Maison >interface Web >js tutoriel >Conseils pour le débogage de Chrome dans le développement front-end
Conseils pour le débogage de Chrome dans le développement front-end
- angryTomavant
- 2020-02-29 17:36:562865parcourir
Cet article présente quelques techniques de débogage de Chrome. J'espère qu'il sera utile aux amis qui apprennent le développement front-end !

Conseils pour le débogage de Chrome dans le développement front-end
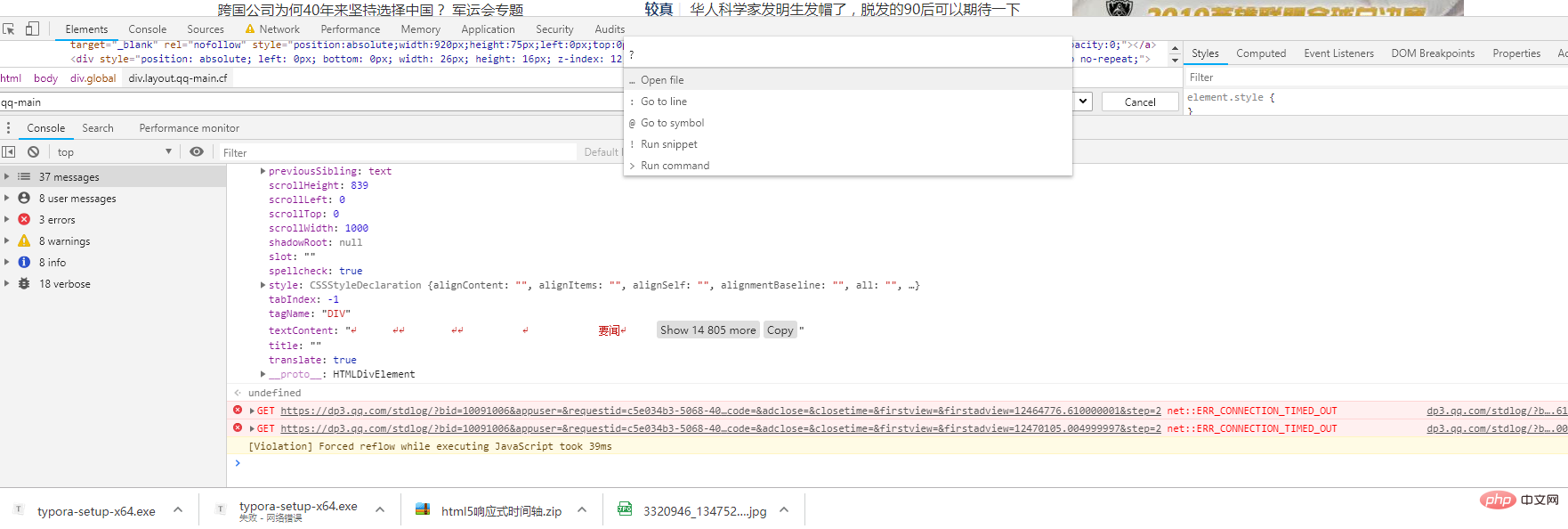
1. Appelez le panneau de commandes de raccourci. : cmd + shift + p
Dans l'interface Devtools, tapez cmd + shift + p pour l'activer, puis commencez à taper la commande ou l'entrée que vous recherchez dans la barre ? pour afficher toutes les commandes disponibles.
Comme indiqué ci-dessous : Ouvrir le fichier, Aller à la ligne, Aller au symbole, vous gagnez beaucoup de temps pour ouvrir rapidement les fichiers et localiser les emplacements des fichiers.

