Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente l'effet de retour au sommet
L'applet WeChat implémente l'effet de retour au sommet
- angryTomavant
- 2020-03-11 10:00:173100parcourir
Cet article présente l'implémentation de l'effet de retour en haut de l'applet WeChat. Il a une certaine valeur de référence. J'espère qu'il sera utile aux amis qui apprennent le développement de l'applet WeChat !

L'applet WeChat réalise l'effet de retour au sommet
Il y a un composant dans l'applet ici qui peut être atteint, alors il s'agit du composant scroll-view. Il a de nombreux attributs, parmi lesquels nous devons utiliser les deux attributs suivants pour traiter :
scroll-top Number Définir la position de la barre de défilement verticale
bindscroll EventHandle Déclenché lors du défilement, event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
Déclenchez l'événement via le défilement pour obtenir la valeur scrollTop à partir du haut du document. Lorsque certaines conditions sont remplies 【> ;300], affichez le calque gotop, écrivez un événement de clic pour ce calque et réinitialisez la valeur de défilement supérieur. J'ai accidentellement découvert un bug dans la définition de la valeur de défilement supérieur. La prochaine fois que je définirai la valeur de défilement vers le haut, cette fois-ci, identique, le document n'effectuera aucune action. Par conséquent, ce que je fais est de basculer le paramètre entre 0 et 1. La méthode spécifique est la suivante :
Apprentissage recommandé : Développement de mini-programmesTutoriel
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS :
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
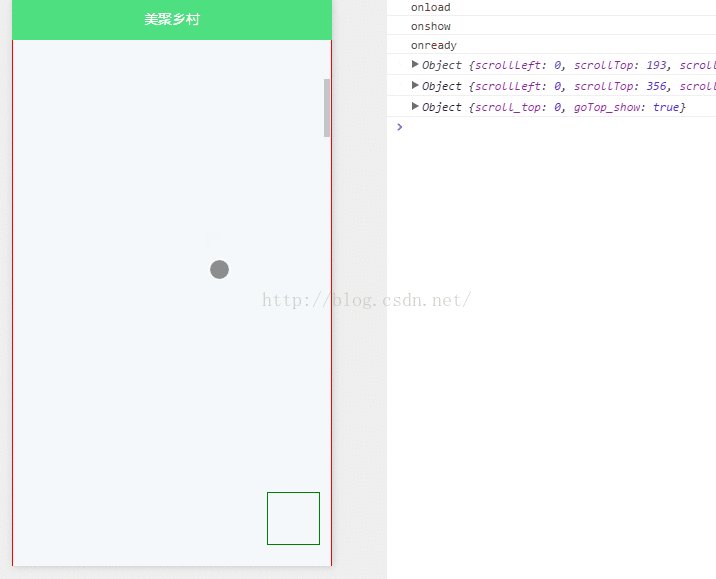
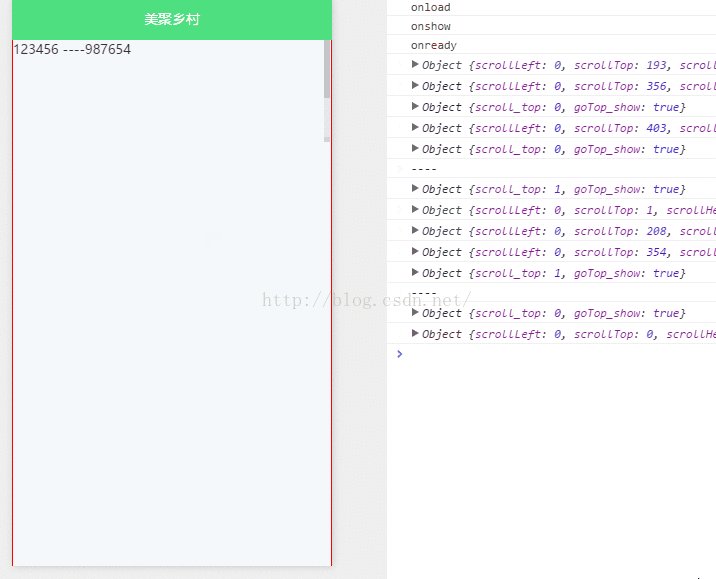
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
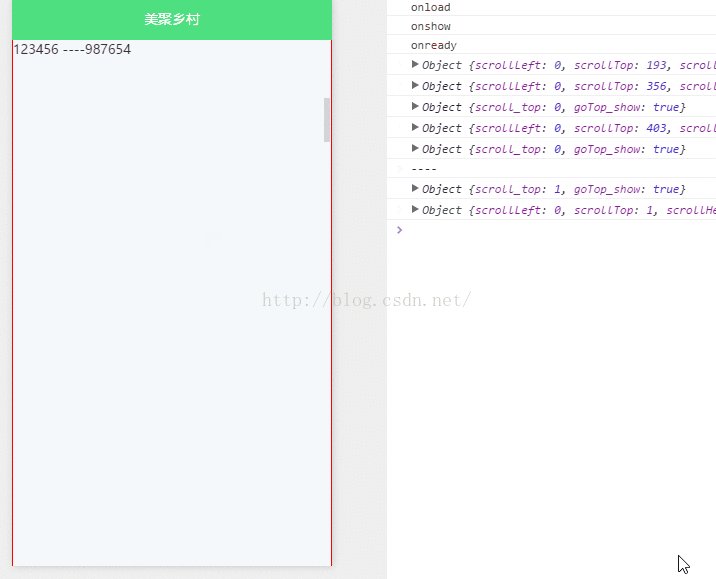
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
}) L'effet final est le suivant :

Pour plus de tutoriels de développement de petits programmes, veuillez faire attention au Site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

