Maison >outils de développement >VSCode >Comment écrire un projet vue dans vscode
Comment écrire un projet vue dans vscode
- angryTomoriginal
- 2020-03-19 14:18:169797parcourir

Comment écrire un projet vue dans vscode
1. Installez d'abord l'échafaudage vue
npm install -g @vue/cli
2. . Créez ensuite un projet vue
vue create hello-world

Sélectionnez la valeur par défaut
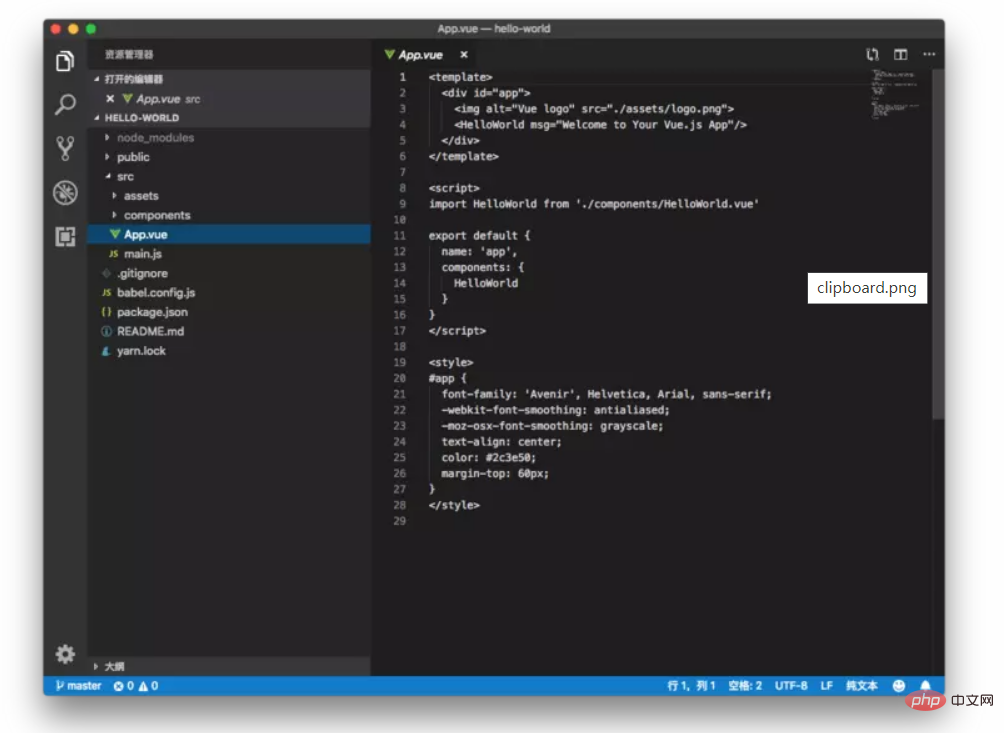
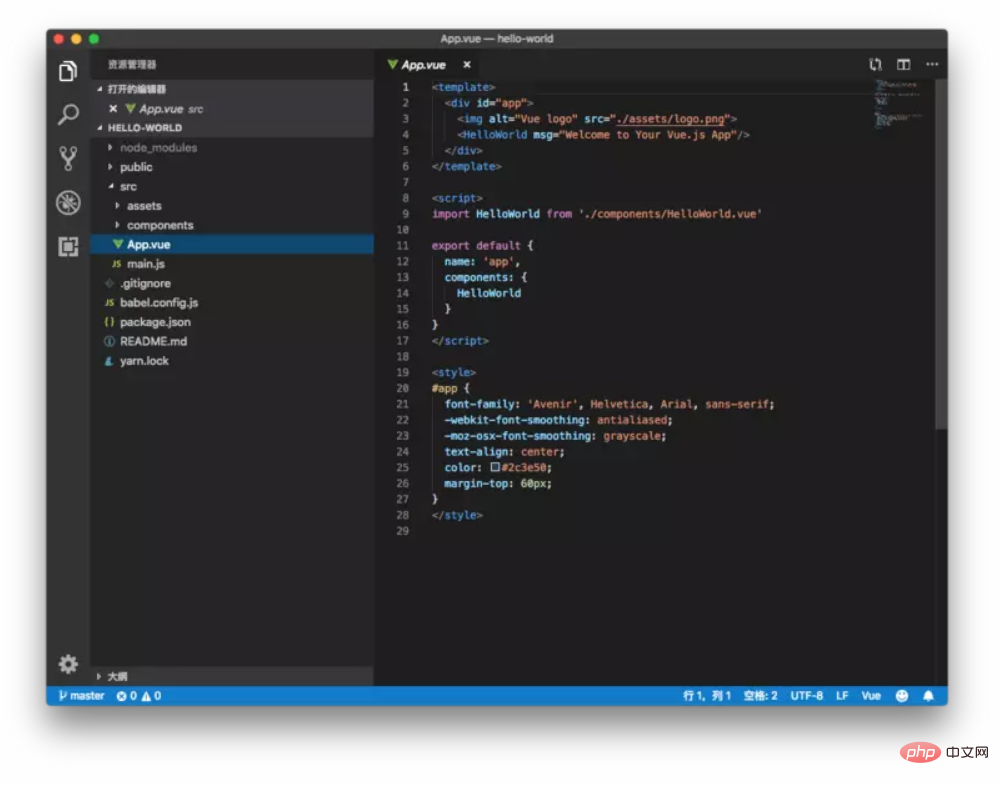
3. Utilisez ensuite vscode pour ouvrir le dossier du projet vue


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment changer l'encodage du fichier en gbk dans vscodeArticle suivant:Comment changer l'encodage du fichier en gbk dans vscode

