant la chaîne Object en sous-chaînes aux limites spécifiées par le séparateur. Les chaînes du tableau renvoyé n'incluent pas le séparateur lui-même.
Exemple :
Diviser une chaîne en un tableau de chaînes :
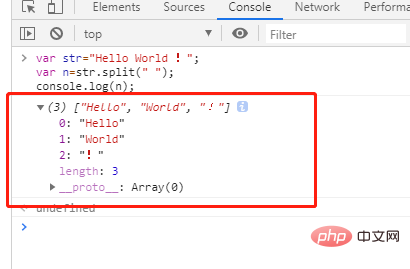
var str="Hello World !";
var n=str.split(" ");
console.log(n);
diviser chaque caractère, espaces compris
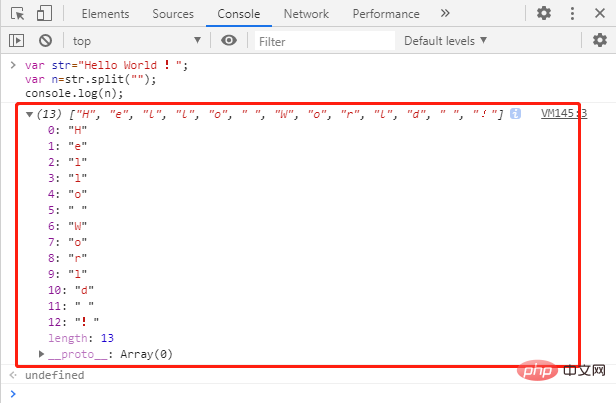
var str="Hello World !";
var n=str.split("");
console.log(n);
Utiliser un caractère comme délimiteur
var str="Hello World !";
var n=str.split("o");
console.log(n);
Utiliser le paramètre de limite
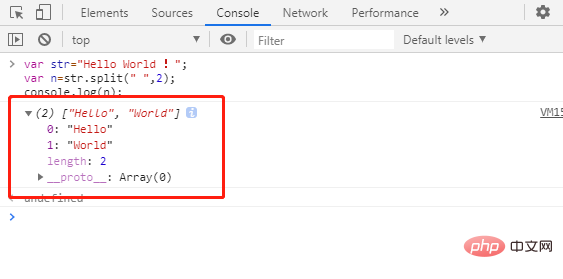
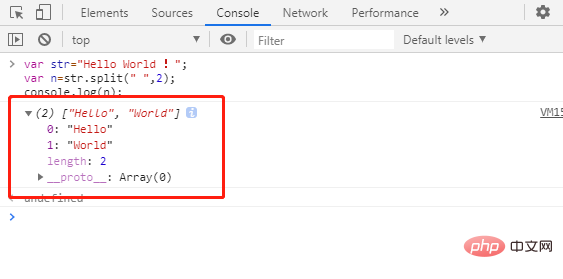
var str="Hello World !";
var n=str.split(" ",2);
console.log(n);
Tutoriel recommandé : "Tutoriel vidéo JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

