Maison >Opération et maintenance >Sécurité >Attaque de pollution en chaîne prototype JavaScript
Attaque de pollution en chaîne prototype JavaScript
- 王林avant
- 2019-12-27 17:41:583491parcourir

Avant de parler de cette vulnérabilité, comprenons Javascript. Contrairement à d'autres langages, JS n'avait pas de classes avant Es6. Il s'agissait plutôt d'un langage prototype. Il y a un dicton célèbre dans JS : « Tout est un objet ».
Qu'est-ce qu'un langage prototype
1. Seuls les objets, aucun objet de classe n'hérite d'objets, et non les classes héritent de classes.
2. "Objet prototype" est le concept de base. L'objet prototype est le modèle du nouvel objet, qui partage ses propriétés avec le nouvel objet. Un objet peut non seulement bénéficier des propriétés définies lors de sa création et de son exécution, mais peut également bénéficier des propriétés de l'objet prototype.
3. Chaque objet a son propre objet prototype, et tous les objets forment un système hiérarchique arborescent. L'objet de niveau supérieur du nœud racine est un objet natif du langage. Seulement, il n'a pas d'objet prototype. Tous les autres objets héritent de ses propriétés directement ou indirectement.
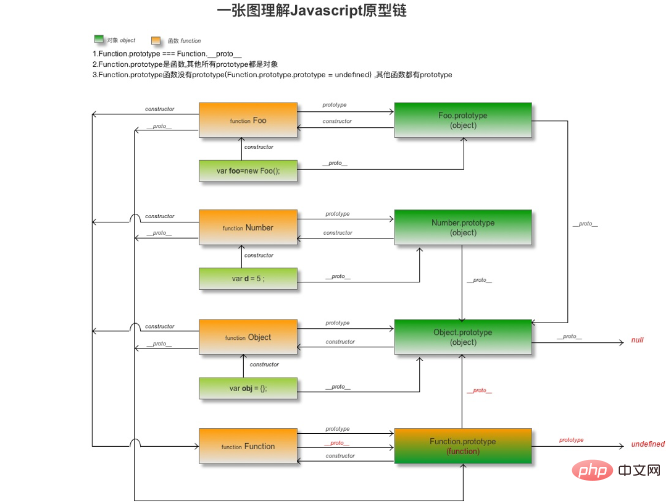
À propos de Function.prototype et Object.__proto__
1 L'objet a l'attribut __proto__ et la fonction a l'attribut prototype
2. . L'objet est composé de Génération de fonction ;
3. Lors de la génération d'un objet, l'attribut __proto__ de l'objet pointe vers l'attribut prototype de la fonction.
Lorsque le pointage de l'attribut __proto__ n'est pas modifié manuellement, les trois éléments ci-dessus constituent la logique de pointage de chaîne de prototype par défaut JavaScript. Si vous souhaitez comprendre cela plus clairement, vous pouvez consulter la structure ci-dessous :

