Maison >interface Web >Questions et réponses frontales >Comment centrer verticalement un élément
Comment centrer verticalement un élément
- 藏色散人original
- 2020-07-02 11:03:463054parcourir
Méthodes pour centrer verticalement un élément : 1. Utilisez l'attribut "line-height" pour obtenir le centrage vertical d'un élément en ligne sur une seule ligne ; 2. Utilisez la disposition flexible pour obtenir un centrage vertical ; +marge négative" pour obtenir que les éléments au niveau du bloc soient centrés verticalement.

Centrés verticalement
1. Les éléments en ligne sur une seule ligne sont centrés verticalement
<div id="box">
<span>单行内联元素垂直居中。</span>。
</div>
<style>
#box {
height: 120px;
line-height: 120px;
border: 2px dashed #f69c55;
}
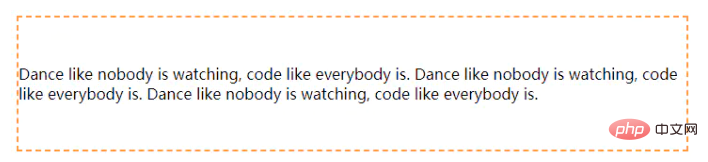
</style><.> 2. Centrer verticalement les éléments en ligne multilignes ①Utilisez la disposition flexible (flex) Utilisez la disposition flexible pour obtenir un centrage vertical, où flex-direction: column définit la direction de l'axe principal comme verticale . Cette méthode présente des problèmes de compatibilité avec les anciens navigateurs. <div class="parent">
<p>Dance like nobody is watching, code like everybody is.
Dance like nobody is watching, code like everybody is.
Dance like nobody is watching, code like everybody is.</p>
</div>
<style>
.parent {
height: 140px;
display: flex;
flex-direction: column;
justify-content: center;
border: 2px dashed #f69c55;
}
</style>

<div class="parent">
<p class="child">The more technology you learn, the more you realize how little you know.
The more technology you learn, the more you realize how little you know.
The more technology you learn, the more you realize how little you know.</p>
</div>
<style>
.parent {
display: table;
height: 140px;
border: 2px dashed #f69c55;
}
.child {
display: table-cell;
vertical-align: middle;
}
</style> 3 Les éléments au niveau du bloc sont centrés verticalement①Utilisez une marge absolue + négative (hauteur et largeur connues)En positionnant de manière absolue l'élément à 50 % du haut et en définissant la marge supérieure pour décaler la hauteur de l'élément vers le haut. La moitié peut être atteinte. <div class="parent">
<div class="child">固定高度的块级元素垂直居中。</div>
</div>
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px;
}②Utilisez absolu+transformLorsque la hauteur et la largeur de l'élément centré verticalement sont inconnues, vous pouvez utiliser l'attribut transform dans CSS3 pour décaler l'axe Y de 50 % afin d'obtenir la verticalité . Centré. Cependant, certains navigateurs présentent des problèmes de compatibilité. <div class="parent">
<div class="child">未知高度的块级元素垂直居中。</div>
</div>
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}③Utilisez flex+align-itemsEn définissant l'attribut align-items dans la disposition flex, les éléments enfants sont centrés verticalement. <div class="parent">
<div class="child">未知高度的块级元素垂直居中。</div>
</div>
.parent {
display:flex;
align-items:center;
}④Utilisez table-cell+vertical-align pour afficher l'élément parent en le convertissant en cellule de tableau (similaire à <div class="parent">
<div class="child">Demo</div>
</div>
<style>
.parent {
display: table-cell;
vertical-align: middle;
}
</style>Apprentissage recommandé : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment centrer un élément horizontalementArticle suivant:Comment centrer un élément horizontalement
Articles Liés
Voir plus- CSS 9 façons d'obtenir un centrage vertical et horizontal avec une largeur et une hauteur variables (informations sèches)
- Quelles sont les méthodes d'alignement central horizontal et vertical couramment utilisées en CSS ?
- Comment centrer un élément flottant ? Comment centrer un div en position absolue ?
- Comment centrer un élément horizontalement

