Maison >interface Web >js tutoriel >Implémentez Echarts dans Vue pour changer avec le formulaire
Implémentez Echarts dans Vue pour changer avec le formulaire
- Guanhuiavant
- 2020-07-27 18:29:502154parcourir


<p id="myChart" :style="{width: '100%', height: '345px'}"></p>
<script> export default {
mounted(){
this.drawLine();
},
methods: {
drawLine(){
var myChartContainer = document.getElementById('myChart'); //用于使chart自适应宽度,通过窗体宽计算容器高宽
var resizeMyChartContainer = function(){
myChartContainer.style.width=(document.body.clientWidth-75)+'px'
} //设置容器高宽
resizeMyChartContainer()
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(myChartContainer)
// 绘制图表
myChart.setOption({
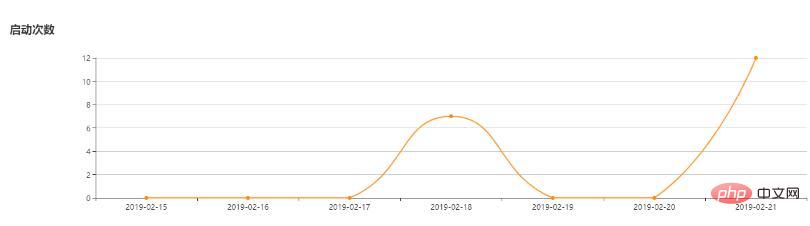
title: { text: '启动次数' },
tooltip: {},
xAxis: {
type: 'category',
data: ['2019-02-15', '2019-02-16', '2019-02-17', '2019-02-18', '2019-02-19', '2019-02-20', '2019-02-21']
},
yAxis: {
type:'value'
},
series: [{
type: 'line',
data: [0,0, 0, 7, 0, 0,12],
smooth:true,
symbol: 'circle',
symbolSize: 6,
itemStyle:{
normal:{
color:'#fc8a0f',
lineStyle:{
color:'#ff9c35'
}
}
}
}],
});
window.onresize=function(){
resizeMyChartContainer();
myChart.resize();
}
}
}}</script>Connaissances supplémentaires : la taille du graphique echarts change de manière adaptative à mesure que la fenêtre change ( Pas besoin de rafraîchir le navigateur pour ajuster)
Question :
Après avoir utilisé des echars pour créer des graphiques, vous devez créer des effets adaptatifs en fonction du zoom de la fenêtre du navigateur.

Analyse des causes et solution :
L'instance d'icône de echars ne lie pas réellement activement l'événement resize(), ce qui signifie que le changement de taille de la zone d'affichage n'est pas connu en interne. Lorsque vous devez effectuer certains effets adaptatifs, vous devez vous lier activement cette fois pour obtenir l'effet d'auto-utilisation. Les plus courants sont window.onresize = myChart.resize( )
Exemple :
var map5 = echarts.init(document.getElementById('map5'));
var option5 = {
backgroundColor: '#def1f9',
color: ['#c23531', '#1875ff'],
title: {
left: 10,
top: 10,
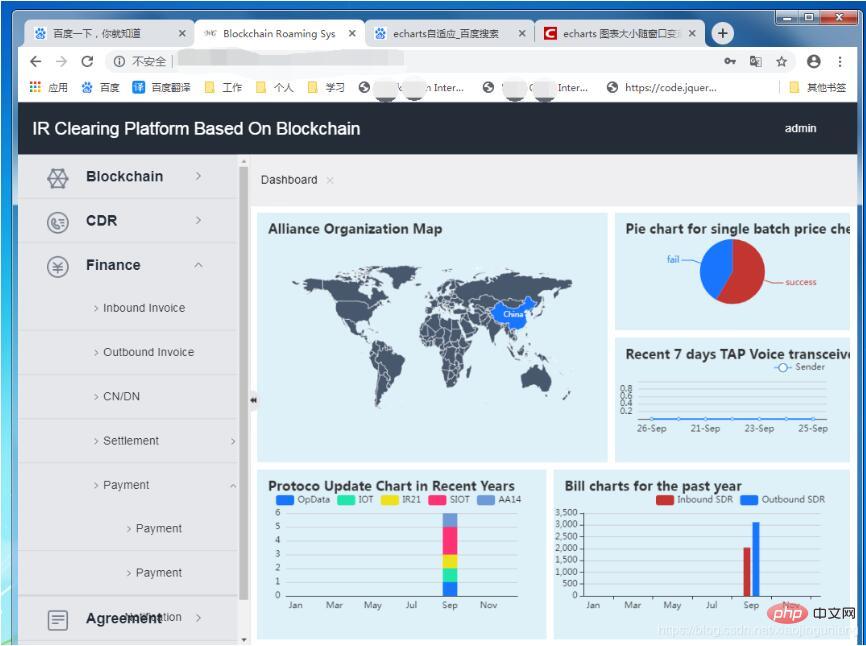
text: 'Bill charts for the past year'
},
// color: ['#1875ff', '#1fe6ab', '#eee119', '#ff3074', '#6f99d9'],
legend: {
top: 30,
right: 30
},
tooltip: {},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'}
]
}
map5.setOption(option5);
window.onresize = function () {
setTimeout(function () {
map1.resize()
map2.resize()
map3.resize()
map4.resize()
map5.resize()
},10)
}Points clés :
window.onresize = function () {
map1.resize() ; // 如果有多个图标变动,可写多个
}Tutoriel recommandé : " Tutoriel JS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

