Maison >interface Web >Tutoriel Layui >Méthode de formulaire liée à Layui
Méthode de formulaire liée à Layui
- 尚avant
- 2020-06-12 17:41:593992parcourir

Maintenant, nous faisons une association de formulaire layui. Qu'est-ce que l'association de formulaire ? Par exemple, il y a deux tables layui, puis cliquez sur un certain bouton dans. le formulaire. Pour une donnée, en fonction de l'identifiant de clé primaire de cette donnée, interrogez les données du deuxième formulaire et remplissez les données.
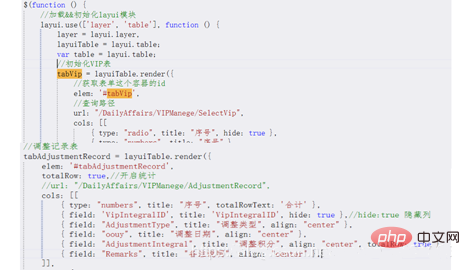
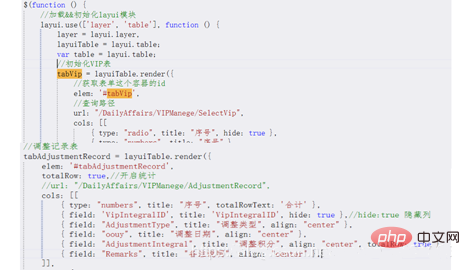
La première étape consiste à préparer deux tableaux et à concevoir les en-têtes correspondant aux données.

Ce sont les deux tableaux que j'ai préparés, l'un est le tableau VIP et l'autre est le tableau d'ajustement des points VIP. Après un moment, nous cliquons sur la requête de données du VIP. form Afficher les données du formulaire d'ajustement des points. J'ai déjà écrit les méthodes de requête de données pour ces deux formulaires côté contrôleur. Voyons maintenant quelles données doivent être affichées sur la page.

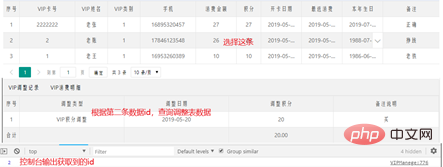
Le formulaire sur la page s'affiche comme ceci. Le tableau des enregistrements d'ajustement ne contient toujours aucune donnée, car j'ai déconnecté le chemin de demande du formulaire d'ajustement lors de l'initialisation du formulaire ci-dessus. , il n'y a pas beaucoup de façons d'interroger avec plus de conditions, ajoutez simplement une barre au chemin de requête et commencez à interroger lorsque les conditions sont remplies.
Ce qui suit est un événement lié au formulaire, qui est un événement d'écoute. Cet événement doit être écrit dans la méthode de chargement du module layui. La signification du code ici est d'obtenir une certaine ligne de données dans la table VIP, de déclarer une variable pour celle-ci avec un événement de clic et d'attribuer une valeur à cette variable. Lors de l'attribution d'une valeur, elle est généralement attribuée à l'identifiant. Plus tard, la table d'ajustement sera interrogée sur la base de ces données d'identification. Si vous pouvez interroger les données, vous pouvez afficher la valeur que vous venez d'attribuer à la console pour voir si cela est possible.
//获取VIP表行事件
layuiTable.on('row(tabVip)', function (obj)
{
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
////***单击选中单选框
obj.tr.find('div.layui-unselect.layui-form-radio')[0].click();
var vipId = data.VipID;//vip类型id
//控制台输出看看是否能获取到VIPid
console.log(vipId);
//调整记录附件,根据VIPid查询对应的调整记录信息
tabAdjustmentRecord.reload
({
//查询路径
url: '/DailyAffairs/VIPManege/AdjustmentRecord',
where:
{ //设定异步数据接口的额外参数,比如设置多条件查询的参数
vipId: vipId
},
//从第一页开始
page:
{
curr:1
}
});
});Regardons d'abord l'effet :

J'ai cliqué sur la deuxième donnée, donc l'identifiant émis par la console est 2, ce qui prouve que nous sommes L'id est obtenu avec succès ; si le VIPid de la table VIP n'est pas obtenu, la table d'ajustement n'a pas de données. Cela nécessite la sortie de la console pour voir s'il y a une sortie id. vérifiez si l'identifiant est obtenu de manière incorrecte ou s'il existe. Transmettez l'identifiant au contrôleur et vérifiez si le contrôleur qui a ajusté l'enregistrement a écrit l'identifiant correspondant pour le recevoir.
Pour plus de connaissances layui, veuillez faire attention au site Web PHP chinois tutoriel layui colonne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

