Maison >outils de développement >VSCode >Comment définir le code du modèle vue dans vscode
Comment définir le code du modèle vue dans vscode
- 王林original
- 2020-02-11 15:21:555469parcourir

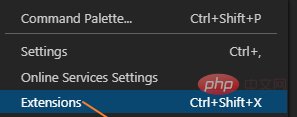
(1) Installez les plug-ins Vetur et VueHelper Une fois l'installation terminée, vous devez redémarrer VScode

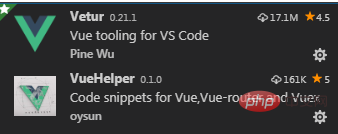
. Recherchez les éléments suivants dans la zone de recherche des plug-ins d'extension Vetur et VueHelper, faites attention aux icônes.

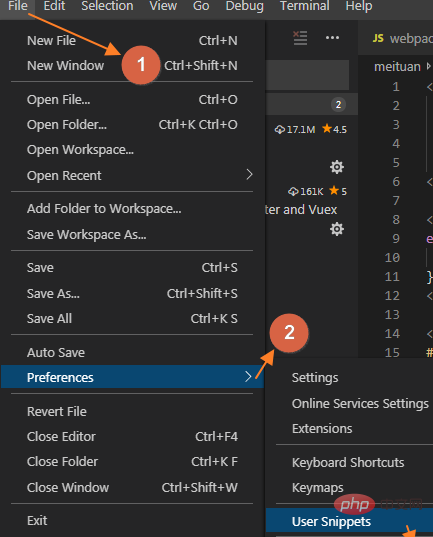
(2) Ajouter un extrait de code de modèle pour vue

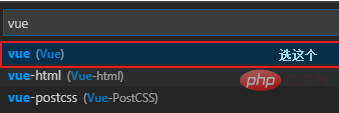
Sélectionner un élément de vue

Ajoutez l'extrait de code de votre modèle au vue.json ouvert
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
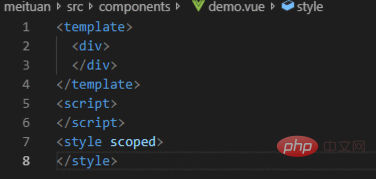
}(3) Dans le fichier vue, lorsque vous tapez le préfixe vue, il pensera automatiquement à celui que vous avez créé précédemment Description de l'extrait de code, appuyez sur la touche Tab ou sélectionnez-le, l'extrait de code du modèle sera automatiquement ajouté à votre fichier vue.

Recommandations associées : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

