Maison >interface Web >js tutoriel >Comment obtenir un effet de calque pop-up en javascript ? (analyse du code)
Comment obtenir un effet de calque pop-up en javascript ? (analyse du code)
- 青灯夜游avant
- 2020-06-30 10:17:262715parcourir

Souvent, lorsque nous souhaitons accéder à un certain site Web pour faire quelque chose, il nous sera demandé de nous inscrire et de nous connecter avant de pouvoir accéder au contenu. Désormais, de nombreux sites Web ont un problème lorsque. inscription et connexion. L'effet du calque de masque est que l'arrière-plan est un masque noir avec transparence, couvrant l'ensemble du site Web, puis la boîte de connexion apparaît et est fixée au centre de l'écran. Alors, pratiquez cet effet pratique et simple aujourd’hui. PS : C'est une démo que j'ai pratiquée après mes études !
Tout d'abord, il doit y avoir un bouton pour simuler la connexion :
<button>登录</button>

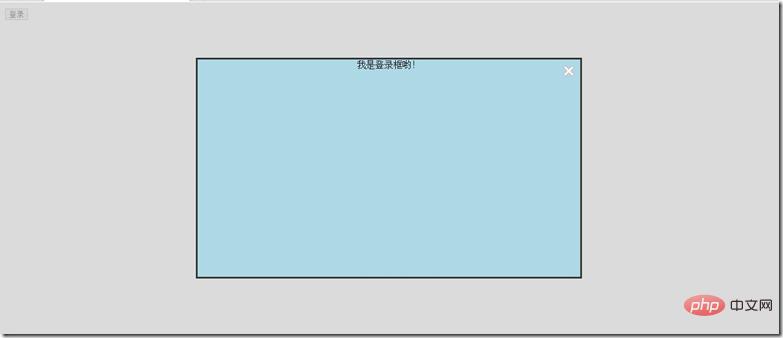
Ensuite, nous voulons obtenir cet effet en cliquant sur ce bouton :

Sur l'image ci-dessus, nous pouvons voir que le fond gris est le calque de masque et que la zone bleu clair est l'endroit où se trouve la boîte de connexion. OK, jetons d'abord un coup d'œil à la structure HTML et au style CSS :
<div></div> //遮罩层 <div> //登陆框包裹层 <div> //表单内容 <div>点击关闭</div> //关闭按钮 我是登录框哟! </div> </div>
Ici, nous retirons simplement la structure HTML et en parlons, mais ci-dessous nous les créons via JS, donc c'est juste pour faciliter notre compréhension, pas besoin d'être placé dans un fichier html.
Style CSS :
#close{
background:url(img/close.png) no-repeat;
width:30px;
height:30px;
cursor:pointer;
position:absolute;
right:5px;
top:5px;
text-indent:-999em;
}
#mask{
background-color:#ccc;
opacity:0.7;
filter: alpha(opacity=70);
position:absolute;
left:0;
top:0;
z-index:1000;
}
#login{
position:fixed;
z-index:1001;
}
.loginCon{
position:relative;
width:670px;
height:380px;
background:lightblue;
border:3px solid #333;
text-align: center;
}
Vous devez faire attention à l'attribut z-index dans le style CSS, car nous avons besoin du calque de masque pour couvrir tout le contenu de la page à l'exception de la zone de connexion , donc , il est nécessaire de s'assurer que la boîte de connexion a le niveau le plus élevé et que le niveau de masque est le plus élevé, donc les valeurs d'attribut z-index de ces deux sont généralement définies sur des valeurs relativement élevées, mais le calque de masque en est un moins de couche que la boîte de connexion. Un autre point est que le calque de masque doit avoir de la transparence, sinon il sera trop moche et l'expérience utilisateur sera extrêmement mauvaise !
Code d'implémentation JS :
function dialog(){
//获取页面的高度和宽度
var sWidth=document.body.scrollWidth || document.documentElement.scrollWidth;
var sHeight=document.body.scrollHeight || document.documentElement.scrollHeight;
//获取页面的可视区域高度和宽度
var wHeight=document.documentElement.clientHeight || document.body.clientHeight;
//创建遮罩层
var oMask=document.createElement("div");
oMask.id="mask";
oMask.style.height=sHeight+"px";
oMask.style.width=sWidth+"px";
document.body.appendChild(oMask); //添加到body末尾
//创建登录框
var oLogin=document.createElement("div");
oLogin.id="login";
oLogin.innerHTML="<div>
<div>点击关闭</div>我是登录框哟!</div>";
document.body.appendChild(oLogin);
//获取登陆框的宽和高
var dHeight=oLogin.offsetHeight;
var dWidth=oLogin.offsetWidth;
//设置登陆框的left和top
oLogin.style.left=sWidth/2-dWidth/2+"px";
oLogin.style.top=wHeight/2-dHeight/2+"px";
//获取关闭按钮
var oClose=document.getElementById("close");
//点击关闭按钮和点击登陆框以外的区域都可以关闭登陆框
oClose.onclick=oMask.onclick=function(){
document.body.removeChild(oLogin);
document.body.removeChild(oMask);
};
}
window.onload=function(){
var oBtn=document.getElementById("btnLogin");
//点击登录按钮
oBtn.onclick=function(){
dialog();
}
}
Cette méthode consiste à créer et supprimer dynamiquement ces balises dans la liaison d'événement via JS, puis à définir leurs attributs d'identifiant et de style. Bien sûr, nous pouvons également mettre d'abord la structure HTML dans le fichier html, les masquer par défaut, puis contrôler leur affichage et leur masquage dans la liaison d'événements !
Pour plus de codes d'effets spéciaux de calque contextuel, veuillez visiter : effets spéciaux du code js colonne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

