Maison >Tutoriel CMS >Discuz >Comment Discuz implémente l'enregistrement et la connexion automatiques
Comment Discuz implémente l'enregistrement et la connexion automatiques
- 咔咔original
- 2020-05-03 21:38:345102parcourir
Les fonctions implémentées dans cet article :
1. Entrez dans le forum à partir du système d'origine pour vous connecter et vous inscrire automatiquement
2. Implémentez la boîte pop-up sur cet article page sans sauter
3.js lance directement une demande d'enregistrement lorsque la page est chargée
Cette fonction était auparavant gérée par la fonction
uc_user_register, mais aujourd'hui il y aura des problèmes lorsque développer l’espace utilisateur.
Exigences du projet
Ajouter un forum à notre système d'origine, mais les informations des utilisateurs doivent être partagées.
Méthode de mise en œuvre : apportez les informations utilisateur du système d'origine lorsque vous entrez dans le forum, puis obtenez les informations du forum et inscrivez-vous directement.
Entrez dans le forum à partir du système d'origine pour vous inscrire et vous connecter automatiquement
Préparez une telle page tampon et placez-la sur la upload/template/default/touch/member/register.htm page

Ensuite, nous devons mettre le code d'enregistrement d'origine dans upload/template/default/touch/member/register.htm
La raison pour laquelle nous avons mis ce code est que dsicuz est dans Il y aura beaucoup de restrictions de paramètres lors de la soumission du formulaire, nous pouvons simplement le garder tel quel
<form method="post" autocomplete="off" name="register" id="registerform" action="member.php?mod={$_G[setting][regname]}&mobile=2">
<input type="hidden" name="regsubmit" value="yes" />
<input type="hidden" id="hash" name="formhash" value="{FORMHASH}" />
<!--{eval $dreferer = str_replace('&', '&', dreferer());}-->
<input type="hidden" id="referer" name="referer" value="$dreferer" />
<input type="hidden" name="activationauth" value="{if $_GET[action] == 'activation'}$activationauth{/if}" />
<input type="hidden" name="agreebbrule" value="$bbrulehash" id="agreebbrule" checked="checked" />
<!--{if $_G['setting']['sendregisterurl']}-->
<input type="hidden" name="hash" value="$_GET[hash]" />
<!--{/if}-->
<!--{if $secqaacheck || $seccodecheck}-->
<!--{subtemplate common/seccheck}-->
<!--{/if}-->
</div>
</form>Ensuite, nous devons envoyer une requête directement lorsque la page est chargée, ajoutez simplement le code suivant.
Implémentez la pop-up box sur cette page, sans sauter, et lancez directement une demande d'inscription au chargement
La fonction implémentée par ce code js : lancez directement une demande d'inscription lorsque la page est chargé, puis renvoie les informations, affichées directement sur cette page au lieu de passer à une autre page
<script>
var hash = $('#hash').val();
var referer = $('#referer').val();
$.ajax({
type:'POST',
url:"member.php?mod={$_G[setting][regname]}&mobile=2" +'&inajax=1',
data:{
"handlekey":"registerform",
"inajax" : 1,
"regsubmit" :"yes",
"formhash":hash,
"referer" :referer
},
dataType:'xml'
})
.success(function(s) {
popup.open(s.lastChild.firstChild.nodeValue);
evalscript(s.lastChild.firstChild.nodeValue);
})
.error(function() {
window.location.href = obj.attr('href');
popup.close();
});
</script>La dernière étape à faire à ce moment est de savoir quel formulaire utiliser pour le transférer depuis le système d'origine. Cette méthode n'est pas fournie ici. Je vais faire une simulation de données.
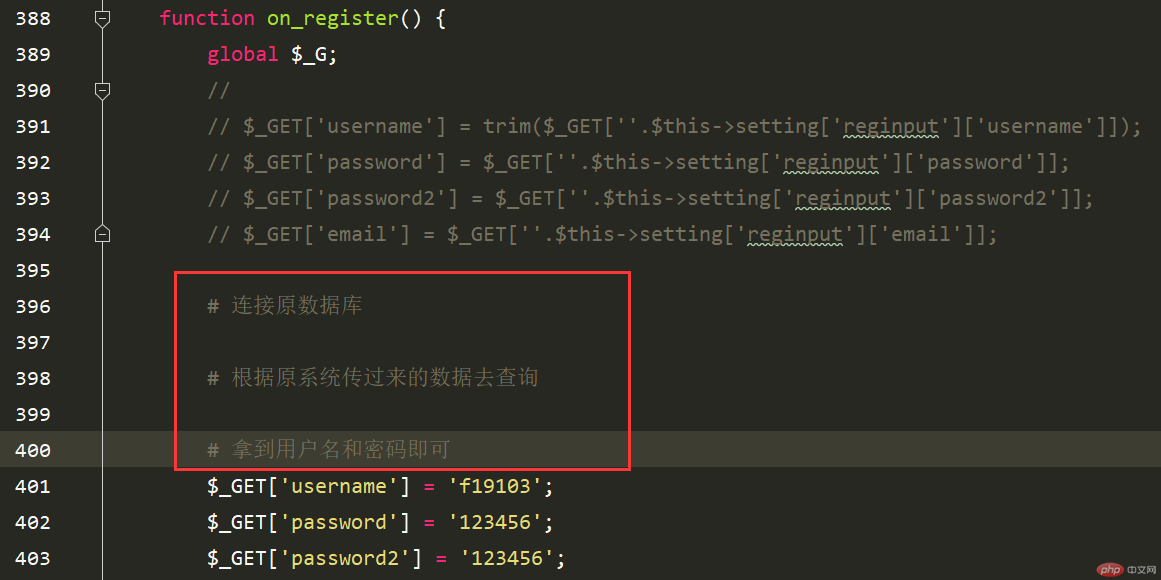
Ajoutez votre propre code en fonction des commentaires dans la méthode upload/source/module/member/member_register.php on_register

Testez l'effet
Nous enregistrons un compte ceshi123

Post de test

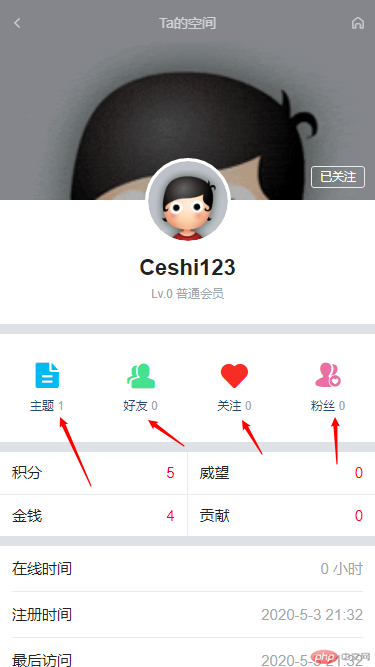
Pourquoi ne pas l'utiliser La raison de enregistrement des utilisateurs via uc_user_register
pour enregistrer les utilisateurs directement, toutes les informations suivantes ne seront pas obtenues uc_user_register

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 【Discuz】 Réalisez le titre du sujet et le texte à afficher en même temps
- Le thème Discuz voit le principe de mise en œuvre et la solution à la non-mise à jour
- [Informations sèches] ThinkPHP6 connecte le code de numérisation WeChat pour se connecter
- Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles

