Maison >outils de développement >VSCode >Comment ouvrir le code vscode depuis le navigateur
Comment ouvrir le code vscode depuis le navigateur
- hzcoriginal
- 2020-06-06 15:29:2110991parcourir

Comment ouvrir le code vscode depuis le navigateur :
ouvrir dans le navigateur
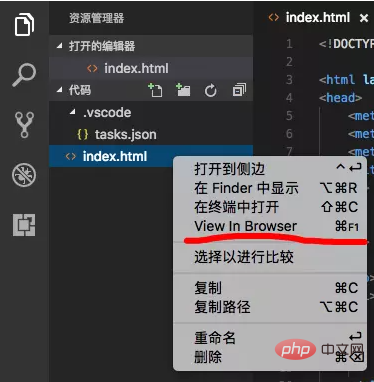
Recherchez le plug-in « Afficher dans le navigateur » dans l'extension vscode et cliquez pour l'installer. Cliquez sur l'explorateur pour sélectionner le fichier actuel, cliquez avec le bouton droit et sélectionnez « Afficher dans le navigateur » pour ouvrir la page dans le navigateur par défaut. .

Première méthode d'actualisation en temps réel : livereload
dans le projet Exécutez la commande dans le répertoire :
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
Méthode :
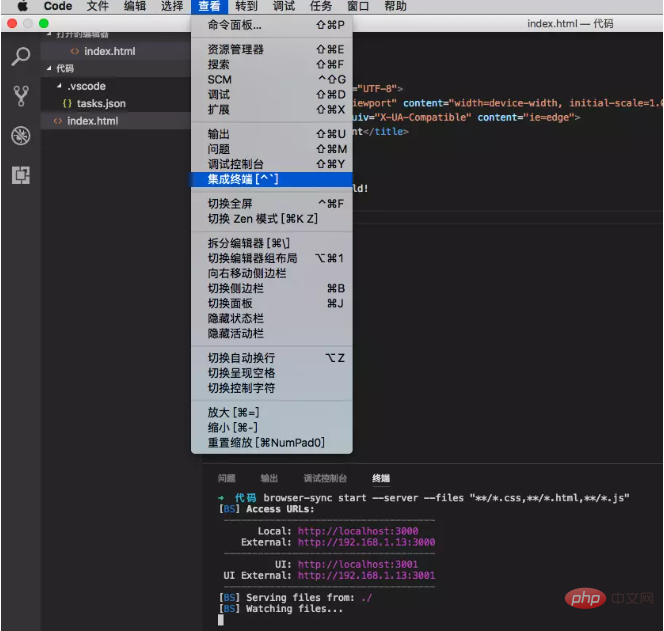
Sélectionnez "Terminal intégré" dans "Affichage" et saisissez la commande ci-dessus sur le ligne de commande

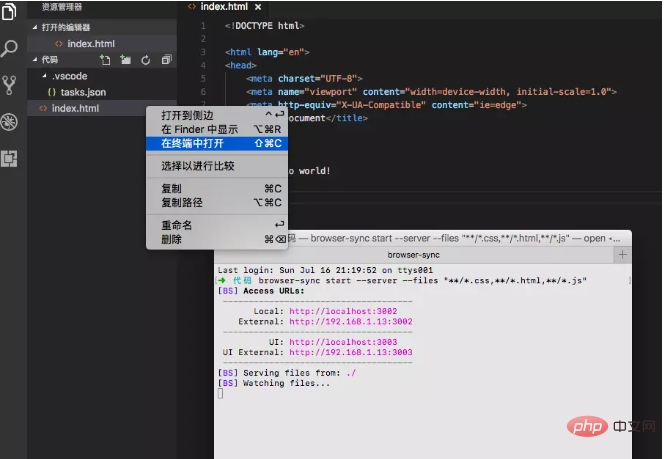
Cliquez avec le bouton droit sur le fichier local et sélectionnez "Ouvrir dans le terminal", entrez la commande dans la commande du terminal line

Les deux méthodes ci-dessus ont le même effet et le même principe. Elles peuvent toutes deux s'exécuter en arrière-plan. Appuyez sur la touche de raccourci "control+c". pour quitter le processus en cours d'exécution.
Implémentez la deuxième méthode d'actualisation :
Installez le plug-in Live HTML Previewer et cliquez sur Aperçu disponible dans le coin inférieur gauche de la page.
Remarque : Avec livereload, vous n'avez pas besoin d'installer le plug-in « afficher dans le navigateur ».
Tutoriel recommandé : "Tutoriel d'introduction au vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

