Maison >interface Web >js tutoriel >Découvrons la copie profonde et la copie superficielle dans JS
Découvrons la copie profonde et la copie superficielle dans JS
- 青灯夜游avant
- 2020-07-09 15:07:432363parcourir

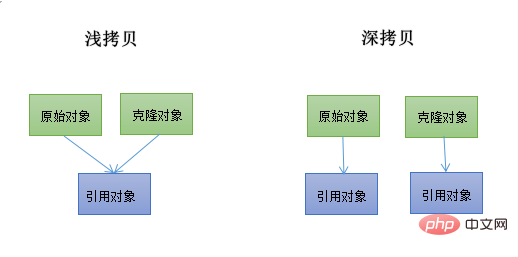
Copie superficielle
Une copie superficielle est une copie peu à peu d'un objet. Crée un nouvel objet contenant une copie exacte des valeurs de l'objet d'origine. Si un champ de l'objet est une référence à un autre objet, seule l'adresse de référence est copiée, c'est-à-dire que l'adresse mémoire est copiée.
En langage clair, une copie superficielle est une copie de l'adresse de l'objet et n'ouvre pas une nouvelle pile, c'est-à-dire que le résultat de la copie est que deux objets pointent vers la même adresse si vous modifiez les attributs de. un objet, l'autre objet sera copié. Les propriétés d'un objet peuvent également changer.
Copie profonde
La copie profonde copie tous les champs et copie la mémoire allouée dynamiquement pointée par les champs. Une copie complète se produit lorsqu'un objet et les objets auxquels il fait référence sont copiés.
En langage clair, la copie profonde ouvre une nouvelle pile. Deux objets correspondent à deux adresses différentes. Modifier les propriétés d'un objet ne changera pas les propriétés de l'autre objet.
Regardez Voir Voir l'exemple
Copie superficielle : elle copie la référence de X dans Y. Par conséquent, les adresses de X et Y sont les mêmes, ce qui signifie qu’elles pointent vers le même emplacement mémoire.
copie approfondie : copiez tous les membres de X, allouez différents emplacements de mémoire pour Y, puis attribuez les membres copiés à Y pour implémenter la copie approfondie. De cette façon, si X disparaît, Y est toujours valable en mémoire.
Considérez le code suivant :
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端开发'
};
Supposons que vous souhaitiez créer une copie de cet objet afin que même si la valeur d'origine est modifiée, vous puissiez toujours obtenir la valeur de l'objet d'origine via le copie.
Je ferais ceci :
var employeeDetailsDuplicate = employeeDetailsOriginal; // 浅拷贝
Si on change une valeur :
employeeDetailsDuplicate.name = '王大治';
En faisant cela, les propriétés employeeDetailsOriginal de notre objet d'origine name changeront également en conséquence, car il s'agit d'une copie superficielle. De cette façon, nous ne pourrons pas obtenir la valeur de l’objet original. Cette pratique de copie est donc erronée.
Cependant, il est possible de créer une copie complète en créant une variable entièrement nouvelle en utilisant les propriétés de la variable employeeDetailsOriginal d'origine.
var employeeDetailsDuplicate = {
name: employeeDetailsOriginal.name,
age: employeeDetailsOriginal.age,
Profession: employeeDetailsOriginal.Profession
}; // 深拷贝
Maintenant, si vous modifiez employeeDetailsDuplicate.name, cela n'affectera que employeeDetailsDuplicate, pas employeeDetailsOriginal.

Parler d'Object.assign()
Object.assign() est une méthode que nous utilisons souvent , en fait, cette méthode est une copie superficielle. Mais il a quelque chose de spécial, c'est qu'il peut gérer des copies complètes de la première couche.
var employeeDetailsOriginal = {
name: '前端小智',
family: {
name: '前端大家庭'
}
};
var employeeDetailsDuplicate = Object.assign({}, employeeDetailsOriginal );
employeeDetailsDuplicate.name = '王大治'
employeeDetailsDuplicate.family.name = '后端大家庭'
console.log(employeeDetailsOriginal );
// { name: "前端小智", family: {name: "后端大家庭"} }
console.log(employeeDetailsDuplicate);
// { name: "王大冶智", family: {name: "后端大家庭"} }
En regardant l'exemple ci-dessus, la valeur de l'attribut name n'a pas changé, mais la valeur de family dans l'attribut name a changé.
Comment implémenter la copie profonde
Le seul moyen est de cloner cet objet.
对于简单的JSON对象,最简单的方法是
var objectIsNew = JSON.parse(JSON.stringify(objectIsOld));
//如果使用jQuery,可以使用:
// 浅拷贝
var objectIsNew = jQuery.extend({}, objectIsOld);
// 深拷贝
var objectIsNew = jQuery.extend(true, {}, objectIsOld);
Méthode Pure JS pour copier en profondeur des objets (pas la meilleure méthode)
function keepCloning(objectpassed) {
if (objectpassed=== null || typeof objectpassed!== 'object') {
return objectpassed;
}
// 临时存储原始的obj的构造
var temporary_storage = objectpassed.constructor();
for (var key in objectpassed) {
temporary_storage[key] = keepCloning(objectpassed[key]);
}
return temporary_storage;
}
var employeeDetailsOriginal = {
name: '前端小智',
age: 18,
Profession: '前端开发'
};
var employeeDetailsDuplicate = (keepCloning(employeeDetailsOriginal));
employeeDetailsOriginal.name = "前端大治";
console.log(employeeDetailsOriginal);
console.log(employeeDetailsDuplicate);
Résumé
Comprendre également la copie approfondie Non seulement pour répondre aux questions d’entretien, il est également très utile dans le développement réel. Par exemple, un ensemble de données est renvoyé en arrière-plan et vous devez opérer sur cet ensemble de données. Cependant, dans le cas d'un développement multi-personnes, vous n'avez aucun moyen de savoir si cet ensemble de données a d'autres fonctions. doit être utilisé. La modification directe peut entraîner des problèmes cachés. La copie peut vous aider à exploiter les données de manière plus sûre et sécurisée en fonction de la situation réelle, ce qui est probablement ce que cela signifie.
Cet article est reproduit à partir de : https://segmentfault.com/a/1190000020438346
Recommandations de didacticiel associées : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

