Maison >Applet WeChat >Développement de mini-programmes >Comment établir la communication du serveur dans l'applet WeChat
Comment établir la communication du serveur dans l'applet WeChat
- angryTomavant
- 2020-03-12 10:22:284224parcourir
Cet article explique comment créer un serveur WebSocket basé sur node.js et utiliser ce serveur pour fournir des services en temps réel dans un mini-programme. J'espère qu'il sera utile aux amis qui apprennent le développement de mini-programmes WeChat.

Comment établir une communication serveur avec l'applet WeChat
Il existe de nombreuses bibliothèques tierces prêtes à l'emploi dans node.js pour création du service WebSocket. Aujourd'hui, nous choisissons d'utiliser une bibliothèque appelée websocket pour créer un programme serveur node.js pouvant fournir une interface WebSocket standard. Créez d'abord un dossier vide nommé ws-server, puis entrez dans le dossier et exécutez sur la ligne de commande :
npm install websocket
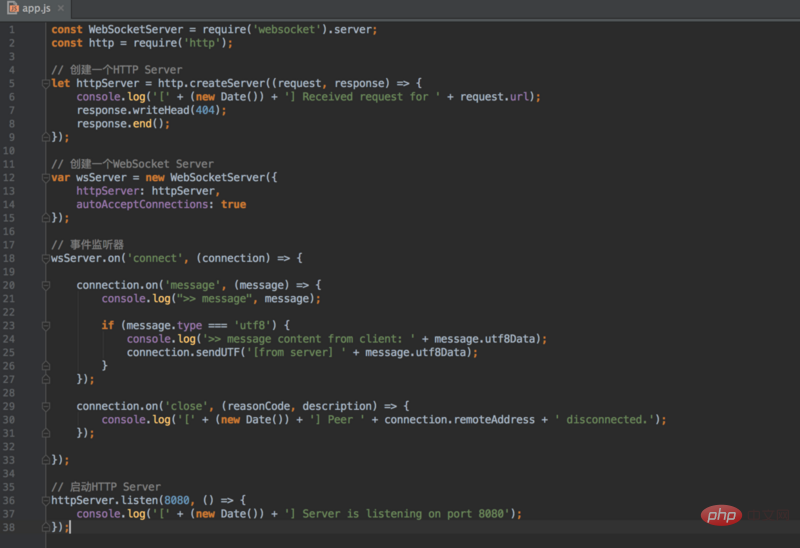
Créez ensuite un nouveau fichier nommé app.js dans le dossier ws-server, le contenu est le suivant :

Comme le service WebSocket est construit sur HTTP, nous voyons qu'un serveur http est établi dans le code, puis un serveur http est établi à l'aide du serveur WebSocket du serveur http et laissez le serveur http écouter le port 8080 pour fournir des services au monde extérieur.
La fonction de ce serveur est également très simple, qui est de recevoir le message envoyé par le client et de l'imprimer, puis d'ajouter un préfixe [from server] devant le message reçu et de le renvoyer au client.
Étude recommandée : "Développement de mini-programmes"
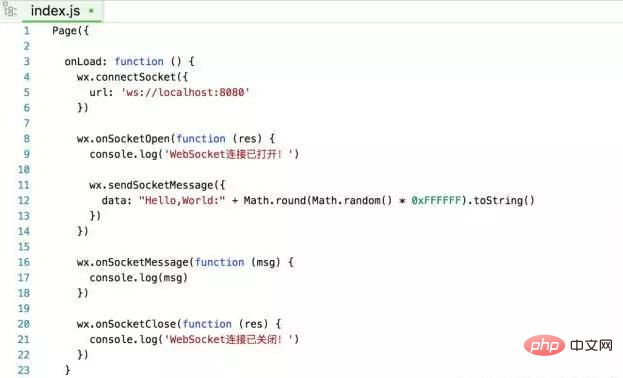
D'accord, implémentons le code du mini-programme WeChat qui appelle ce service :

Tout d'abord, nous devons utiliser la méthode wx.connectSocket() pour nous connecter au serveur cible. Étant donné que notre environnement de développement utilise du HTTP non sécurisé, les paramètres d'URL commencent ici par ws://. à l'avenir, le WeChat actuel Dans l'environnement d'exécution, votre serveur doit utiliser SSL, donc l'URL de connexion sera wss://.
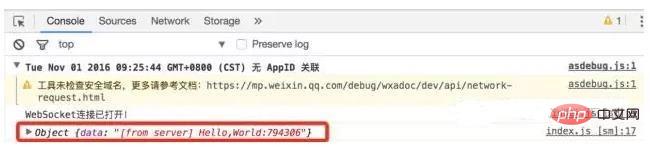
Ensuite, vous devez appeler la méthode wx.onSocketOpen() pour définir la fonction de rappel lorsque la connexion WebSocket est ouverte. Lorsque la connexion est ouverte, vous pouvez commencer à envoyer des données au serveur. Ici, nous utilisons la méthode wx.sendSocketMessage() pour envoyer une chaîne Hello, World suivie d'un nombre aléatoire au serveur. Lorsque nous exécutons le programme, nous pouvons voir que la console du serveur affichera le résultat suivant :

indiquant que le serveur a reçu avec succès le message de chaîne envoyé par le client. .
Le serveur transmettra ensuite ce message au client. Alors, comment le client reçoit-il ce message du serveur ? Nous pouvons utiliser la méthode wx.onSocketMessage() dans le mini programme pour écouter les messages envoyés du serveur au client, comme nous l'avons écrit dans l'exemple de code ci-dessus :
wx.onSocketMessage(function (msg) {
console.log(msg)
})Nous sommes sur la console du mini programme, simplement Le message du serveur est imprimé, comme indiqué ci-dessous :

De cette façon, une interaction WebSocket simple mais complète entre le client et le serveur est terminée. Si vous souhaitez fermer cette connexion WebSocket, vous pouvez appeler wx.closeSocket() pour la fermer.
Pour plus de tutoriels de développement de mini-programmes WeChat, veuillez faire attention au Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

