Maison >outils de développement >VSCode >Solution au problème selon lequel vscode indique que le navigateur Chrome est introuvable
Solution au problème selon lequel vscode indique que le navigateur Chrome est introuvable
- 王林original
- 2020-01-09 10:02:1221029parcourir

Parce que lors de l'installation de Chrome, vous ne choisissez pas le chemin d'installation comme les autres installateurs de logiciels, etc. Au lieu de cela, Chrome est installé directement dans le répertoire utilisateur actuel. Si vous déplacez l'emplacement d'installation de Chrome, le problème selon lequel Windows ne peut pas trouver Chrome se produira.
Ce problème peut être résolu en configurant le fichier tâches.json.
La méthode spécifique est la suivante :
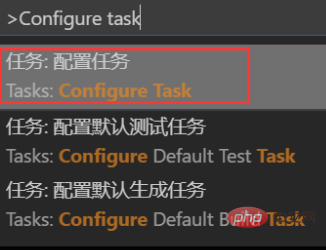
1. Appuyez sur ctrl+shift+p pour ouvrir le panneau de commande, entrez Configurer la tâche, puis agissez en séquence


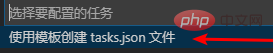
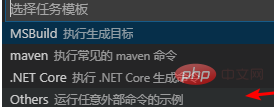
2. Cliquez ensuite sur le dernier pour ouvrir le fichier et saisissez tâches.json. On voit que la configuration par défaut est la suivante :

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}Nous devons modifier ce code comme suit :
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Run HTML file with Chrome",
"type": "process",
"command": "chrome",
"args": ["${file}"],
"windows": {
//这里写你电脑的Chrome浏览器的安装位置
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}Après avoir enregistré, ouvrez le fichier et appuyez sur Ctrl+ Shift+B pour ouvrir le navigateur.
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

