Maison >interface Web >tutoriel HTML >Connaissances de la page frontale adaptées aux débutants (ça vaut le détour)
Connaissances de la page frontale adaptées aux débutants (ça vaut le détour)
- 烟雨青岚original
- 2020-06-20 12:43:253464parcourir

Connaissances de la page frontale adaptées aux débutants (à lire)
Cet article explique les connaissances de base sur les pages frontales, y compris la structure HTML, les balises de base, les listes, les zones de saisie, les balises de texte, etc. Il est très approprié pour les novices en programmation. Apprenons-le ensemble.
(1) Structure HTML de base
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) Balises de base
Balise de titre :
La balise title est utilisée pour décrire le titre d'un paragraphe de texte, et sa signification sémantique est le titre.
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
Balise de paragraphe :
La balise de paragraphe affiche un paragraphe qui revient automatiquement à la ligne
<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
Balise de lien (une balise, a est l'abréviation d'ancre ) :
La fonction d'une balise est de sauter, y compris les sauts de page et les sauts intra-page.
<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
attribut cible :
_blank : le navigateur ouvrira une nouvelle fenêtre pour afficher le document document.html
_parent : pointe vers le document frameset parent
_self : transfère le document dans le cadre de page actuel
_top : supprimez tous les cadres de page et remplacez le document frameset par document.html
attribut title : indiquez les informations de connexion
Sauter dans la page : spécifiez id="" au niveau de la balise cible, spécifiez href="#id value" au niveau de la connexion et cliquez pour accéder à l'emplacement de l'identifiant correspondant
Bag d'image :
<img src="logo.jpg" alt="logo" title="图片" /> <img src="../chapter4/logo.jpg" alt="logo" title="图片" />
src est le adresse de l'image, c'est-à-dire le chemin. Il existe deux formats (1). Chemin absolu : l'adresse où l'image est enregistrée ; (2). Chemin relatif : le chemin relatif à ce document. La couche supérieure utilise ../
alt pour afficher le contenu lorsque la ressource est manquante. Le mot anglais original est alternatif
le titre est le contenu affiché lorsque la souris est sur l'image
(3) Liste
Liste non ordonnée
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
Liste ordonnée
<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>
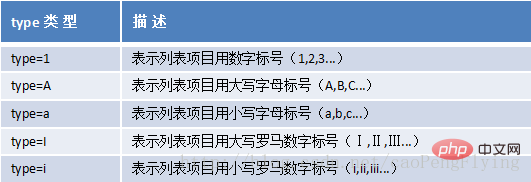
attribut type

attribut start : détermine la valeur initiale de la liste , Sa valeur est un nombre naturel.
Liste personnalisée
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>(4) Formulaire
Formulaire : Collectez les informations renseignées par l'utilisateur et soumettez-le au Le formulaire
<form Action="#" method="post/get"> </form>
du serveur a deux attributs
Adresse d'action pour la soumission du formulaire.
Il existe deux façons de soumettre, d'obtenir et de publier. La différence entre les deux : (1) La longueur du contenu soumis, get ne peut pas dépasser 2 Ko et la publication n'a pas de limite ; (2) Sécurité, get coupe le contenu derrière la chaîne, ce qui n'est pas assez sûr ;
(5) Zone de saisie
Zone de texte
<input type="text" maxlength="10" size="10" value="华点"/>
L'attribut est maxlength indiquant la longueur maximale de la saisie. size est la longueur de la zone de saisie ; value est la valeur par défaut
Boîte de mot de passe
<input type="password" maxlength="10" size="10" value="123456"/>
L'attribut est maxlength indiquant la longueur maximale de la saisie. la taille est la longueur de la zone de saisie ; la valeur est la valeur par défaut
Bouton radio
<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
L'attribut est le nom pour regrouper les boutons radio afin qu'un seul puisse être sélectionné ;checked est sélectionné par défaut ; value représente sa valeur
checkbox
<input type="checkbox" checked/>
checked représente le nom de la sélection par défaut représente le nom de la case à cocher, et regroupe également les cases à cocher
Bouton Soumettre
<input type="submit" value="登录"/>
soumettre est le bouton de soumission et la valeur est le texte affiché sur le bouton. Lorsque vous cliquez dessus, les paramètres seront ajoutés après le chemin du formulaire Action
Bouton Réinitialiser
<input type="reset" value="取消"/>
Bouton Normal
<input type="button" value="单击" οnclick=""/>
Bouton Normal, la valeur est le texte affiché sur le bouton, onclick est l'événement déclenché en cliquant sur le bouton, qui peut être traité avec js
bouton image
<input type="image" src="#"/>
Le bouton image src est l'image. Le chemin et ses attributs peuvent être similaires à
Bouton Fichier
<input type="file" accept="*.*">
Téléchargez le fichier. peut ouvrir le fichier local et l'acceptation suivante peut être sélectionnée. Le type de fichier est généralement .xls est un tableau Excel et docx est un document Word. .jpg pour les photos, etc.
liste déroulante
<select>
<option>选择</option>
</select>(6) Html p introduction
<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>p Instructions d'utilisation des balises
La balise la plus couramment utilisée pour la mise en page en HTML est p,
Nous appelons généralement la reconstruction de pages Web p production css.
Il n'y a rien de spécial à propos de p lui-même, c'est juste que la balise p remplace la disposition précédente des balises de table.
Nous obtenons l'effet d'embellissement que nous souhaitons en définissant différents styles sur l'objet tag p.
Habituellement, une paire de p sans style occupant une ligne. La fonction
p
p joue le rôle de segmentation et est une balise couramment utilisée pour segmenter le contenu. p+CSS joue un rôle dans la segmentation et la définition des styles correspondants.
Merci d'avoir lu. Savez-vous quelque chose sur le HTML après avoir lu ?
Cet article est reproduit à partir de : https://blog.csdn.net/xiaofeng10330111/article/details/105413134
Tutoriel recommandé : "Tutoriel HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

