Maison >interface Web >Tutoriel Layui >layui open change la couleur du bouton
layui open change la couleur du bouton
- 尚avant
- 2020-06-10 17:38:326027parcourir

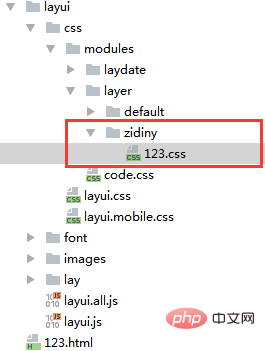
1. Créez un nouveau dossier et un nouveau fichier CSS sous la couche :

contenu CSS :
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}Contenu HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>L'effet est le suivant :
Pour plus de connaissances sur layui veuillez faire attention à la colonne du didacticiel PHP Chinese Netlayui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment layui implémente la fusion des cellules du tableauArticle suivant:Comment layui implémente la fusion des cellules du tableau


