Maison >Tutoriel CMS >Discuz >Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles
Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles
- 咔咔original
- 2020-05-03 00:07:334694parcourir
Le contenu principal de cet article : Comment Discuz résout le problème de l'affichage d'images floues sur les téléphones mobiles. Le contenu principal est que Discuz implémente des fonctions telles que le téléchargement de plusieurs images, l'affichage de grandes images et des images de haute qualité. display avec discuz. Il est initialement publié sur le site Web chinois de PHP. Veuillez le réimprimer. Pour plus d'articles, veuillez faire attention au site Web php chinois colonne discuz .
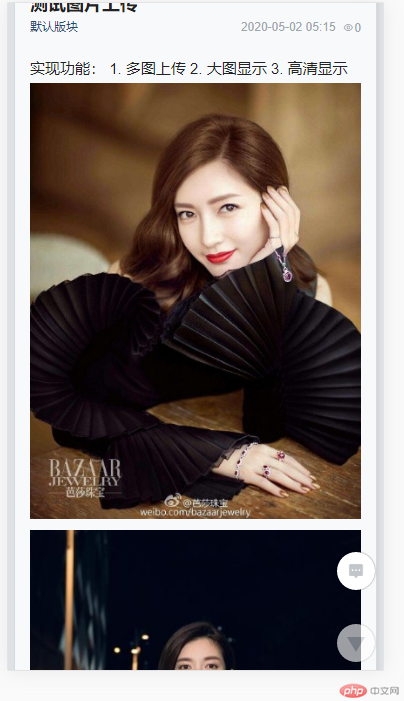
Le rendu final
Réalisation de plusieurs uploads d'images
Modifier le fichier upload/template/default/touch /forum/post.htm 83 lignes de code
Contenu modifié : ajouter plusieurs attribut
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>Modifier le fichier js upload/template/default/touch/forum/post.htm 206 lignes
Modifier le contenu : copiez-le simplement sur
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}Test du téléchargement multi-images : à l'heure actuelle, le téléchargement multi-images a été implémenté

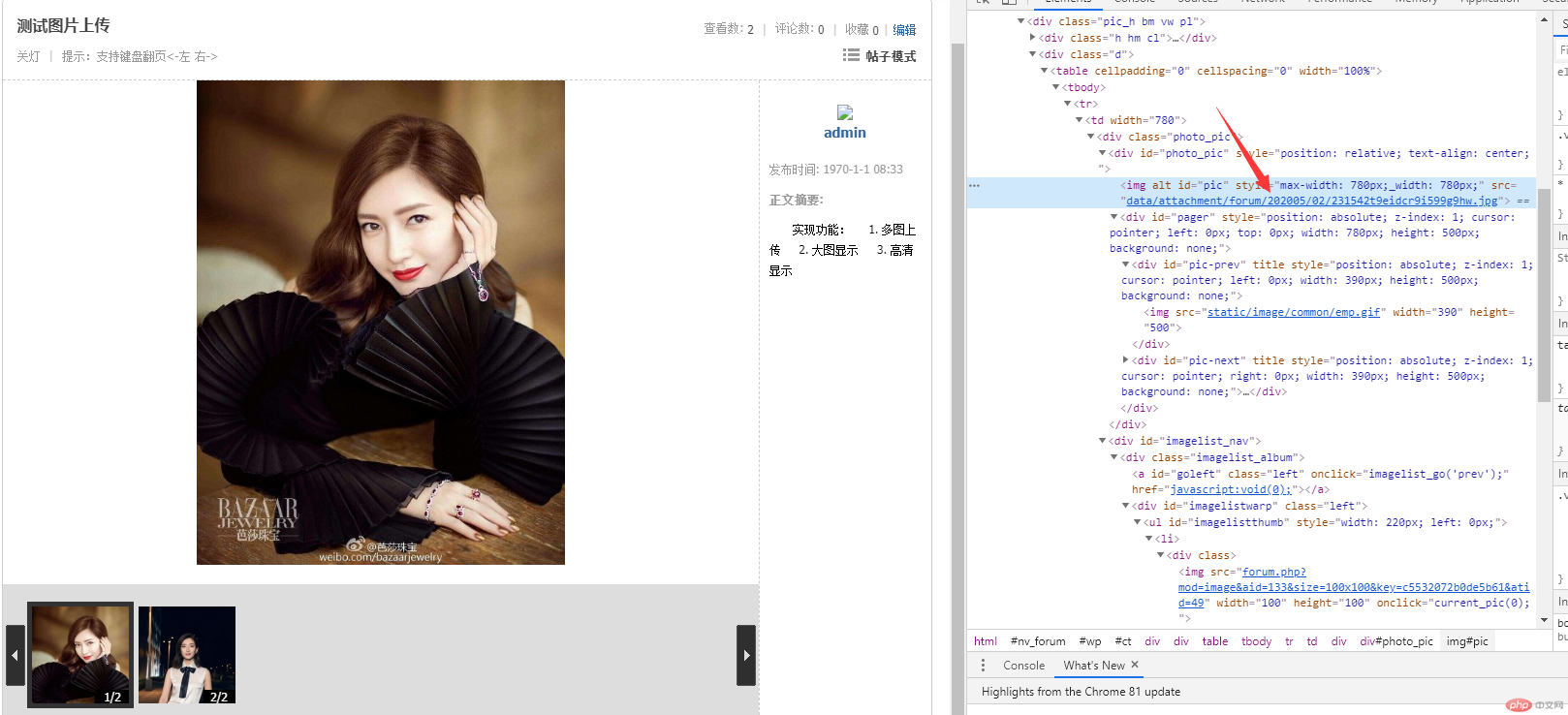
Affichage de l'image en grand format
Modifier le téléchargement du fichier/template/default/touch/forum/discuzcode.htm Ligne 90
Modifier le contenu : changer 83 en 330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
L'effet après modification : Le 330 ci-dessus doit afficher la largeur de l'image. Mais cela a été testé sur une machine, d'autres modèles doivent avoir des problèmes. Et l'image est trop floue pour être vue.

