Maison >Tutoriel CMS >DEDECMS >Comment créer une commande en ligne avec le formulaire personnalisé de Dreamweaver
Comment créer une commande en ligne avec le formulaire personnalisé de Dreamweaver
- 藏色散人original
- 2020-01-10 09:15:493052parcourir

Comment créer une commande en ligne à l'aide du formulaire personnalisé de Dreamweaver ?
Explication détaillée de la production de commandes en ligne de formulaire personnalisé Dreamweaver
Apprentissage recommandé : Dreamweaver cms
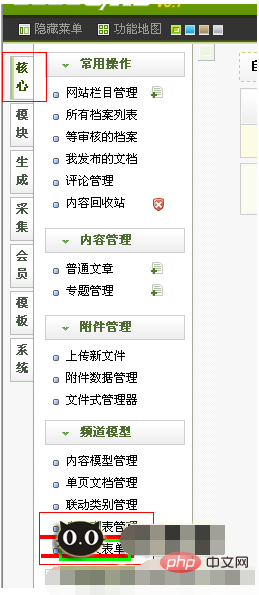
La première étape est que vous devez savoir Où se trouve la capture d'écran de l'interface backend du formulaire personnalisé

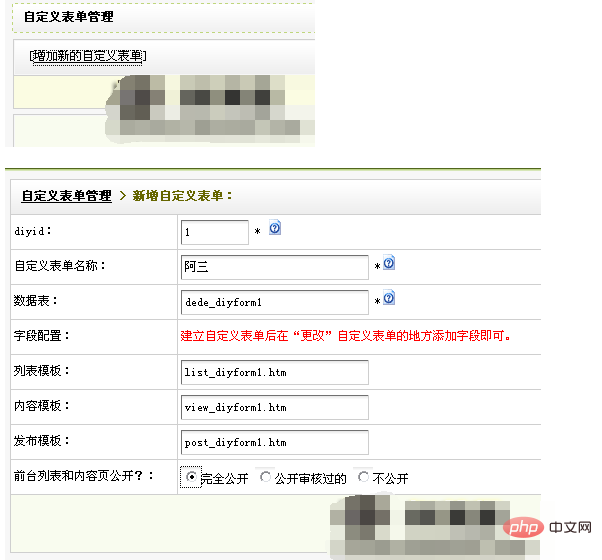
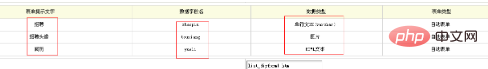
La deuxième étape consiste à ajouter le formulaire personnalisé

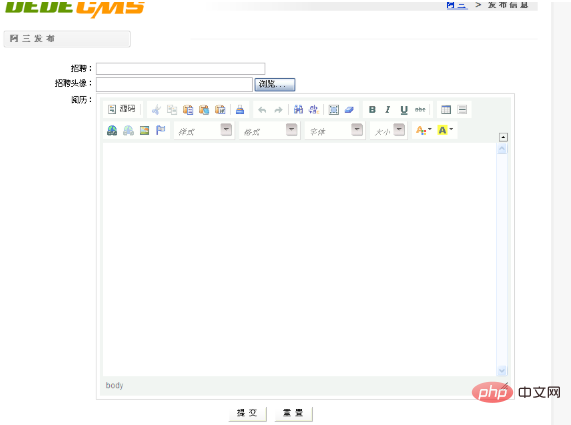
Je choisis de le rendre entièrement public. C'est-à-dire que lorsque les visiteurs soumettent, ils peuvent également voir notre modèle de tableau de données d'informations personnalisé, qui peut être personnalisé selon votre modèle
Jetons d'abord un coup d'œil

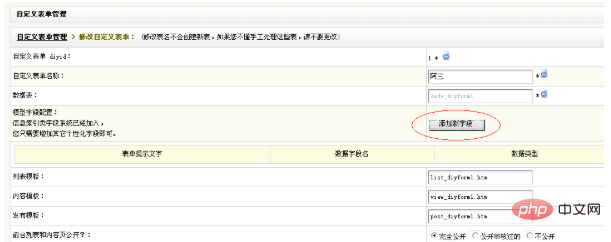
Ce qui suit est le contenu personnalisé
Je vais vous donner un exemple à démontrer




Mon exemple de code est :
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>Le moyen simple consiste à copier directement le code source du formulaire personnalisé sur votre page de publication et à rechercher la partie entre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir la hauteur et la largeur de la vignette dans DedeCms
- Comment DEDE appelle-t-il « Taille du logiciel » sur la page de liste des logiciels ?
- Comment modifier la page de recherche DEDECMS pour prendre en charge les appels de balises dede
- Comment appeler l'en-tête et le bas du modèle du forum de messages Dreamweaver