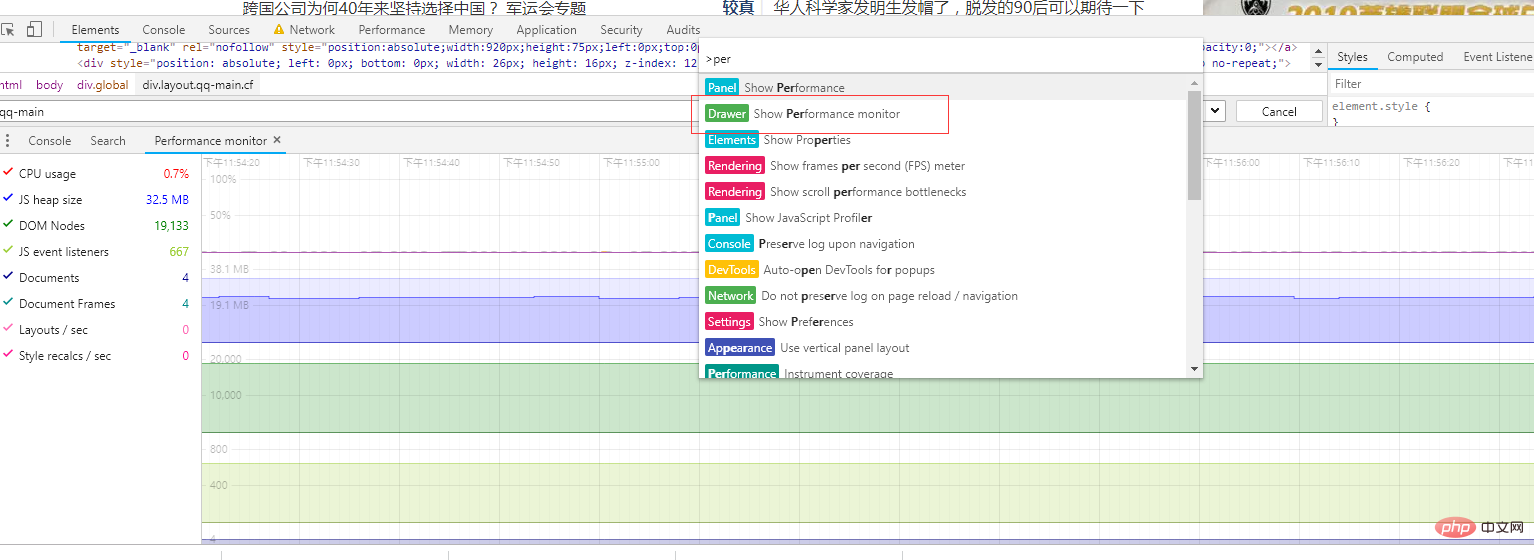
2. Moniteur de performances : moniteur de performances

3. 🎜>J'ai l'impression que cette fonctionnalité est super géniale. Remplacez les ressources utilisées par la page Web par nos propres ressources locales. Inutile d’en dire plus. Donnez simplement un exemple et tout le monde comprendra.
Comme vous pouvez le voir, nous pouvons mapper les ressources du réseau directement aux ressources locales, actualiser à nouveau la page Web et les fichiers de ressources obtenus seront locaux. Ceci est particulièrement utile pour la modification par lots et le débogage de fichiers js, css et autres.
