Maison >Applet WeChat >Développement de mini-programmes >Comment centrer les images dans le mini-programme WeChat
Comment centrer les images dans le mini-programme WeChat
- angryTomoriginal
- 2020-03-23 10:07:5533085parcourir

Comment centrer l'image dans l'applet WeChat
Centrer l'image dans l'applet est principalement réalisé en écrivant le style wxss (css) . La méthode consiste à définir l'affichage du composant parent sur flexbox et à ajouter justifier-content: center; et align-items: center;
Apprentissage recommandé : Développement de mini-programmes
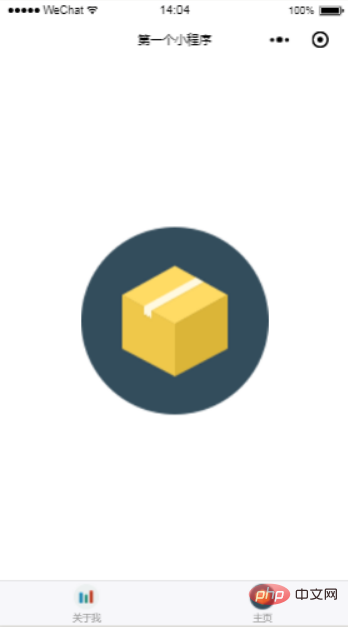
La méthode de mise en œuvre spécifique est la suivante :
1. Écrivez d'abord le wxml. et ajoutez une image
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
2. Ensuite, écrivez un fichier wxss et ajoutez des styles à l'image et à son élément parent
page{
height:100%
}
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}3. 🎜>
 Site Web PHP chinois, un grand nombre de
Site Web PHP chinois, un grand nombre de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

