Maison >interface Web >Questions et réponses frontales >7 outils de débogage front-end pour trouver rapidement les bugs (essentiels pour le débogage)
7 outils de débogage front-end pour trouver rapidement les bugs (essentiels pour le débogage)
- 青灯夜游avant
- 2020-07-14 16:43:324328parcourir

Les vulnérabilités applicatives, source de calvitie pour les débogueurs front-end. Si vous avez travaillé sur le front-end, vous savez à quel point il est difficile de corriger les vulnérabilités des applications.
Surtout lors de l'utilisation de JavaScript, une petite erreur peut parfois prendre des heures à déboguer. Cependant, les vulnérabilités sont inévitables dans les navigateurs, les systèmes d’exploitation et les appareils.
Il existe de nombreux outils pour les bugs, mais tous ne peuvent pas être qualifiés de « cauchemar de bugs ». Certains outils fonctionnent mieux que d'autres. Cet article vous présentera ces petites aides pour découvrir, diagnostiquer et réparer les vulnérabilités.
Outils de développement de navigateur Web
Tout navigateur Web moderne est livré avec des outils puissants pour vous aider à déboguer votre application. Cela peut être aussi simple qu'une instruction de console utilisant console.log(), une fenêtre contextuelle utilisant alert() ou même une instruction de débogueur pour suspendre l'exécution du code. Ces outils sont très utiles dans les tâches de débogage, notamment les instructions du débogueur.
Vous pouvez également utiliser l'inspecteur de réseau ou l'inspecteur de styles CSS pour rendre le débogage plus facile et plus fluide. Vous pouvez simplement effectuer une recherche sur Google pour en savoir plus sur les outils de développement de votre navigateur.

CSS Lint
L'outil CSS Lint peut être utilisé non seulement pour vérifier le code, mais aussi pour sélectionner Erreurs et avertissements à détecter. Il effectue une vérification syntaxique de base et applique un ensemble de règles au code, recherchant des modèles problématiques ou des signes d'inefficacité dans le code.

La vie d'un programmeur : préparation à 10 000 entretiens frontaux, le partage le plus complet de vraies questions d'entretien (y compris les réponses) ! zhuanlan.zhihu.com
Outil de formatage et de vérification JSON
En JSON non formaté, il nous est difficile de trouver la syntaxe En cas d'erreurs ou de valeurs de clé incorrectes, car elles sont difficiles à lire. La lecture et la recherche d'erreurs dans les fichiers JSON compressés sont plus difficiles lorsque le fichier JSON ne contient pas de retours de ligne ni d'espaces.
Vous devez être capable de scanner rapidement l'objet et de vérifier les erreurs de formatage ou de contenu. Si vous développez chaque objet et le formatez manuellement pour résoudre ce problème. Ce processus prendra beaucoup de votre temps précieux.
Vous pouvez utiliser les outils de formatage et de validation JSON pour simplement insérer le JSON compressé et obtenir une version correctement formatée en sortie. L'outil peut également valider JSON selon les normes RFC.

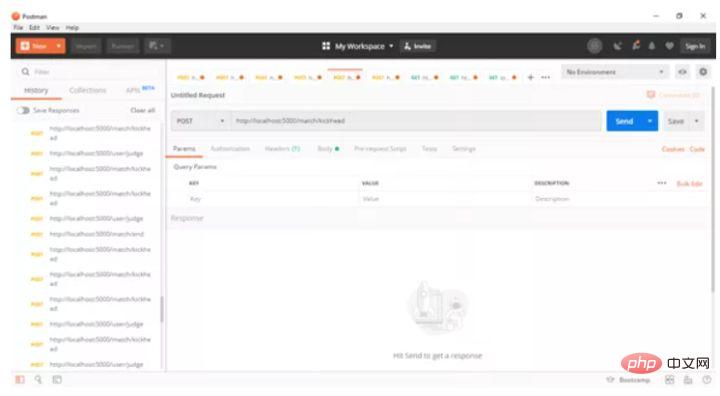
Postman
Presque toutes les applications frontales envoient et reçoivent des réponses et des demandes JSON. Les applications se connectent à une API qui peut faire de nombreuses choses telles que l'authentification, le transfert de données utilisateur et même des choses simples comme obtenir des informations météorologiques actuelles pour votre emplacement.
Postman est l'un des meilleurs outils JS pour le débogage des requêtes et des réponses. Il fournit également des logiciels pour les systèmes macOS, les systèmes Windows et les systèmes Linux. Il permet d’envoyer directement et rapidement des requêtes REST, SOAP et GraphQL.
Grâce à Postman, vous pouvez ajuster les demandes, analyser les réponses et corriger les vulnérabilités. C'est utile lorsque vous ne savez pas si le problème vient du front-end ou du back-end.

sentry
Une fois qu'une application est publiée, elle sera disponible sur différents appareils exécutés. Dans tout cycle de vie de développement logiciel, la phase de test est mise en œuvre comme un processus standard. Cette phase comprend les tests unitaires, les tests système, les tests d'intégration, etc.
Cependant, il est toujours possible que vous ignoriez un bug et lui permettiez de continuer en production. Même après la publication, vous ne serez au courant d’aucune vulnérabilité restante sans que personne ne vous en informe. Les utilisateurs finaux signalent rarement les vulnérabilités via l'e-mail fourni. C'est là que Sentry entre en jeu.
Un système de journalisation des erreurs basé sur le cloud comme Sentry peut vous aider à enregistrer les instances d'erreur même après la publication. Sentry propose des solutions complètes couvrant la plupart des frameworks disponibles.

Langues et frameworks adaptés à Sentry
BrowserStack
BrowserStack peut help simulation Le contexte exact dans lequel l'utilisateur a rencontré l'erreur. La puissante combinaison appareil + système d’exploitation + navigateur est un incontournable absolu. Vous pouvez en tirer le meilleur parti en utilisant un outil de journalisation des erreurs comme Sentry.
Lorsque vous enregistrez une erreur, vous pouvez reproduire le scénario exact en référençant l'environnement et en le recréant dans BrowserStack.
Ils proposent des prix plus bas pour les indépendants et des licences gratuites pour les projets open source.

JSHint
Il s'agit d'une analyse de code statique qui détecte les erreurs et les problèmes potentiels dans les outils de code JS cela peut aider les développeurs à trouver des problèmes difficiles à trouver.
JSHint analyse les programmes écrits en JavaScript et signale les erreurs courantes et les vulnérabilités potentielles, qui peuvent être des erreurs de syntaxe, des vulnérabilités causées par une conversion de type implicite, des variables divulguées ou d'autres problèmes.
Ce qui suit est un exemple de fonction que j'utilise pour observer le fonctionnement de JSHint :

Dépêchez-vous et prenez un cahier pour noter ces artefacts à gérer vulnérabilités!
Cet article est reproduit à partir de : https://blog.csdn.net/lin123_00/article/details/106628193
Pour plus de connaissances connexes, veuillez visiter : Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

