Maison >outils de développement >VSCode >Comment utiliser le débogage avec vscode
Comment utiliser le débogage avec vscode
- 王林original
- 2020-02-11 17:47:146869parcourir

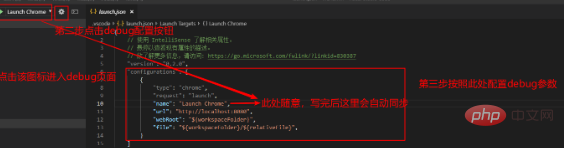
1. Configurez launch.json

Ne vous précipitez pas pour l'essayer après avoir configuré cela, car à ce moment-là, cliquez sur le bouton vert Après avoir démarré le débogage du bouton Démarrer, j'ai constaté que la page ne pouvait pas être ouverte, mais il y avait un message indiquant que le lien du navigateur avait échoué.
À l'heure actuelle, nous devons installer des plug-ins de serveur comme Apache et iis pour prendre en charge l'exécution et l'affichage de la page sur le serveur simulé.
2. Installez le plug-in [Live Server]
Il s'agit du plug-in mentionné ci-dessus qui prend en charge la page exécutée dans le serveur de simulation, comme indiqué sur l'image :

L'installation est terminée. S'il y a une invite [Recharger] sur la gauche, cliquez sur le bouton pour recharger.
3. Ouvrez la page html et effectuez le débogage et les tests.
Le travail de base est prêt. Il existe actuellement deux modes de débogage :
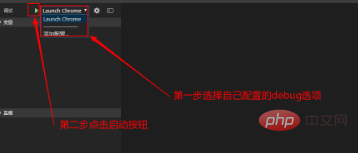
Utiliser le statique local. débogage de la page :
Sélectionnez l'option de test que vous avez configurée, ouvrez la page qui doit être déboguée et appuyez sur F5 pour lancer le débogage, comme indiqué dans la figure :

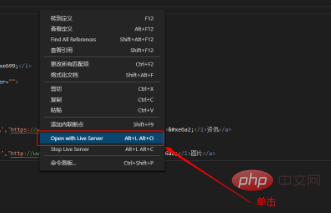
Utiliser le débogage sous forme de serveur :
Le serveur live que nous avons installé sera utile à ce moment-là. Ouvrez également la page à déboguer, faites un clic droit n'importe où sur. la page et sélectionnez "Ouvrir avec le serveur live". Comme indiqué sur l'image :

Terminé !
Recommandations d'apprentissage associées : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

