Maison >Applet WeChat >Développement de mini-programmes >Parlons de la façon d'utiliser la bibliothèque JS pour résoudre le problème de la transmission de messages et de données entre pages dans les petits programmes
Parlons de la façon d'utiliser la bibliothèque JS pour résoudre le problème de la transmission de messages et de données entre pages dans les petits programmes
- 青灯夜游avant
- 2020-07-14 16:55:133210parcourir

Étant donné que la méthode wx.navigateBack de l'applet WeChat ne prend pas en charge le renvoi de valeurs, la page ne peut pas facilement mettre à jour les données immédiatement après leur retour.
1. Analyse des exigences
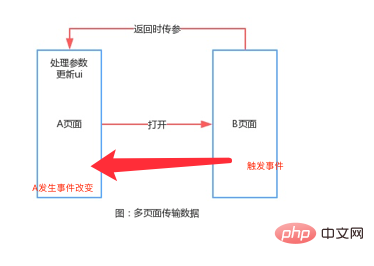
Ce type d'exigence signifie probablement : la page A entre dans la page B, la page B renvoie et transmet une valeur à A ou lorsqu'un événement est déclenché à la page B, la page A comporte également des modifications déclenchées par un événement.

Analyse commerciale
La première méthode : utilisez wx.setStorage de WeChat pour mettre en cache les données dans l'instance de mini-programme. Lors du retour de la page B à la page A, la page B met d'abord en cache les données ; puis dans la méthode onshow de la page A, appelez wx.getStorage pour lire le cache. Mais cela comporte de nombreux dangers cachés pour la maintenance future. (Similaire à l'utilisation de variables globales)
La deuxième méthode : obtenir l'instance de la page précédente peut également implémenter cette fonction. Une partie du code est la suivante :
L'inconvénient de cette méthode est qu'il peut y avoir de nombreuses entrées vers la page B. Cela pourrait entraîner l’obtention d’instances de page incorrectes.
2. Introduction à la méthode
Passons au sujet principal et présentons onfire.js()
onfire.js est une distribution d'événements très simple. Bibliothèque JavaScript (Seulement 0,9ko), simple et pratique. Il peut s'appliquer à :
1. La distribution d'événements simples.
2. Utilisé pour une implémentation légère de composants croisés dans React, Vue.js et Angular.
3. Abonnement et publication d'événements.
Idées d'utilisation : (Quiconque a fait du développement mobile sait que cela ressemble aux notifications iOS et aux diffusions Android)
a.A La page s'abonne d'abord à un événement et définit la méthode de traitement ; >
b. Lorsque vous revenez de la page B, envoyez un message c. Lorsque la page A est déchargée, désabonnez-vous. Ma méthode d'utilisation est : Un code page :Si vous avez besoin de passer des paramètres, ajoutez simplement des paramètres directement dans la fonction, par exemple :
3. > Il ressort du code que lors de l'abonnement à la méthode on, la méthode _bind est en fait appelée. Cette méthode utilise un tableau bidimensionnel pour stocker les objets abonnés.
L'essence de la méthode d'envoi de messages Fire est d'appeler la méthode _fire_func, de parcourir les abonnés par nom (clé), puis d'avertir les abonnés. Appelez la méthode un pour parcourir les abonnés par nom (clé) et supprimez-les après les avoir trouvés.
Tutoriel de développement de mini-programmes
"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Implémentation de la fonction de panier d'achat dans le mini-programme WeChat
- Mode sombre du mini programme WeChat
- Analyser les principes sous-jacents des mini-programmes WeChat
- Comment configurer le délai d'expiration des requêtes réseau dans l'applet WeChat ?
- Que dois-je faire si le réseau d'applets WeChat expire ?






