Maison >interface Web >js tutoriel >Apprenez l'API de géolocalisation JavaScript
Apprenez l'API de géolocalisation JavaScript
- coldplay.xixiavant
- 2020-07-08 16:40:262902parcourir

Pour un programmeur de développement Web, l'un des aspects les plus intéressants du travail de développement est d'obtenir des informations de localisation géographique ; imaginez, où les utilisateurs parcourent votre page Web ? Les programmeurs peuvent ajuster la langue du site Web, les présentations de produits spécifiques, etc. en fonction des informations de localisation géographique de l'utilisateur. Ce que nous allons démontrer ci-dessous, c'est obtenir des informations géographiques détaillées via l'API JavaScript d'informations de localisation géographique dans le navigateur !
Recommandations d'apprentissage associées : Tutoriel vidéo javascript
Vérifiez si votre navigateur prend en charge l'API d'informations de géolocalisation
Actuellement grand public Tous les navigateurs disposent déjà d'un bon support pour l'API d'informations de géolocalisation JavaScript. Mais si vous n'êtes toujours pas convaincu, le meilleur moyen de confirmer la prise en charge de l'API d'informations de géolocalisation est de tester les fonctionnalités du navigateur.
if("geolocation" in navigator) {
//w00t!
}
else {
alert("很不幸!你的浏览器并不支持Geolocation API功能");
}La chose la plus importante pour déterminer si le navigateur prend en charge l'API de géolocalisation est de regarder l'objet navigator.geolocation et d'utiliser in au lieu d'utiliser simplement if(navigator.geolocation). C'est très important car ce qui suit. L'utilisateur peut initialiser l'objet d'informations de localisation géographique, occupant/verrouillant ainsi les ressources du dispositif.
Interrogation d'informations de localisation géographique
Cette navigator.geolocation.getCurrentPosition méthode est l'interface la plus critique pour obtenir des informations de localisation détaillées :
if("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
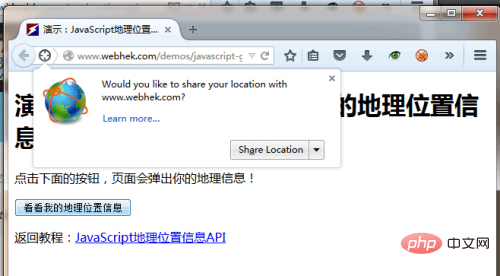
}Une fois que vous avez appelé cette méthode (si la demande aboutit , Il exécutera la méthode de rappel que vous avez fournie dans les paramètres), et le navigateur demandera à l'utilisateur s'il doit autoriser le programme à obtenir ses informations de géolocalisation :

Lorsque l'utilisateur exécute la page Web pour obtenir leurs informations de géolocalisation. Après avoir obtenu les informations de localisation, le navigateur peut commencer à lire les informations géographiques et il vous renverra un objet d'informations de localisation. La structure de l'objet est essentiellement la suivante :
// "Position" object
{
coords: { "Coordinates" object
accuracy: 65,
altitude: 294.4074401855469,
altitudeAccuracy: 10,
heading: -1,
latitude: 43.01256284360166,
longitude: -89.44531987692744,
speed: -1
},
timestamp: 1429722992094269
}<.> Si vous estimez que ces informations de localisation géographique (coordonnées géographiques de longitude et de latitude) ne sont pas suffisantes. Si vous souhaitez toujours savoir à quel pays ou à quelle ville appartiennent ces coordonnées géographiques, vous devez appeler d'autres bases de données tierces - nous ne le ferons pas. entrez dans les détails ici. Cette API d'informations de localisation géographique est l'application API la plus courante dans de nombreuses applications mobiles. En tant que programmeur Web, cela devrait être une compétence que vous devez posséder. Heureusement, tous les navigateurs populaires prennent actuellement en charge cette technologie. Bonne programmation ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