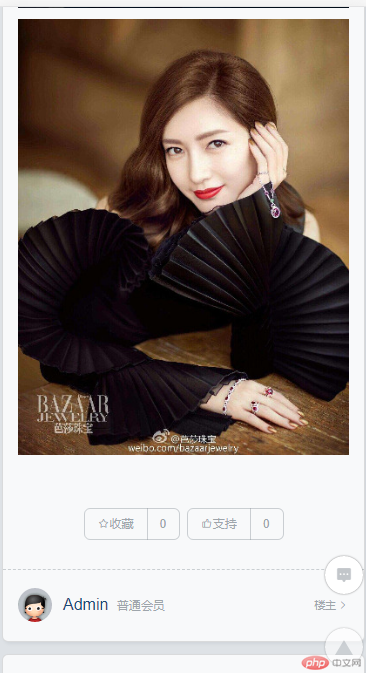
Affichage d'image de haute qualité
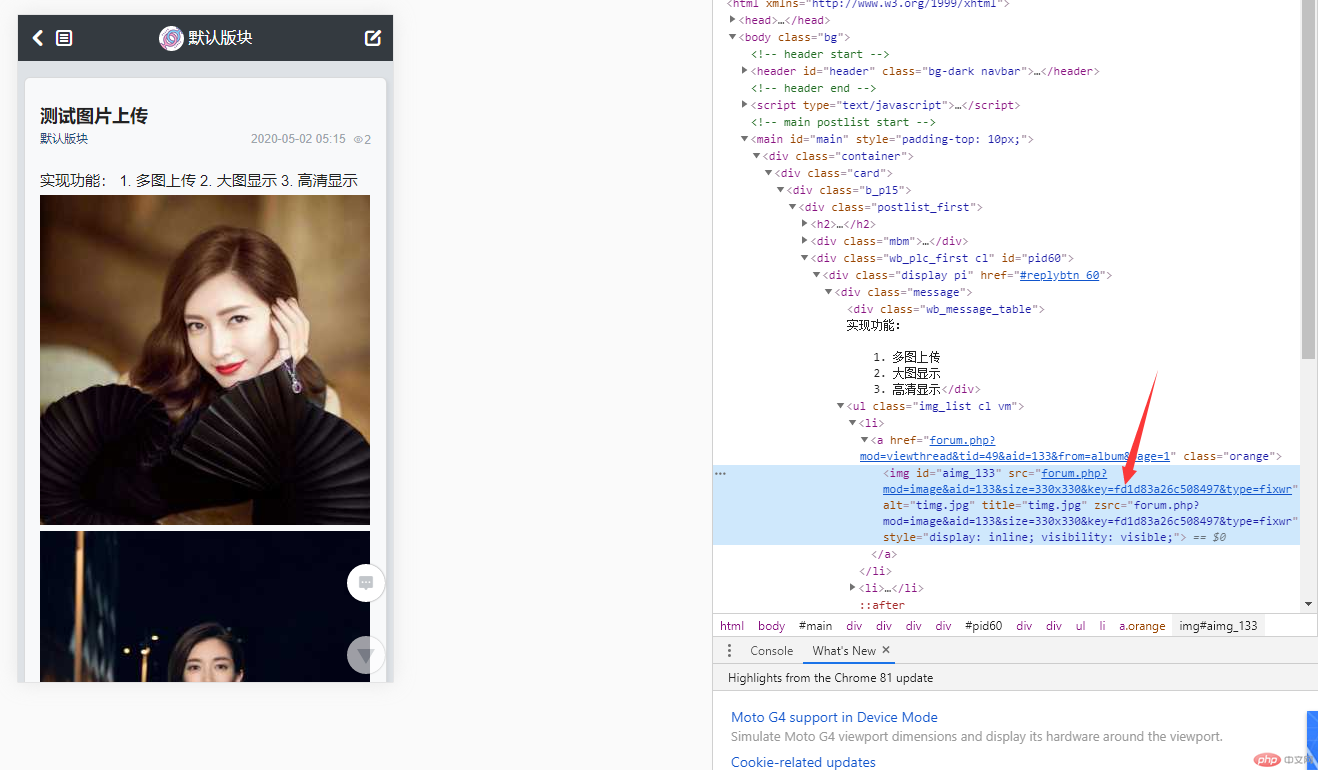
Nous avons ouvert le côté PC et avons constaté que les images du côté PC utilisaient réellement l'image originale

