Maison >interface Web >tutoriel CSS >CSS implémente une mise en page adaptative à trois colonnes
CSS implémente une mise en page adaptative à trois colonnes
- Guanhuiavant
- 2020-07-20 12:53:172821parcourir

La disposition dite adaptative à trois colonnes fait référence à la largeur fixe des deux côtés et à la largeur adaptative du bloc central. Cette question a également été posée lors de l'entretien avec les ingénieurs front-end internes de NetEase cette année. Je suis principalement divisé en deux catégories ici, l'une est basée sur l'implémentation traditionnelle de la position et l'autre est basée sur la nouvelle fonctionnalité de CSS3, l'implémentation de la mise en page du modèle de boîte flexible.
1. Mise en page basée sur des attributs traditionnels tels que la position et la marge
Il existe également trois méthodes ici, à savoir la méthode de positionnement absolu, Holy Graal. disposition, méthode auto-flottante.
1) Méthode de positionnement absolu
Le principe de la méthode de positionnement absolu est d'utiliser le positionnement absolu sur les côtés gauche et droit, car le positionnement absolu le sépare du document flow, et le centre derrière lui sera un Flow naturel pour eux, puis utilisez l'attribut margin pour laisser la largeur des éléments gauche et droit, afin que l'élément du milieu puisse s'adapter à la largeur de l'écran.
Le code est le suivant :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>layout_box</title> <link rel="stylesheet" type="text/css" href="../css/layout_box.css"> </head> <body> <h3>实现三列宽度自适应布局</h3> <p id = "left">我是左边</p> <p id = "right">我是右边</p> <p id = "center">我是中间</p> </body> </html>
code css :
html,body{ margin: 0px;width: 100%; }
h3{height: 100px;margin:20px 0 0;}
#left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
#left{left:0px;}
#right{right: 0px;}
#center{margin:2px 210px ;background-color: #eee;height: 200px; }L'avantage de cette méthode de mise en page est que l'ordre des trois p peut être modifié arbitrairement. L'inconvénient est qu'en raison du positionnement absolu, s'il y a un autre contenu sur la page, la valeur de top doit être gérée avec soin. Il est préférable d'initialiser le style CSS, tout comme l'ajout d'un titre dans l'exemple ci-dessus. n'est pas initialisé, alors Les valeurs des deux côtés et au milieu ne seront pas alignées. De plus, à mesure que la fenêtre du navigateur se rétrécit, la compression se produira lorsqu'elle est inférieure à 200 px.
Le résultat est tel qu'indiqué sur la figure. Vous pouvez voir que la largeur de la colonne du milieu s'agrandit et se contracte avec la taille de l'écran.
2) Utiliser la méthode auto-flottante
Le principe de la méthode auto-flottante est d'utiliser float:left et float:right respectivement pour gauche et droite. .Float fait que l'élément gauche et droit est hors du flux de documents et l'élément du milieu est normalement dans le flux de documents normal. Utilisez margin pour spécifier les marges gauche et droite pour le positionner.
Code HTML :
<h3>使用自身浮动法定位</h3> <p id = "left_self">我是左边</p> <p id = "right_self">我是右边</p> <p id = "center_self">我是中间</p>
Code css :
#left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
#left_self {float: left;}
#right_self{float: right;}
#center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}L'avantage de cette méthode de mise en page est qu'elle est moins affectée par le monde extérieur, mais l'inconvénient est que l'ordre des trois éléments doivent être placés au centre. À la fin, ceci est différent du positionnement absolu. Le centre occupe la position du flux de documents, il doit donc être placé à la fin. La position des éléments gauche et droit n'a pas d'importance. Lorsque la fenêtre du navigateur est petite, l'élément de droite sera déplacé vers la ligne suivante.
3). Mise en page du Saint Graal
Le principe de la mise en page du Saint Graal est la méthode de la marge négative. Pour utiliser la mise en page Holy Graal, vous devez d'abord inclure un p en dehors de l'élément central. Pour inclure p, vous devez définir l'attribut float pour former un BFC et définir la largeur, et cette largeur doit correspondre à la valeur négative de la marge de. le bloc de gauche Pour le principe spécifique, veuillez vous référer ici. La disposition du Saint Graal est expliquée en détail ici.
Code d'implémentation :
<h3>使用margin负值法进行布局</h3> <p id = "wrap"> <p id = "center"></p> </p> <p id = "left_margin"></p> <p id = "right_margin"></p>
Code CSS :
#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}Cette méthode est très courante dans la mise en page de sites Web et constitue également un point de test courant pour les entretiens. L'avantage est que les trois. les colonnes sont interdépendantes et présentent certains avantages. Il convient de noter que la partie médiane de la mise en page doit être placée à l'avant et que l'ordre gauche et droite n'est pas limité. Pour la marge rapide gauche, la valeur négative doit être égale à la largeur du retour à la ligne.
Trois méthodes pour implémenter une mise en page adaptative d'une largeur de page Web à trois colonnes sont présentées dans la figure ci-dessous.

2, nouvelle fonctionnalité CSS3
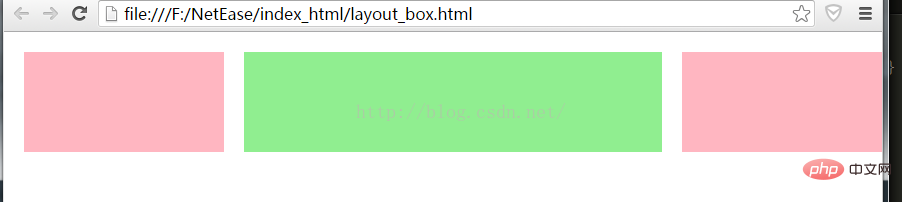
Enroulez une couche de p à l'extérieur et réglez-la sur display: flex ;Définissez flex: 1 au milieu ; mais les modèles de boîtes sont proches les uns des autres par défaut et vous pouvez utiliser margin pour contrôler les marges.
Code :
<p id = "box"> <p id = "left_box"></p> <p id = "center_box"></p> <p id = "right_box"></p> </p>
style css :
#box{width:100%;display: flex; height: 100px;margin: 10px;}
#left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
#center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}Remarque : le centre doit être placé au milieu.
Le rendu est le suivant :

La mise en page css a de nombreuses autres fonctionnalités L'étape suivante consiste à étudier le flottant, puis à étudier la position et. afficher les attributs.
Tutoriel recommandé : "Tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir des coins arrondis et un effet concave en CSS
- css définit l'image d'arrière-plan pour qu'elle soit floue et le contenu ne soit pas flou
- Comment obtenir un effet de masque en CSS
- Quelle est la différence entre les pseudo-classes et les pseudo-éléments en CSS
- Introduction au principe des flotteurs de compensation CSS

