Maison >interface Web >js tutoriel >fermetures dans les fermetures en javascript
fermetures dans les fermetures en javascript
- hzcavant
- 2020-06-16 09:30:452727parcourir
Écrit devant
JavaScript est presque un mythe Pour les personnes qui ont de l'expérience dans l'utilisation de JavaScript mais qui n'ont jamais vraiment compris le concept des fermetures, comprendre les fermetures peut être une sorte de renaissance. Les fermetures ne sont pas des outils qui nécessitent l'apprentissage d'une nouvelle syntaxe pour être utilisées. Les fermetures sont le résultat naturel de l’écriture de code basé sur la portée lexicale. En d’autres termes, vous n’avez pas besoin d’écrire des fermetures pour le plaisir des fermetures ; les fermetures sont partout dans le code que nous écrivons. Lorsque vous comprendrez vraiment les fermetures, vous constaterez que, oh ~, il s'avère qu'il y a beaucoup de fermetures dans le code que j'ai tapé auparavant !
Une petite démo
En regardant attentivement les exemples suivants, nous serons surpris qu'ils appellent tous result(), alors pourquoi les résultats sont-ils différents ?
let count=500 //全局作用域
function foo1() {
let count = 0;//函数全局作用域
function foo2() {
count++;//函数内部作用域
console.log(count);
return count;
}
return foo2;//返回函数
}
let result = foo1();
result();//结果为1
result();//结果为2Tout d'abord, foo1() renvoie une fonction foo2(). Lorsque nous appelons result(), elle renverra la fonction exécutée par foo2(). Qu'y a-t-il dans foo2() ? Comme indiqué ci-dessous, il existe une variable de comptage, mais elle n'est pas définie. Selon la définition de la chaîne de portée JavaScript, lorsque les variables à l'intérieur de la fonction ne sont pas définies, la méthode de bouillonnement sera utilisée pour rechercher le niveau supérieur. ne continue pas au niveau suivant. Recherchez un niveau jusqu'à la fenêtre de niveau supérieur. S'il n'y en a pas, une erreur non définie sera signalée ici dans foo1(), donc count+1, la première sortie est 1, il n'y a pas de problème.
function foo2() {
count++;
console.log(count);
return count;
}Mais un problème est survenu lorsque nous avons exécuté result() pour la deuxième fois. Pourquoi est-ce 2 Selon le processus, recherchez d'abord count dans la fonction foo2() ? . S'il n'y a pas de compte, recherchez-le dans la couche externe, trouvé count=0, alors count+1 devrait être 1. Cela implique le problème de la fermeture.

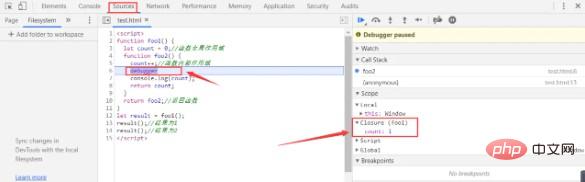
Tout d'abord, nous le mettons dans le code d'origine Ajoutez un débogueur, puis faites un clic droit sur Google Chrome et cliquez sur ressources pour voir une fermeture à droite. La visualisation du navigateur a confirmé qu'il s'agit bien d'une fermeture. =1 a été stocké dans la fermeture. Cela signifie également que count=1 n'a pas été détruit et count=2 lorsque result() est appelé la prochaine fois
Comprenez la portée<.>
Pour apprendre Clusure Vous devez comprendre les connaissances liées à la portée de JavaScript. La portée comprend : La portée globale
La portée de la fonction
4. scope (nouveau dans es6, résout le problème var, nouveau Add let, const)
var count = 100; //全局作用域
function foo1() {
var count = 0; //函数全局作用域
return count; //返回函数
}
if (count == 1) {
//块级作用域
console.log(count);
}Le code ci-dessus peut simplement montrer la classification de la portée. Il convient de noter qu'une fonction (fonction) est également une portée au niveau du bloc. . Pour faire simple, {} peut généralement être considéré comme une portée au niveau du bloc.
Chaîne de portées
les portées sont imbriquées dans les portées, formant une. chaîne de portée. Les portées externes sont inaccessibles Portée interne, voir l'exemple suivant
function foo(){
var n=1
function foo2(){
var m=1
console.log(n) //1
}
foo2()
}
foo()
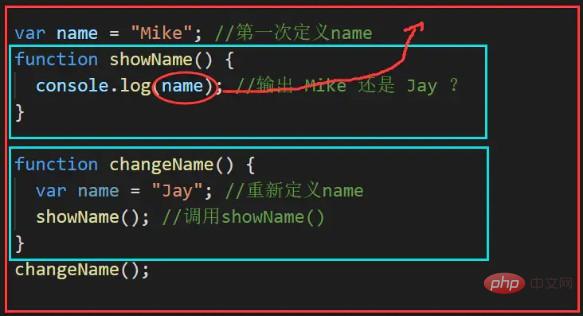
console.log(n) //err: n is not defined Dans le code ci-dessus, le n interne n'est pas accessible globalement, mais le foo2() interne imbriqué peut accéder à la fonction externe. effet spécial produit par le scope.Maintenant que nous comprenons la chaîne de scope, regardons un exemple (c'est très déroutant, regardez attentivement) : var name = 'Mike'; //第一次定义name
function showName() {
console.log(name); //输出 Mike 还是 Jay ?
