Maison >interface Web >js tutoriel >Comprendre les fonctions des flèches
Comprendre les fonctions des flèches
- hzcavant
- 2020-06-16 09:41:592698parcourir
J'ai eu l'impression un jour que je comprenais déjà très bien le fonctionnement des flèches et que je ne pouvais plus me laisser tromper. Mais j'ai rencontré un problème très étrange il y a quelques jours. Après m'en être longtemps inquiété, j'ai découvert qu'il s'agissait d'un écueil causé par la fonction flèche. Par conséquent, il y a cet article~
Description du problème
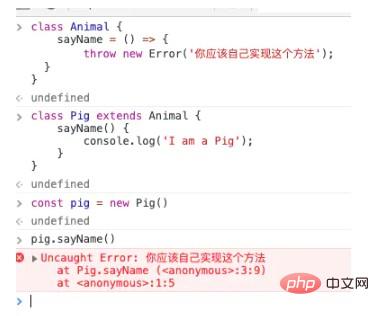
Par exemple, j'ai une classe de base Animal, qui a une méthode de base sayName. Chaque sous-classe suivante qui en hérite doit implémenter la méthode sayName pour prouver son identité. L'implémentation du code de la classe de base est très simple :
class Animal {
sayName = () => {
throw new Error('你应该自己实现这个方法');
}
}Alors maintenant, je dois hériter de la classe de base Animal pour implémenter une sous-classe Pig. L'implémentation est également très simple :
class Pig extends Animal {
sayName() {
console.log('I am a Pig');
}
}Hé, c'est vrai. c'est si simple ? Où est le piège ? Cependant, lorsque vous l'exécuterez réellement, vous constaterez que le résultat n'est pas celui attendu :

Hé, pourquoi cela se produit-il ? Qu’est-ce qui n’a pas fonctionné exactement ? Pourquoi ces quelques lignes de code peuvent-elles signaler une erreur ?
J'ai découvert le problème
Après pas mal de bidouilles, j'ai finalement découvert que c'était un écueil de la fonction flèche. Il nous suffit de changer le sayName de la classe de base Animal en une fonction normale, ou de changer le sayName de la sous-classe Pig en une fonction fléchée pour résoudre ce problème. Alors, que se passe-t-il exactement avec les fonctions fléchées ?
En écrivant ceci, je me suis soudain souvenu que j'avais été un jour interviewé par un intervieweur sur cette question ! À ce moment-là, l'intervieweur a posé des questions sur la différence entre les fonctions fléchées, les fonctions ordinaires de la classe et les fonctions de liaison dans le constructeur des classes. La réponse était claire et logique à l’époque, mais en matière d’héritage, tout a basculé. Donc, pour répondre à la question ci-dessus, répondons d’abord à la question de l’entretien.
Quelle est la différence entre les fonctions fléchées, les fonctions ordinaires et la fonction de liaison dans le constructeur
Afin de voir ce problème de manière plus intuitive, nous pouvons utiliser le code de Babel ? résultats de la compilation pour mieux voir la différence.
Tout d'abord, entrons un simple morceau de code
class A {
constructor() {
this.b = this.b.bind(this);
}
a() {
console.log('a');
}
b() {
console.log('b')
}
c = () => {
console.log('c')
}
}Voyons en quoi babel se compile :
"use strict";
function _instanceof(left, right) { if (right != null && typeof Symbol !== "undefined" && right[Symbol.hasInstance]) { return !!right[Symbol.hasInstance](left); } else { return left instanceof right; } }
function _classCallCheck(instance, Constructor) { if (!_instanceof(instance, Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } }
function _createClass(Constructor, protoProps, staticProps) { if (protoProps) _defineProperties(Constructor.prototype, protoProps); if (staticProps) _defineProperties(Constructor, staticProps); return Constructor; }
function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();La plupart du code compilé est des fonctions auxiliaires, nous ne pouvons que regarder une partie des points clés :
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();À partir des résultats compilés, nous pouvons voir les différences entre eux :
Fonctions ordinaires : Après la compilation babel, Sera placé sur le prototype de la fonction
La fonction bind dans le constructeur : Après compilation, elle sera non seulement placée dans le prototype de la fonction, mais sera également générée à chaque fois qu'elle sera instanciée . Lie la variable du contexte d'instance actuel (this.b = this.b.bind(this)).
