Maison >outils de développement >VSCode >Comment créer un projet Web avec vscode
Comment créer un projet Web avec vscode
- hzcoriginal
- 2020-06-06 15:09:5310373parcourir

Comment créer un projet Web avec vscode :
J'ai récemment installé vscode, qui prend en charge l'installation de plug-ins et est assez confortable à utiliser. Si vous envisagez de l'utiliser pour développer des projets Web, la question se pose de savoir comment utiliser vscode pour créer des projets Web.
Projet et aperçu
Nouveau projet
Créez un nouveau dossier et choisissez d'ouvrir le dossier (ctrl+k,ctrl+o ).
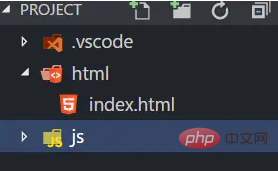
Créez le répertoire de fichiers correspondant et le html, comme ceci~

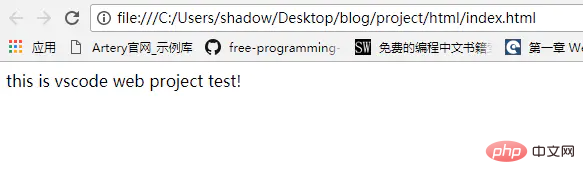
Aperçu
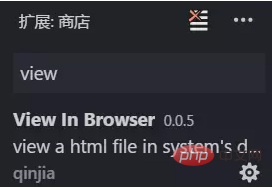
pour en savoir plus Informations Page d'aperçu pratique, installez le plug-in View In Browser.

Ctrl+F1 pour ouvrir la page correspondante.

Tutoriel recommandé : "Tutoriel VSCode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

