Maison >interface Web >js tutoriel >Neuf méthodes dans l'objet Console essentielles pour les programmeurs Web
Neuf méthodes dans l'objet Console essentielles pour les programmeurs Web
- coldplay.xixiavant
- 2020-07-06 16:47:262145parcourir
1. Commandes pour afficher les informations
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>
</body>
</html>La plus couramment utilisée est console.log.
Recommandations d'apprentissage associées : Tutoriel vidéo javascript
2 : Placeholder
Console La concentration ci-dessus prend en charge le format printf Placeholder, pris en charge les espaces réservés sont : caractères (%s), entiers (%d ou %i), nombres à virgule flottante (%f) et objets (%o)
<script type="text/javascript">
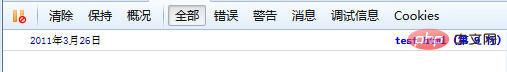
console.log("%d年%d月%d日",2011,3,26);
</script>Effet :

3. Regroupement des informations
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
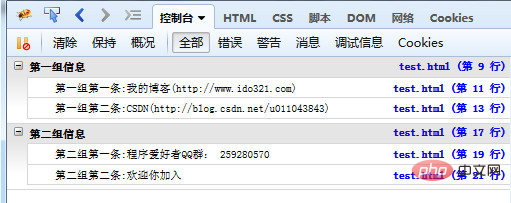
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.webhek.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 259280570");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>Effet :

4. Afficher les informations de l'objet
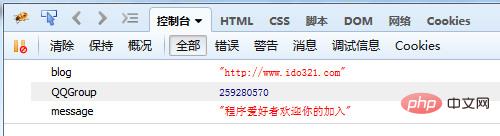
console.dir() peut afficher toutes les propriétés et méthodes d'un objet.
<script type="text/javascript">
var info = {
blog:"http://www.webhek.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
};
console.dir(info);
</script>Effet :

5. Afficher le contenu d'un nœud
console.dirxml() est utilisé pour afficher une certaine partie. de la page web Le code html/xml contenu dans le nœud.
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<p id="info">
<h3>我的博客:www.webhek.com</h3>
<p>程序爱好者:259280570,欢迎你的加入</p>
</p>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>6. Déterminer si une variable est vraie
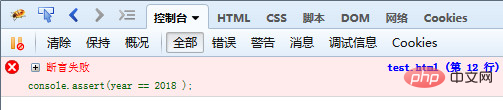
console.assert() est utilisée pour déterminer si une expression ou une variable est vraie. Si le résultat est non, un message correspondant est affiché sur la console et une exception est levée.
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>1 est une valeur non nulle, ce qui est vrai ; alors que le deuxième jugement est faux, un message d'erreur s'affiche sur la console

7 La fonction Trace appelle la trajectoire.
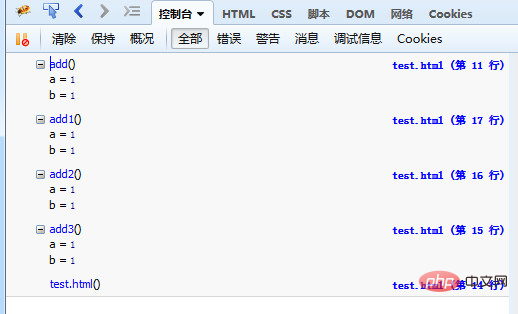
console.trace() est utilisé pour tracer la trace de l'appel de fonction.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>Informations de sortie de la console :

8. Fonction de synchronisation
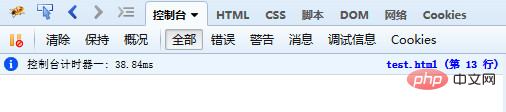
console.time() et console.timeEnd(), à utiliser pour afficher le temps d'exécution du code.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>Le temps d'exécution est de 38,84 ms

9. L'analyse des performances de console.profile()
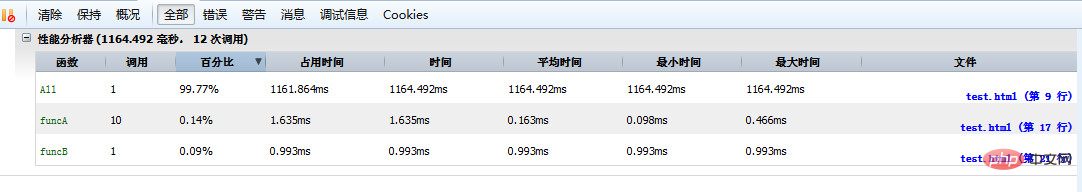
L'analyse des performances (Profiler) est analyse Le temps d'exécution de chaque partie du programme pour savoir où se trouve le goulot d'étranglement, la méthode utilisée est console.profile().
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>Le résultat est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!