Après avoir regardé les images côté mobile, j'ai constaté que les règles d'affichage des images utilisent ses propres règles. Après cette règle, Kaka écrira
. 
Mobile La qualité d'affichage des images est vraiment inquiétante !
Modifiez le fichier upload/template/default/touch/forum/viewthread.htm Ligne 174-183 en
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghwm/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->Modifiez le fichier PHP upload/source/module/ forum/forum_viewthread.php : Ajoutez
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;après la 20ème ligne puis obtenez l'effet final

Créez un code pour le code ajouté dans le fichier PHP Une brève explication
Les images téléchargées seront saisies dans une table d'index

Ensuite, cette table d'index enregistrera les images selon certaines règles Le code

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;dans la table correspondante interroge en fait la table d'index dans laquelle les images de ce sujet sont stockées en fonction de l'ID du sujet.
Ou allez dans la table des pièces jointes de l'image du thème et obtenez l'image du thème en fonction de l'identifiant du thème
Enregistrez-la ensuite dans une variable globale
Ensuite, le front-end le fera utilisez cette variable pour l'afficher en boucle. Mais
Résumé
Kaka a passé beaucoup de temps à travailler dur pour proposer ces fonctions. sur les fonctions d'arrière-plan de Discuz et les modèles Le deuxième article est très bon. Kaka vous proposera donc quelques solutions à cet égard, dans l'espoir d'aider tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 【Discuz】 Réalisez le titre du sujet et le texte à afficher en même temps
- Le thème Discuz voit le principe de mise en œuvre et la solution à la non-mise à jour
- Solution à l'installation de Discuz affichant une version PHP faible
- Résumé de trois méthodes couramment utilisées pour télécharger des images réseau en PHP