}
function changeName() {
var name = 'Jay'; //重新定义name
showName(); //调用showName()
}
changeName();Que pensez-vous du résultat de l'exemple ci-dessus est ? La réponse est Mike. Nous introduisons ici un nouveau concept. Il existe deux modèles de portée lexicale :
- Portée lexicale (statique) : la recherche js est basée sur la position. lorsque le code est écrit. Il est déterminé par la position au moment de l'appel, plutôt que par la position au moment de l'appel
- Portée dynamique : Perl et Bash sont actuellement utilisés ( vous pouvez l'apprendre vous-même)

- Lors de l'appel de changeName(), on retrouve cette fonction
- Define var name = "Jay"
- Appeler showName()
- Recherchez showName dans changeName() () Dans cette méthode, j'ai découvert qu'il n'y avait pas de nom. J'ai cherché dans la couche externe et j'ai trouvé
- . console.log(name) et j'ai cherché à l'intérieur de la fonction pour voir s'il y avait un nom. Sinon, j'ai cherché vers l'extérieur et je l'ai trouvé maintenant, name="Mike"
- Sortie Mike.
Fermeture
Après avoir compris les connaissances ci-dessus, je suis finalement arrivé à la clôture L'explication officielle de la fermeture en deux livres :
1. Petit Livre "Jaune" (Vous JavaScript qui ne sait pas) : La fermeture est générée lorsqu'une fonction peut mémoriser et accéder à la portée lexicale dans laquelle elle se trouve, même si la fonction est exécutée en dehors de la portée lexicale actuelle.est un concept très abstrait. Une de mes propres compréhensions est la suivante :2. Little Red Book (JavaScript Advanced Program Design) : Une fermeture fait référence à l'accès à une autre. La fonction des variables dans la portée de la fonction
Lorsqu'une variable (comme le nom ci-dessus) n'est ni locale à l'intérieur de la fonction, ni une variable. n'est pas un paramètre de la fonction. Par rapport à la portée, c'est une variable libre (faisant référence à une variable externe), qui formera une fermeture
Comment dites-vous ce que nous utilisons ? la démo de début
let count = 500; //全局作用域
function foo1() {
let count = 0; //函数全局作用域
function foo2() {
let count2 = 1; //随便新增一个变量
// count++; 注释
debugger;
//console.log(count); 注释
//return count; 注释
}
return foo2; //返回函数
}
let result = foo1();
result(); //结果为1
result(); //结果为2
再次使用浏览器看看,这时我们就发现Closure已经消失了,这也就证实我说的,如果函数内部不调用外部的变量,就不会形成闭包.但是如果调用了外部变量,那么就会形成闭包. 这也就是说不是所有的函数嵌套函数都能形成闭包
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/731/425/784/1592270826700856.jpg" class="lazy" title="1592270826700856.jpg" alt="fermetures dans les fermetures en javascript">
最后我们再来看一个循环闭包的例子
for (var i = 1; i <= 5; i++) {
setTimeout(function timer() {
debugger;
console.log(i); // 输出什么?
}, 1000);
}答案 6 6 6 6 6 .因为setTimeout里面的回调函数是一个异步的过程(异步代表可以不用等待我这个代码先执行完,可以先往后执行),而for循环是同步的(代码只能从上往下的执行),立即执行,异步的setTimeout必须等待一秒才能执行,这时i早已经循环结束了.
解决办法有三个:
将for循环中的var 改成let
for (let i = 1; i <= 5; i++) {
setTimeout(function timer() {
debugger;
console.log(i); // 1 2 3 4 5
}, 1000);
}这样就没有问题了, 因为let是有块级的功能,每一层循环都是独立的,互不影响,所以才能正常输出.
2. 把setTimeout()套上一个function
for (var i = 1; i <= 5; i++) {
log(i); // 1 2 3 4 5
}
function log(i) {
setTimeout(function timer() {
debugger;
console.log(i);
}, 1000);
}这样同样能够实现这个功能,原理和第一个方法一样,每一个log()都是独立的,互不影响,这样才能有正确的结果,var就是因为没有块级的功能,才会出问题 3. 包装成匿名函数
for (var i = 1; i <= 5; i++) {
(function (i) {
setTimeout(function timer() {
debugger;
console.log(i);
}, 1000);
})(i)
}前面一个(func..)定义函数,后面一个(i)调用,这再JavaScript叫做立即执行函数,其实与第二种方式是一样的,只是写法不一样.
结语
理解JavaScript闭包是一项重要的技能,在面试中也常常会有,这是迈进高级JavaScript工程师的必经之路.
推荐教程: 《js教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

