Maison >interface Web >Tutoriel Layui >Zone de saisie numérique avec boutons plus et moins sous le framework layUI
Zone de saisie numérique avec boutons plus et moins sous le framework layUI
- 滴~老人卡original
- 2020-06-08 16:32:2612105parcourir
Le framework frontal LayUI est un framework plus populaire. De nombreux modules intégrés sont pratiques et rapides, mais quelques modules avec moins de scénarios d'application n'y sont pas intégrés. convient aux achats ou à d'autres scénarios nécessitant l'utilisation de chiffres.
Le style d'interface utilisateur de ce module d'extension est entièrement basé sur layUI. Il peut être utilisé seul ou étendu au module d'extension du framework layUI.
Idée : Après avoir ouvert le document layUI, il est écrit au début qu'il prend en charge les modules personnalisés étendus et que d'autres modules intégrés peuvent également être utilisés. De cette façon, il n’est pas nécessaire d’écrire cette extension à partir de zéro. Ajoutez deux boutons au code de la zone de saisie d'origine, puis liez les événements de clic aux deux boutons, puis déterminez si la valeur après chaque clic remplit les conditions, afin que les zones de saisie d'addition et de soustraction soient complètes.
La méthode d'utilisation originale consiste à utiliser l'ID de l'élément puis à instancier les paramètres. Cependant, étant donné qu'une page peut avoir plusieurs zones de saisie, il serait gênant d'écrire le code d'instanciation pour chacune d'entre elles, nous le faisons donc. will bind Le processus est intégré à la méthode.Après l'instanciation, toutes les zones de saisie d'une page qui nécessitent l'utilisation de boutons plus et moins seront rendues.

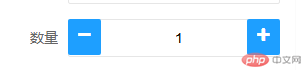
Rendu
Comment utiliser :
Partie 1.CSS :
Mettez ces lignes de code CSS dans le fichier de style public.plus-minus .layui-input-block{position: relative;}
.plus-minus input{position: absolute;top: 0px;left: 0px;text-align: center;}
.plus-minus button:nth-of-type(1){position: absolute;top: 0px;left: 0px;height: 100%;}
.plus-minus button:last-child{position: absolute;top: 0px;right: 0px;height: 100%;} 2.HTML part : enveloppez directement une couche de div dans le bloc de code de la zone de saisie du formulaire de layUI, et le nom de la classe est défini comme "plus-moins" " ——La valeur qui augmente ou diminue après avoir cliqué, la valeur par défaut est 1
——La valeur maximale, la valeur par défaut est fausse, aucune limite à la valeur maximale
dans un fichier js.
<div class="plus-minus">
<div class="layui-form-item">
<label class="layui-form-label">数量</label>
<div class="layui-input-block">
<input type="number" name="num" data-step="1" data-maxvalue="20" data-minvalue="1" lay-verify="required" autocomplete="off" class="layui-input num">
</div>
</div>
</div> Instanciation 4.JS à l'aide de
layui.define(['layer'], function(exports){
var $ = layui.$
var obj = {
//数字加减函数(基本参数对象,最大值返回函数,最小值返回函数)
plusminus : function (){
$(".plus-minus").each(function(){
//定义按钮HTML
var plusminusbutton = '<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-minus"><i class="fa fa-minus"></i></button>'
+'<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-plus"><i class="fa fa-plus"></i></button>';
var data = new Object;
data.step = $(this).find('input').data('step');
data.maxvalue = $(this).find('input').data('maxvalue');
data.minvalue = $(this).find('input').data('minvalue');
//定义默认参数,合并参数
options = $.extend({
step: 1, //每次点击加减的值
maxvalue: false, //最大值,默认false,不限制
minvalue: false, //最小值,默认false,不限制
},data);
var elem = $(this).find('input'),
step = parseInt(options.step),
maxvalue = options.maxvalue,
minvalue = options.minvalue;
//参数不规范则返回
if(elem == null || elem == undefined){return};
if(step == 0 || step == undefined){return};
//加入按钮HTML
$(elem).after(plusminusbutton);
//点击增加
$(elem).parent().on("click", ".vk-plus", function(){
var nowinput = $(this).siblings("input"), //当前输入框元素
nowbutton = $(this).siblings("button"), //当前按钮元素
oldval = $(nowinput).val(), //点击前的值
newval = parseInt(oldval) + step; //点击后的值
if(newval < maxvalue && newval > minvalue)
{
$(nowbutton).removeClass("layui-btn-disabled");
}
//判断条件。是否最大值
if(maxvalue == false)
{
$(nowinput).val(parseInt(oldval)+step);
}
if(maxvalue != 0 && newval < maxvalue)
{
$(nowinput).val(parseInt(oldval)+step);
}
if(maxvalue != 0 && newval >= maxvalue)
{
$(nowinput).val(maxvalue);
$(this).addClass("layui-btn-disabled");
}
//模拟change事件
$(nowinput).trigger('change');
return;
});
//点击减少(同上)
$(elem).parent().on("click", ".vk-minus", function(){
var nowinput = $(this).siblings("input"),
nowbutton = $(this).siblings("button"), //当前按钮元素
oldval = $(elem).val(),
newval = parseInt(oldval) - step;
if(newval < maxvalue && newval > minvalue)
{
$(nowbutton).removeClass("layui-btn-disabled");
}
if(minvalue == false)
{
$(nowinput).val(parseInt(oldval)-step);
}
if(minvalue != 0 && newval > minvalue)
{
$(nowinput).val(parseInt(oldval)-step);
}
if(minvalue != 0 && newval <= minvalue)
{
$(nowinput).val(minvalue);
$(this).addClass("layui-btn-disabled");
}
//模拟change事件
$(nowinput).trigger('change');
return;
});
});
}
};
exports('common',obj);
}); À ce stade, le module d'addition et de soustraction numérique est terminé. Si vous souhaitez lier des éléments ajoutés dynamiquement, il vous suffit de réutiliser cette méthode après les avoir ajoutés, c'est-à-dire common.plusminus().
Qu'il s'agisse du front-end ou du back-end, vous rencontrerez de nombreux problèmes au cours du processus de développement. Les solutions spécifiques ne sont pas très importantes, mais les idées pour résoudre les problèmes doivent être cultivées.
J'espère que cet article pourra aider plus d'amis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

