Maison >Applet WeChat >Développement de mini-programmes >Comment réduire la taille de l'icône dans le mini-programme WeChat
Comment réduire la taille de l'icône dans le mini-programme WeChat
- angryTomoriginal
- 2020-03-23 09:55:2210380parcourir

Comment réduire la taille de l'icône dans le mini programme WeChat
L'icône dans le mini programme WeChat utilise le composant icône, et les valeurs d'attribut sont le type, la taille et la couleur. L'attribut size contrôle la taille de l'icône, il vous suffit de définir une valeur de taille plus petite.
Apprentissage recommandé : Développement de mini-programmes
Les paramètres des composants d'icônes sont les suivants :
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
Code de référence :
1 . wxml
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>2, js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
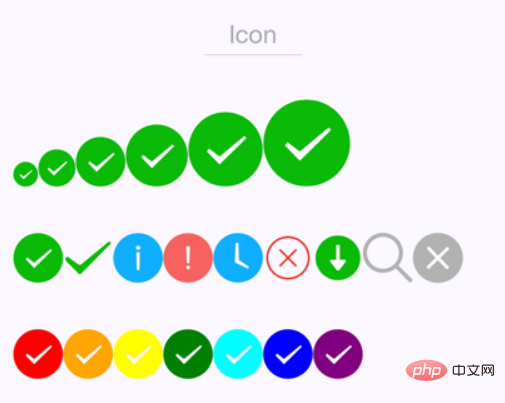
})3, rendus :

Site Web PHP chinois, un grand nombre de Tutoriel de vidéos jquery , bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

