Maison >interface Web >js tutoriel >Comment intégrer le projet vue dans la page jsp ? (Présentation de la méthode)
Comment intégrer le projet vue dans la page jsp ? (Présentation de la méthode)
- 青灯夜游avant
- 2020-06-16 10:01:495289parcourir
Comment intégrer le projet vue dans une page jsp ? L'article suivant vous présentera la méthode d'intégration de pages jsp dans des projets vue. L'article la présente en détail à travers un exemple de code. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Intégrer la page jsp dans le projet vue
Un module fonctionnel dans le projet d'aujourd'hui est un autre système En utilisant la page qui a été développée par jsp, j'ai pensé à l'intégrer directement dans le projet vue actuel pour économiser les coûts de développement mais j'ai trouvé que ce n'était pas aussi simple qu'on l'imaginait
Créer un serveur ; composant vue pour charger la page jsp
1. Le premier (en utilisant v-html pour le rendu jsp)
server.vue
<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>Le format de données jsp renvoyé par la requête
Le contenu de index.jsp renvoyé par le background est le suivant :
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "/docker";
var imgPath = "/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/>
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/>
<link rel="stylesheet" href=http://**/docker/dist/css/common.css">
<link rel="stylesheet" href="http://**/dist/css/iconfont.css">
<script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/sys.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
</html>La page s'affiche comme suit :
Parce que : la page jsp n'écrit que quelques balises et les autres données sont rendues dynamiquement via des méthodes en js externe. Cependant, l'utilisation de v-html ne charge que le fichier. jsp vers la page actuelle, mais ne charge pas à nouveau le js ; il n'y a donc que quelques balises inutiles sur la page ! Il a finalement été confirmé que cette méthode n'est pas réalisable
2 La deuxième méthode (en utilisant iframe pour l'intégration jsp)
Serveur.vue modifié
<template>
<div class="docker-server">
<iframe name = "iframeChild" id = "iframeChild" v-bind:src="getPageUrl"
width="100%" :height="iframeHeight"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
iframeHeight:500,
getPageUrl:`${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}`
}
},
mounted: function () {
this.$nextTick(() => {
if(this.$refs.iframeDom)
this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop;
})
},
}
</script>
<style scoped>
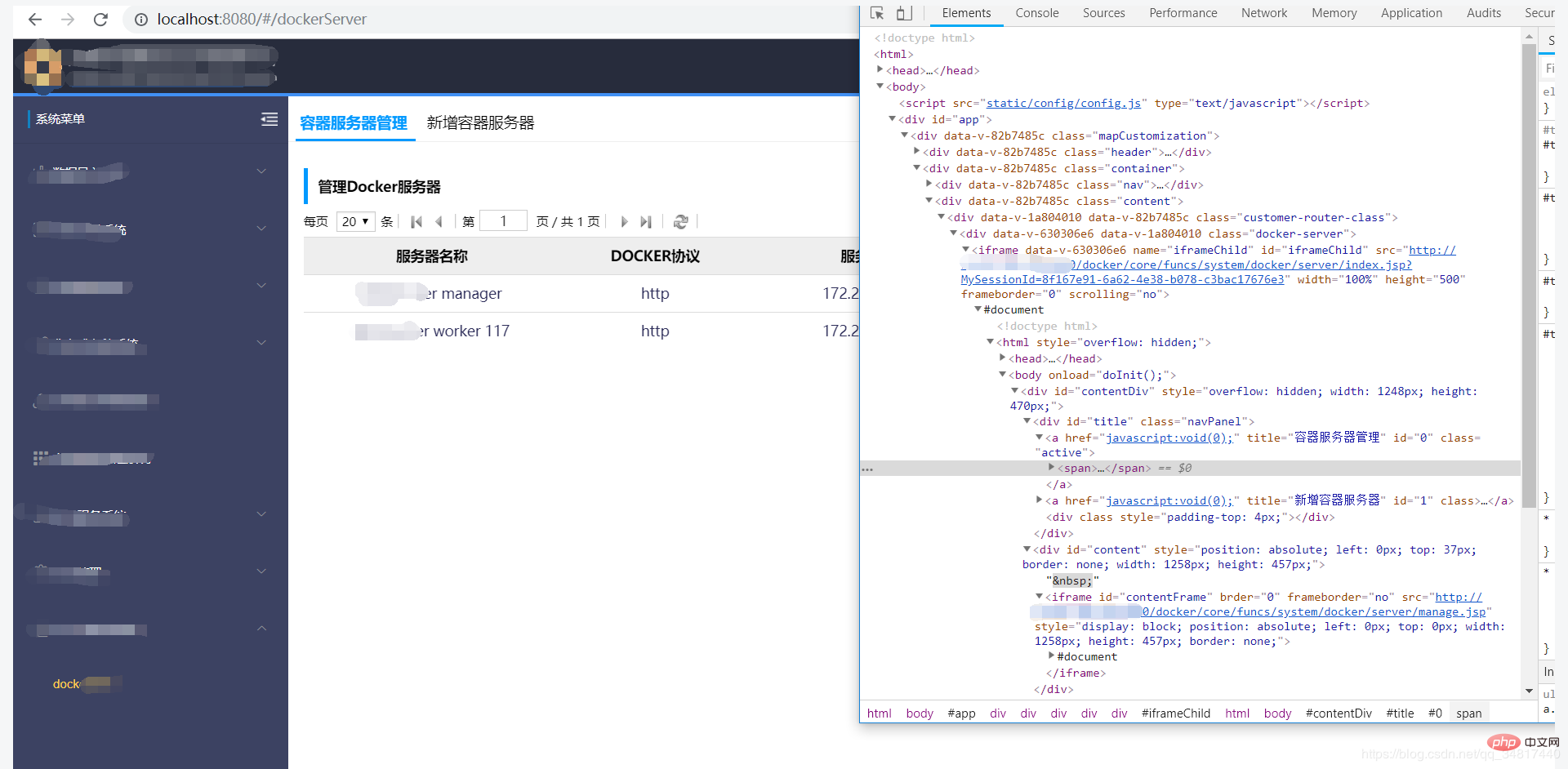
</style> Cette fois, j'ai enfin réussi et l'effet de course est le suivant :

Cet article est reproduit à partir de : https://blog.csdn.net/qq_34817440/article/details/99764511Pour plus de connaissances connexes, veuillez visiter
Site Web PHP chinois ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)
)