Maison >outils de développement >VSCode >Comment installer le plug-in dans vscode ?
Comment installer le plug-in dans vscode ?
- 藏色散人original
- 2020-02-12 10:51:3720803parcourir

Comment installer des plug-ins dans vscode ?
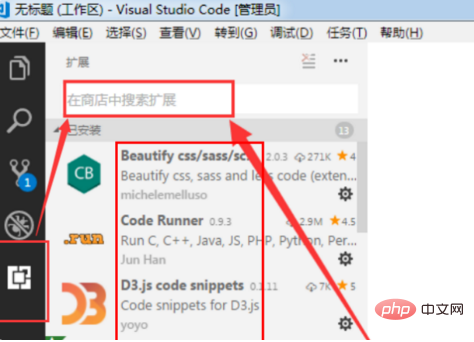
1. Ouvrez d'abord le logiciel vscode et cliquez sur le bouton du plug-in sur le bouton de gauche. Après avoir entré, il y a un champ de recherche. Le logiciel recommandera également certains plug-ins par défaut. peut être installé selon les besoins. Si vous souhaitez installer un plug-in avec précision, vous pouvez cliquer sur le bouton de recherche ci-dessus pour rechercher :

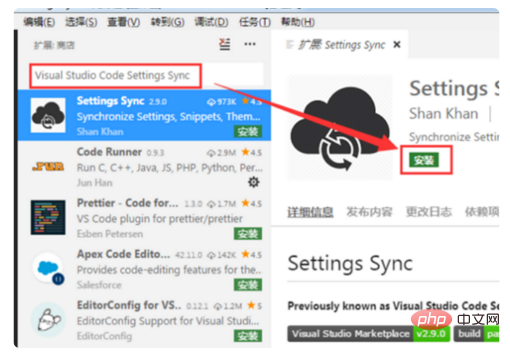
2. Par exemple, recherchez un plug-in appelé Settings Sync qui peut synchroniser les paramètres vscode. , après avoir entré le terme de recherche, les résultats de la recherche seront affichés ci-dessous, cliquez pour entrer la description du plug-in et cliquez sur le bouton d'installation sur l'interface de droite :

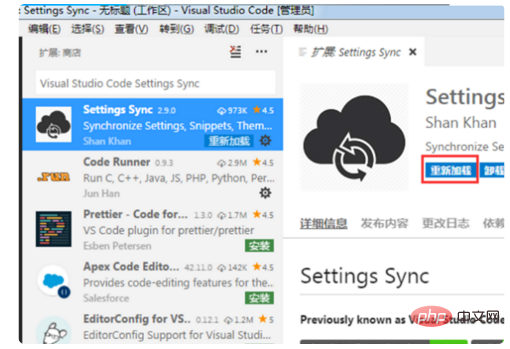
3. Attendez quelques secondes que l'installation soit terminée, cliquez sur Recharger pour qu'elle prenne effet :

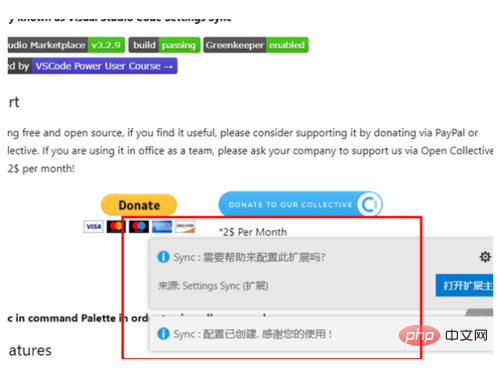
4. Après avoir redémarré vscode, le plug-in sera installé avec succès. À ce stade, de nombreux plug-ins afficheront des boîtes de dialogue dans le coin inférieur droit. Ce qui précède explique comment installer des plug-ins dans Visual Studio Code :

Plus de recommandations de didacticiel d'article : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