Les remplacements locaux peuvent également simuler des données simulées, si l'API backend n'est pas encore OK ou si vous ne souhaitez pas publier l'API backend fréquemment. Cette fonction est très utile, mais j'ai entendu dire qu'elle ne prend pas encore en charge les requêtes XHR. 
4. Commandes intégrées dans la console
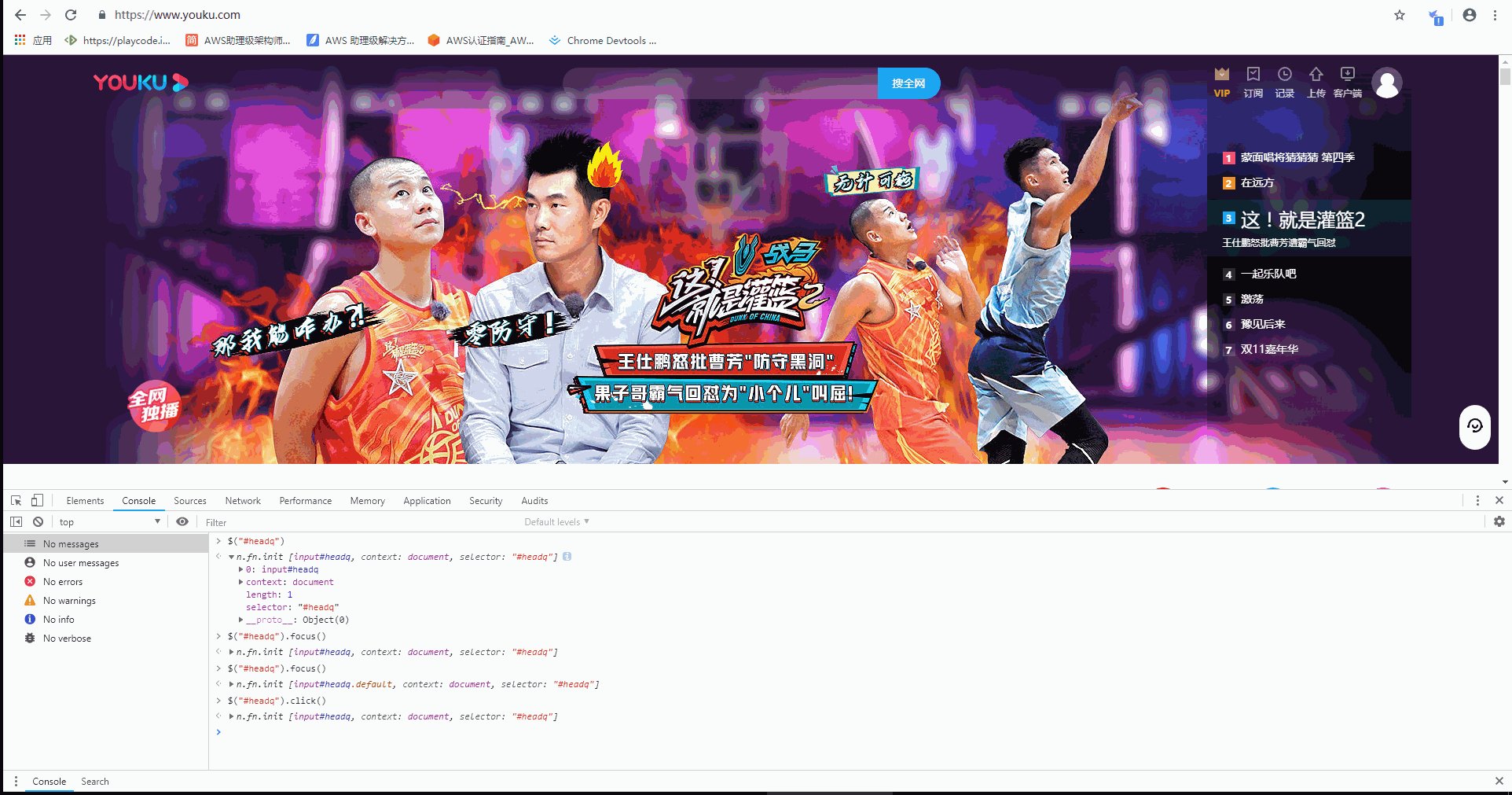
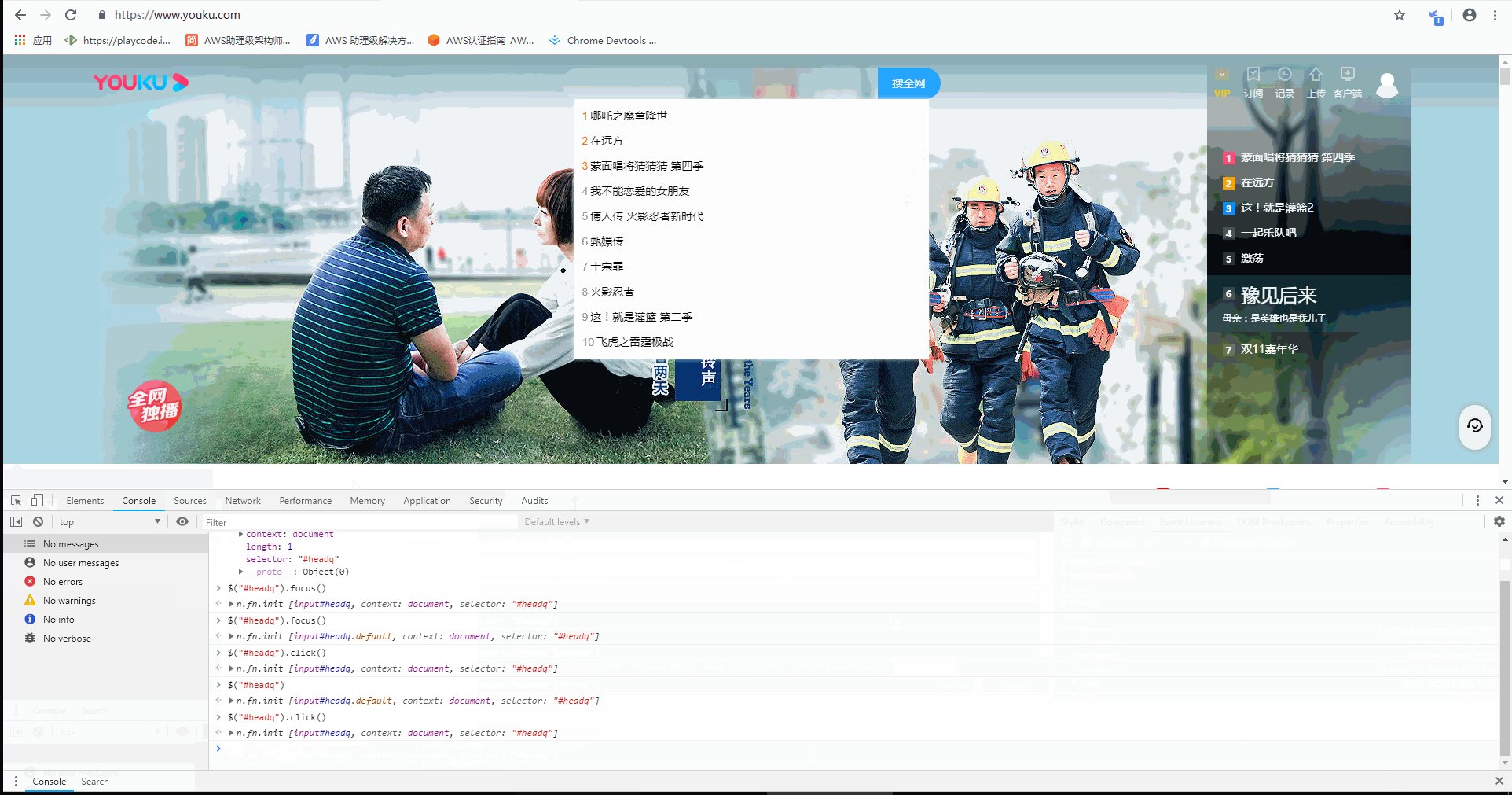
Je pense que si jquery n'est pas référencé dans la page Web, une syntaxe comme $ ne peut pas être utilisée, nonono
$(selector, [startNode]) : un sélecteur unique peut sélectionner des éléments et déclencher des événements d'élément$$(selector, [startNode. ]) : sélecteur complet
