Maison >interface Web >tutoriel CSS >Quelles sont les méthodes d'alignement central horizontal et vertical couramment utilisées en CSS ?
Quelles sont les méthodes d'alignement central horizontal et vertical couramment utilisées en CSS ?
- 王林avant
- 2020-05-13 09:12:113754parcourir

1. Centrage horizontal et vertical du texte
text-align: center; line-height: 单前元素高度;
(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
2. Centrage horizontal et vertical des éléments
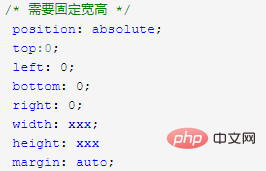
1. Utiliser le positionnement absolu

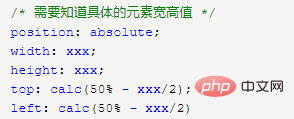
2. calc( )

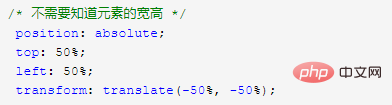
3. Utilisez le positionnement absolu + transformation

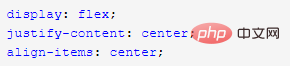
4. Utilisez display:flex;

Tutoriel recommandé : Démarrage rapide CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:CSS pour transformer les pages Web en noir et blancArticle suivant:CSS pour transformer les pages Web en noir et blanc

