Maison >Tutoriel CMS >PHPCMS >Comment personnaliser les formulaires dans phpcms
Comment personnaliser les formulaires dans phpcms
- angryTomoriginal
- 2020-02-19 13:53:284064parcourir

Comment personnaliser le formulaire dans phpcms
Les étapes pour personnaliser le formulaire sont les suivantes :
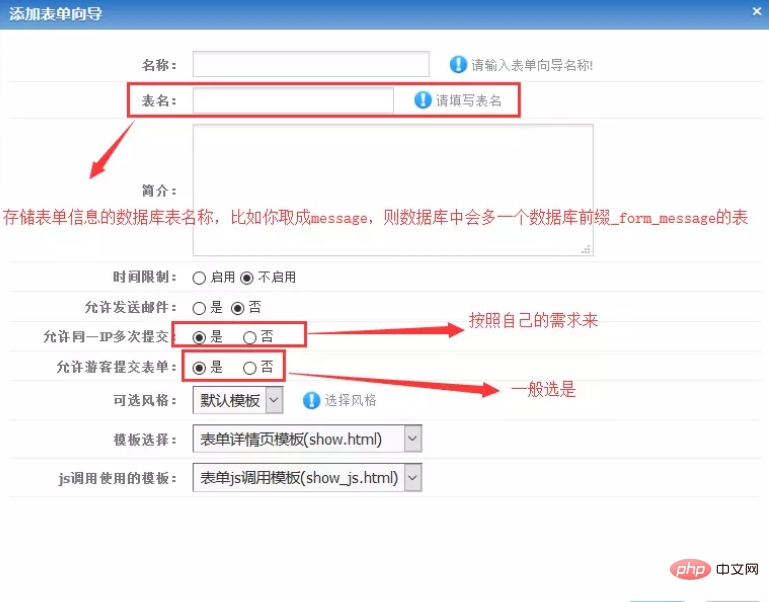
(1) : Ouvrez le backend, cliquez sur le module, recherchez l'assistant de formulaire, cliquez sur l'assistant d'ajout de formulaire et l'interface suivante apparaîtra.

(2) : Ensuite, nous devons introduire les deux options de sélection de modèle dans l'image ci-dessus et le modèle utilisé par js appelant, pour la sélection de modèle, il s'agit en fait. Sur la première page de notre formulaire, le modèle utilisé par les appels js représente l'opération de saut effectuée après la soumission du formulaire. Dans des circonstances normales, il suffit de changer de modèle et de sélectionner une partie du contenu pour modifier le style du formulaire. par les appels js ne nous oblige pas à le faire. Pour toute opération, où est stocké le modèle show_js.html utilisé pour la sélection de modèle spécifique show.html et l'appel js ?
La réponse se trouve sous le chemin phpcmstemplatesdefaultformguide. En pratique, il suffit de changer la sélection du modèle. Ici, je définis moi-même un fichier show_message.html et je change l'emplacement de sélection du modèle sur mon fichier show_message.html.
Recommandations associées : Tutoriel phpcms
(3) : Vient ensuite le processus d'écriture de mon fichier show_message.html. L'écriture de ce fichier doit faire référence à l'original. show.html En ce qui concerne l’écriture, regardons comment la partie formulaire de show.html est écrite.
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>Les parties les plus importantes ici sont les parties suivantes
(1) : La partie action du formulaire, la valeur de cette partie est
? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>, vous pouvez généralement le copier directement dans la partie action de votre formulaire.
(2) : Quant à la partie name="myform" id="myform" sous la balise form, elle est inutile. Vous pouvez l'écrire si vous ne le souhaitez pas et vous pouvez la supprimer.
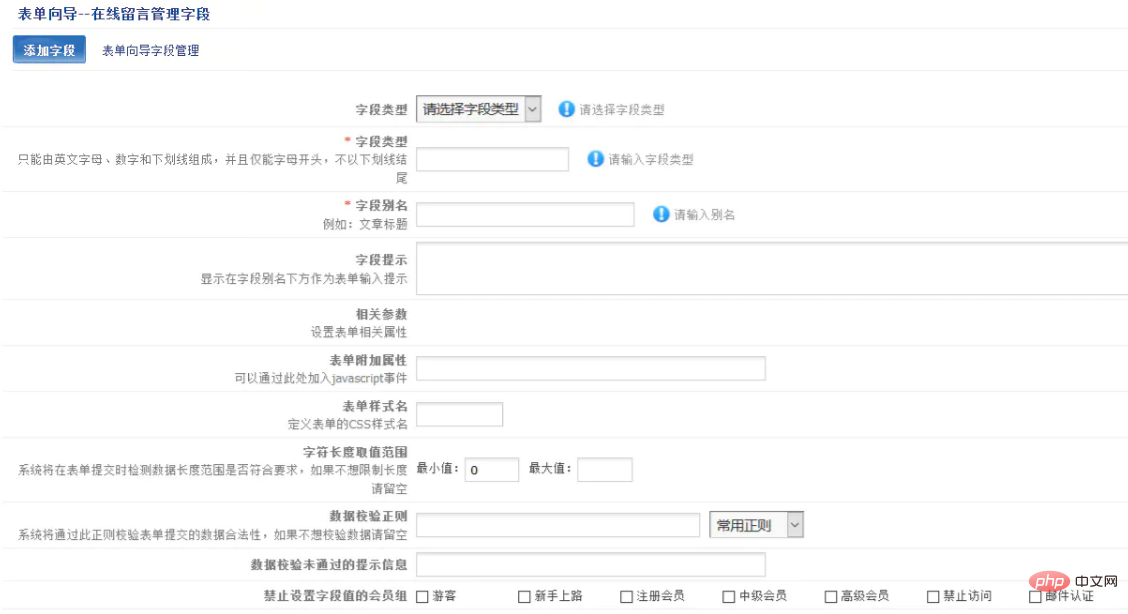
(3) : Vient ensuite le corps de la boucle {loop $forminfos_data $field $info}. Ce corps de boucle est plus important. Ce que $field obtient est lorsque vous ajoutez des champs après avoir créé l'assistant de formulaire. du champ correspond au champ de la base de données qui stocke les informations de votre message, et $info stocke des informations supplémentaires sur les champs de la table de données que vous définissez, telles que les noms chinois des champs de la table de données. Où sont définies ces valeurs ? ? C'est le contenu renseigné dans l'interface qui apparaît après avoir cliqué sur Ajouter un champ. Plus précisément, il s'agit de l'interface suivante :