$x(path, [startNode]) : le sélecteur XPath 
5. Diverses utilisations de la console...
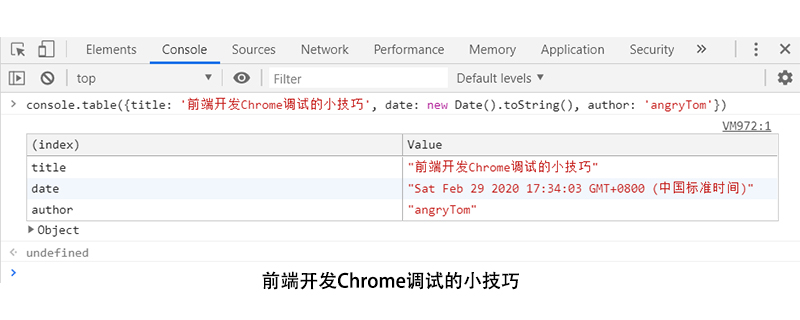
1. : %s, %o, %d et %c
Par exemple : const text = "Text 1"console.log(打印${text})
//结果为打印文本12. Impression d'assertion booléenne : console.assert().
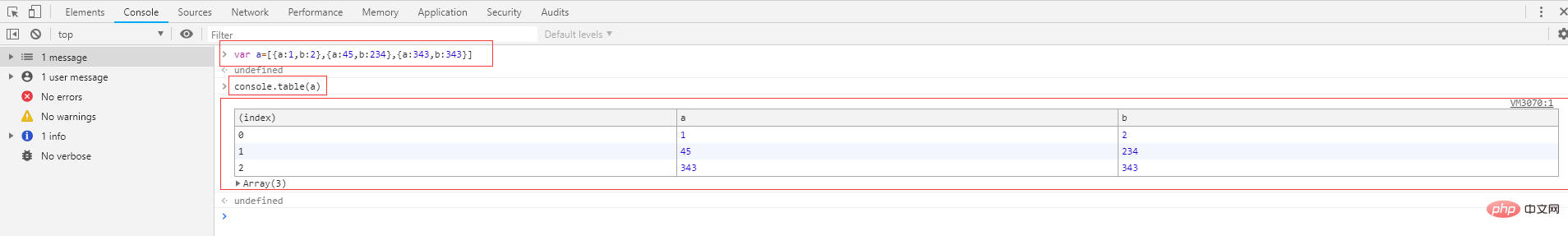
Très utile lors du débogage front-end. Le contenu de 3.console.table() peut être généré sous la forme d'un tableau.Pour plus de compétences en développement front-end, veuillez faire attention au  tutoriel js
tutoriel js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

