Maison >interface Web >js tutoriel >Console de débogage JavaScript.table()
Console de débogage JavaScript.table()
- coldplay.xixiavant
- 2020-07-06 16:37:342894parcourir

Hier, j'ai découvert une petite méthode de débogage de l'outil de débogage Chrome. Lors du WDCC, Marcus Ross (@zahlenhelfer) a présenté diverses méthodes de débogage de l'outil de débogage Chrome. eux. Maintenant, laissez-moi vous le montrer.
Utilisez CONSOLE.LOG() pour afficher le tableau
Imaginez que vous construisiez le tableau suivant
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
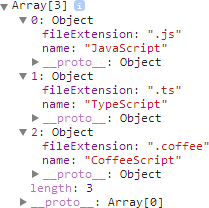
];console.log(languages);console.log() affichera le tableau comme ceci

Ce format d'affichage est très utile pour le développement, mais je trouve un peu fastidieux de cliquer manuellement sur chaque Objet. En ce moment, je pense que console.table() est un peu intéressant.
Utilisez CONSOLE.TABLE() pour afficher les tableaux
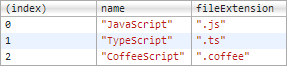
Essayons maintenant d'utiliser console.table() :

Très petit et en bois avoir?
Bien sûr, console.table() est plus adaptée. Les données sont répertoriées de manière plate sous forme de tableau et affichées plus parfaitement. Sinon, si chaque élément du tableau a une structure différente, de nombreuses grilles de votre tableau ne seront pas définies. .
Utilisez CONSOLE.TABLE() pour afficher un objet
Une autre fonctionnalité de console.table() est d'afficher un objet.
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
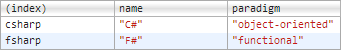
console.table(languages);
Parfait.
Fonction de filtrage de CONSOLE.TABLE()
Si vous souhaitez limiter console.table() à afficher une certaine colonne, vous pouvez passer la liste de mots clés dans le paramètre comme suit :
// Multiple property keys console.table(languages, ["name", "paradigm"]);
Si vous souhaitez accéder à une propriété, un seul paramètre suffit,
// A single property key console.table(languages, "name");
Je pensais autrefois avoir compris la plupart des fonctions des outils de développement Chrome, mais maintenant je me trompe évidemment, Sao Nian Si vous n'avez rien à faire, consultez la documentation de Chrome DevTools !
Recommandations d'apprentissage associées : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

