Maison >interface Web >js tutoriel >Comment déboguer le code lorsque js rencontre des problèmes de code
Comment déboguer le code lorsque js rencontre des problèmes de code
- angryTomavant
- 2020-02-05 17:54:192213parcourir
Cet article présente la méthode de débogage si vous rencontrez des problèmes lors de l'écriture de code JavaScript. J'espère qu'il sera utile à tous les étudiants qui apprennent JavaScript !

Comment déboguer le code lorsque js rencontre des problèmes de code
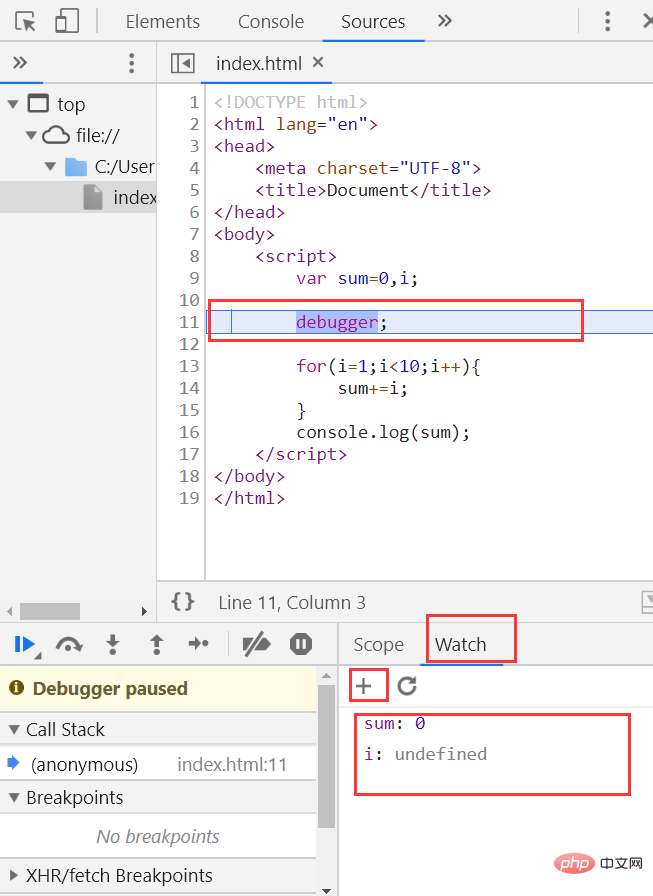
Débogueur de suivi en une seule étape ;
La console la fonction watch vérifie la valeur actuelle de la variable

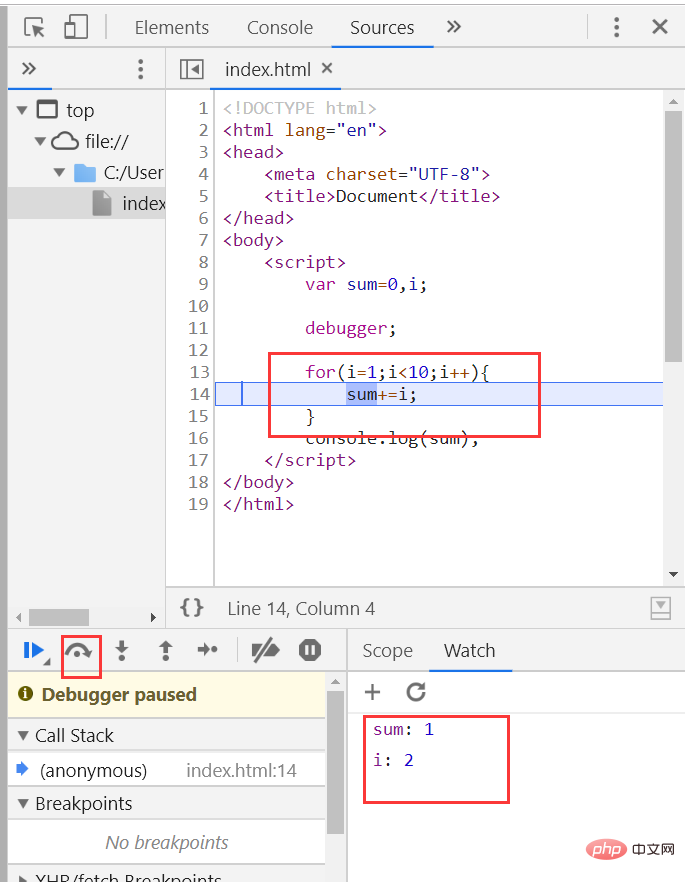
Entre dans l'opération de fonction

Comme le temps passe Cliquez pour continuer la boucle, et la valeur de la variable spécifiée change également

