Maison >interface Web >tutoriel CSS >Espace de mise en page CSS Flex entre la dernière ligne aligné à gauche
Espace de mise en page CSS Flex entre la dernière ligne aligné à gauche
- Guanhuioriginal
- 2020-07-21 12:48:295627parcourir

Premier coup d'oeil au code et aux effets
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>p {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<p class="main">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</p>
</body>
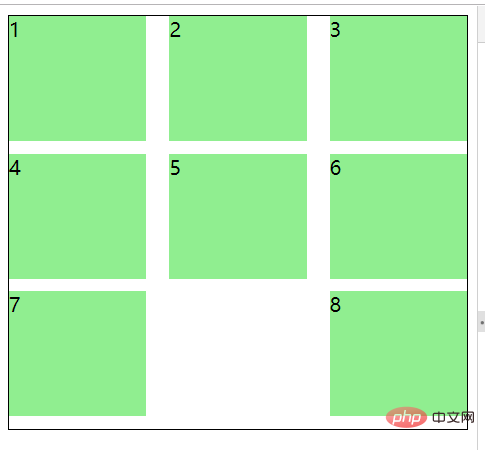
Vous pouvez voir que le dernier p n'est pas au milieu, mais à la fin
Parce que nous définissons justifier-contenu sur espace-entre-deux, ce qui signifie trépointer les deux côtés
À ce stade, nous pouvons définir un pseudo-élément pour le p le plus à l'extérieur, et la largeur est la identique à la largeur du p à l'intérieur. D'accord
Vous n'avez besoin que de deux lignes de CSS
.main:after {
content: "";
width: 100px;
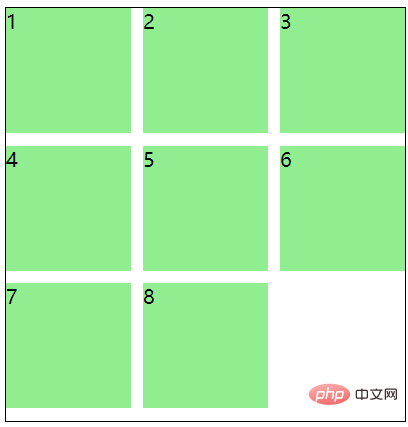
}Voyons maintenant l'effet

En fait, le principe est que le dernier pseudo élément le met Pressé
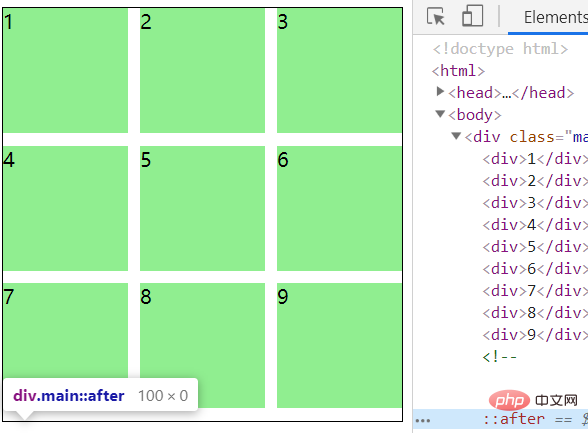
Même s'il y a 9 personnes, cela n'aura pas d'importance, car sa taille est de 0, voir la photo ci-dessous ↓

Tutoriel recommandé : " Tutoriel CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