Fonction flèche : une fois Babel compilé, chaque fois qu'il est instancié, DefineProperty sera appelé pour lier le contenu de la fonction flèche au contexte d'instance actuel.
À en juger par les résultats compilés, pour le développement réel, si vous avez besoin de lier le contexte, il est préférable d'utiliser les fonctions fléchées. Parce que l'utilisation de la méthode bind générera non seulement une fonction prototype, mais générera également une fonction supplémentaire pour chaque instanciation.
Mise à jour
Après avoir lu les commentaires de Yu Tengjing, j'ai appris quelque chose de plus essentiel.
classe traitera les méthodes et variables déclarées avec = comme des attributs de l'instance, tandis que les attributs déclarés sans = seront placés sur la chaîne du prototype. Par exemple,
class A {
a() {
}
b = 2;
c = () => {
}
}Pour cette classe, une fois instanciée, b et c seront utilisés comme attributs de l'instance, tandis que a est placé sur la chaîne de prototypes.
Alors pourquoi est-il mis en œuvre ainsi ? En fait, on peut voir que cela est mentionné dans la spécification tc39 : Déclarations de champ
Pour les cas où la déclaration de signe égal est écrite directement, il s'agit en fait de la syntaxe des déclarations de champ, ce qui équivaut à déclarer directement un tel un attribut d'instance.
Retour au sujet
Après avoir résolu le problème précédent, revenons au sujet. Après avoir compris les résultats de compilation de la fonction flèche de la classe dans des conditions de compilation réelles, il est en fait plus facile de comprendre notre problème.
Q : Pourquoi un problème d'exécution se produit-il lorsqu'une sous-classe déclare sayName à l'aide d'une fonction normale ?
A : Si une sous-classe déclare sayName en utilisant une fonction normale, le sayName déclaré par la sous-classe sera placé sur le prototype du constructeur. Cependant, puisque le sayName de la classe de base utilise des fonctions fléchées, chaque instance aura directement une variable sayName. Selon les règles d'accès aux variables JavaScript, la variable elle-même sera recherchée en premier, et si elle ne peut pas être trouvée, elle sera recherchée sur la chaîne prototype. Par conséquent, lors de la recherche de sayName, vous trouverez directement la fonction sayName déclarée par la classe de base, et ne la chercherez pas sur la chaîne de prototypes, il y a donc un problème.
Q : Pourquoi la sous-classe utilise-t-elle la fonction flèche pour déclarer sayName et il n'y a aucun problème d'exécution.
A : Lorsqu'une classe es6 est initialisée, elle exécutera d'abord le constructeur de la classe de base, puis exécutera son propre constructeur. Par conséquent, une fois la classe de base initialisée, la fonction fléchée sayName déclarée par la sous-classe remplace celle de la classe de base, il n'y a donc aucun problème d'exécution.
Résumé
Je pensais très bien connaître les fonctions des flèches, mais je me suis quand même trompé. Comme prévu, il n'y a pas de fin à l'apprentissage ! Mais j'ai aussi une compréhension plus approfondie des fonctions de flèche intra-classe.
Cependant, après avoir été rappelé par tout le monde dans la zone de commentaire, j'ai découvert que le problème n'était pas réellement causé par la fonction flèche. Les variables déclarées avec le signe = dans la classe appartiennent à la syntaxe des déclarations Field. Pour les variables déclarées de cette manière, elles seront directement montées sur les propriétés de l'instance au lieu d'être montées sur la chaîne de prototypes.
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