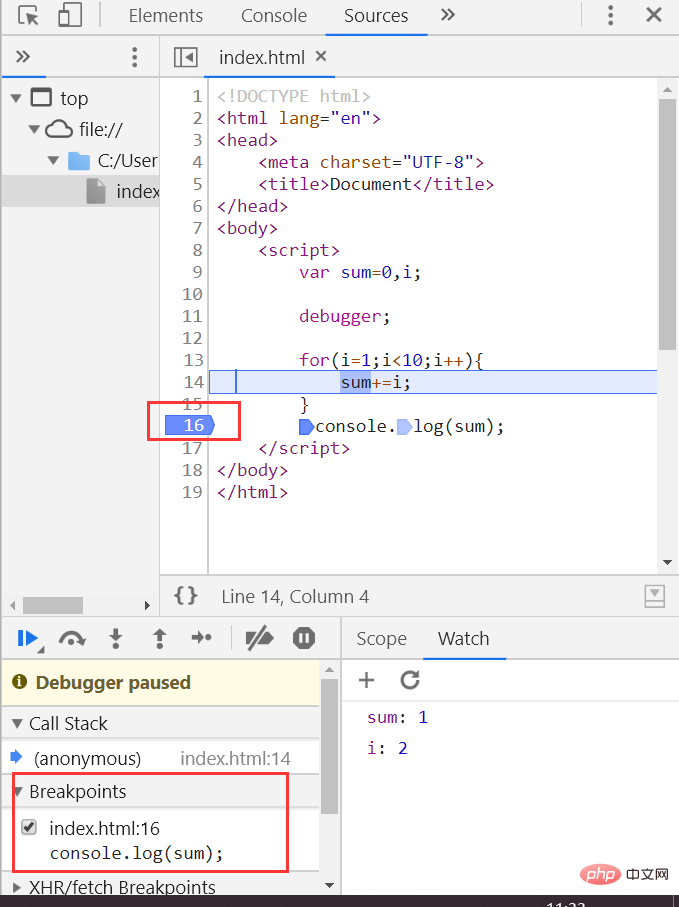
Ajouter un point d'arrêt

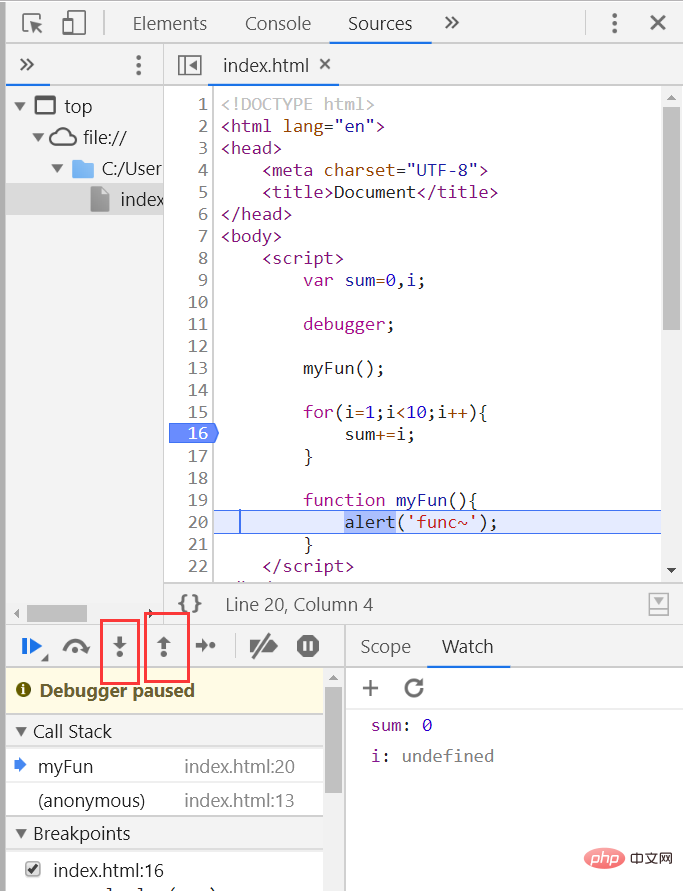
Sauter sauter hors de la fonction

lancer une nouvelle erreur() lève activement une exception
Le code suivant ne s'exécutera plus
Le code sautera. Allez à l'instruction try la plus proche de cette phrase
Utilisez
try{
}catch(e){
}pour recevoir l'exception
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>Cet article provient de la rubrique tutoriel js , bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