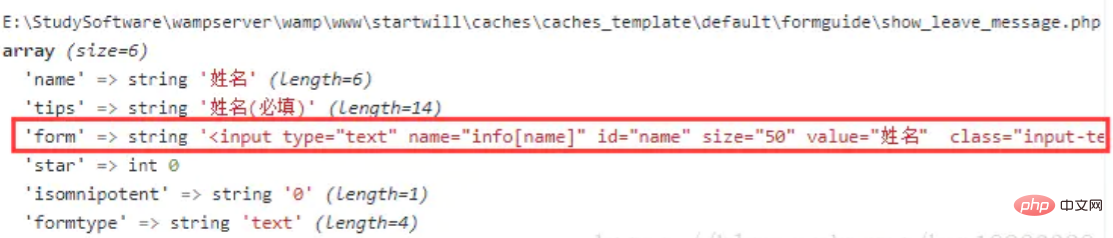
(4) : Vient ensuite la boucle de parcours variable. partie, la fonction principale de cette partie est de parcourir le contenu des informations du formulaire créé pour nous sur la base du système de tables de données que nous avons créé, tel que

(5) : La dernière chose à noter est
Jusqu'à présent, nous avons vérifié l'implémentation par défaut du style de formulaire show.html du système phpcms. Ensuite, nous implémentons notre propre style de formulaire. Je publierai directement mon code d'implémentation
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>I Le. Les plus grands changements par rapport au show.html original dans ce code sont les points suivants
Tout d'abord, mon propre style de formulaire est class="met-form met-form-validation", et cette partie n'existe pas dans le code original Contenu
J'ai supprimé la valeur de contenu de name="myform" id="myform"
Ensuite, créez la partie de saisie du formulaire et utilisez également
{loop $ forminfos_data $field $info} et utilisez $info['formtype'] pour déterminer s'il s'agit d'un texte sur une seule ligne ou d'un texte sur plusieurs lignes
Prendre le texte sur une seule ligne comme exemple
, dans cette partie name=' info[{$field}]' comparaison La clé est que si vous n'écrivez pas ces lignes de code dans votre formulaire, vous constaterez qu'après avoir soumis le formulaire, les informations de contenu que vous avez renseignées ne seront pas du tout dans la base de données. , et le contenu du message que vous avez écrit n'apparaîtra pas dans la liste d'informations du message en arrière-plan
Enfin, ajoutez le code name="dosubmit" à la section de soumission. Notez que sans ce code, vous ne le serez toujours pas. capable de trouver le contenu de votre message dans la base de données.
À ce stade, nous pouvons créer notre propre formulaire de style !
Pour plus de didacticiels vidéo sur la construction de sites Web phpcms, veuillez faire attention au site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Numéro de téléphone mobile et vérification de l'e-mail du formulaire personnalisé DedeCMS
- Comment modifier les champs obligatoires des options de formulaire personnalisé dans dedecms
- Comment ajouter un code de vérification sous forme personnalisée dans DedeCMS
- Comment créer une commande en ligne avec le formulaire personnalisé de Dreamweaver