Qu'est-ce que la pollution de la chaîne prototype JavaScript
La contamination de la chaîne prototype provient d'un CVE (https://github.com/jquery/jquery/pull/4333 Ce CVE est une vulnérabilité corrigée dans jquery, mais ceci si le). La vulnérabilité est largement promue, la portée affectée devrait être toutes les applications qui utilisent Ecmascript, indépendamment du front-end ou du back-end. Concernant cette vulnérabilité, la méthode $.extend(true…) de jQuery est corrigée. Dans jQuery, cette méthode est utilisée pour fusionner le contenu d'un ou plusieurs objets dans l'objet cible. Donc, vous ne savez jamais si quelqu'un écrira du code similaire à celui-ci
Lorsque nous pouvons contrôler les paramètres de $.extend, nous pouvons remplacer la méthode __proto__ ou prototype de l'objet pour contrôler la méthode top de l'ensemble chaîne de prototypes. Le remplacement de cette méthode écrasera les méthodes des sous-objets ou des fonctions, polluant ainsi l'intention de la méthode d'origine.
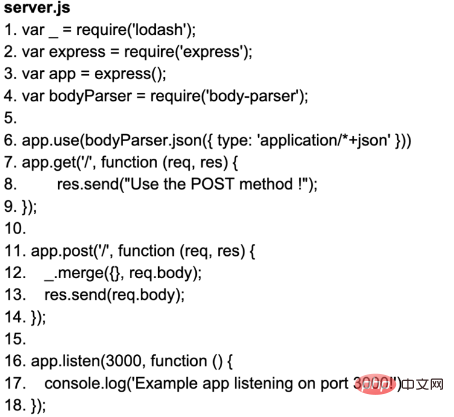
Vous pouvez voir de nombreuses bibliothèques d'opérations d'objet dans la recherche officielle npmjs, telles que "xtend", "deepmerge", "webpack-merge", "merge2", "lodash.merge ". Supposons que certaines applications utilisent ces méthodes mais n'effectuent aucun traitement sur les paramètres.
Impact sur la portée de la vulnérabilité
L'auteur qui a proposé ce prototype d'attaque de pollution en chaîne Javascript a écrit un pdf Dans ce pdf, l'auteur a non seulement analysé les causes de la vulnérabilité, mais aussi Pour analyser l'étendue de la vulnérabilité, il a recherché certains composants sur github. Ces composants sont tous des objets exploitables. Ils sont généralement exploités par fusion d'objets et sont donc de niveau relativement bas. sur ces composants. Par exemple, "hoek", "lodash", "defaults-deep", etc. ont corrigé la possibilité de contamination de la chaîne prototype. Bien sûr, il y a certains composants qu'il n'a pas comptés, comme "xtend" et le. comme. Le nombre de téléchargements hebdomadaires à lui seul est de « 12 097 425 ».
L'auteur a recherché certaines applications basées sur xtend sur npm et a trouvé un composant comme language-exec. Ce composant est basé sur Principalement parce que je n'ai trouvé aucune application spécifique affectée basée sur xtend).
Alors sur cette base, vous n'avez pas l'idée de brosser le CVE ? C'est vrai... tant que vous osez prendre le temps d'explorer toutes les dépendances, vous pouvez avoir une chance d'obtenir une attaque de pollution javascript CVE.
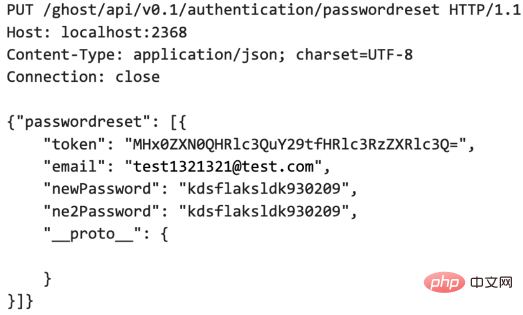
Cas 1 Exécution de commandes à distanceL'auteur a trouvé une application appelée ghost cms sur github. Bien sûr, cette vulnérabilité a été corrigée lorsque le pirate envoie la requête suivante. , Implémentez le contrôle de toute méthode ou de toute propriété d'un objet. Bien sûr, c'est rce
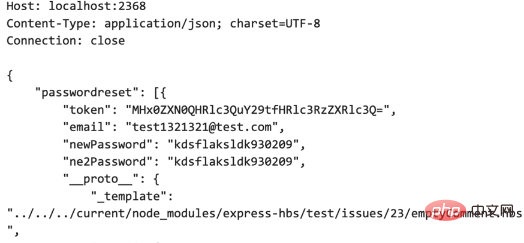
En JavaScript où tout est un objet, tous les objets peuvent appeler les méthodes toString et valueOf. Lorsque vous réécrivez ces deux méthodes via __proto__, il est facile d'utiliser express et d'autres DOS Web. généré dans le framework, ce qui entraîne l'échec du fonctionnement normal du service. Écrire quelque chose comme ce qui suit peut facilement provoquer un déni de service.

Cas 2 DOS
En JavaScript où tout est un objet, tous les objets peuvent appeler les méthodes toString et valueOf Lorsque vous passez __proto_ _When. En réécrivant ces deux méthodes, il est facile de générer du DOS dans des frameworks Web tels que Express, ce qui entraîne l'échec du fonctionnement normal du service. Écrire comme suit peut facilement provoquer un déni de service

Cas 3 Lecture arbitraire de fichiers
Si vous pouvez polluer la chaîne du prototype Si vous réécrivez certains "attributs privés" (Javascript n'a pas d'attributs privés), vous pourrez peut-être réécrire les valeurs d'attribut utilisées pour définir les fichiers de modèle de rendu dans le WEB, et il est possible de lire des fichiers arbitraires, tels que comme l'image suivante :

Comment se défendre
Nous apprenons ici ce type d'attaque, comment écrire du code de manière plus sécurisée , et mieux se défendre contre ce type d'attaque de vulnérabilité. L’auteur de la découverte de la vulnérabilité a proposé 2 solutions. Voyons d’abord comment je me suis défendu.
Si je devais résoudre ce problème, je choisirais d'itérer les attributs de l'objet jusqu'à ce que je trouve les deux noms d'attribut __proto__ et prototype, et je les tuerais s'ils apparaissent. Cependant, cette méthode présente encore des défauts. L'une est qu'elle est basée sur une liste noire et qu'il y a trop d'attributs qui doivent être inclus. Par exemple, dans Dos, des méthodes telles que tostring et valueof doivent être incluses, et des attributs privés. sont remplacés, comment s'assurer que les paramètres et les interfaces sont couverts en grande partie ?
L'auteur original a avancé 3 points :
1 Utilisez Object.freeze pour geler les objets. Presque tous les objets JavaScript sont des instances d'Object. Alors gelez simplement Object.prototype. Plus précisément, vous pouvez en apprendre davantage sur la nouvelle méthode Object.freeze dans es5. En utilisant cette méthode, les pirates ne pourront pas ajouter ou réécrire des méthodes sur la chaîne de prototypes correspondante. Cependant, cela peut entraîner des bogues cachés et peut ne pas le savoir. ce qui n'a pas fonctionné.
2. Utilisez la structure de données cartographiques pour remplacer la structure d'objet intégrée. Es6 a une structure cartographique. La différence entre cette mappe et Object est que la clé de map peut être n'importe quel type d'objet, qu'il s'agisse d'un tableau ou d'un objet.
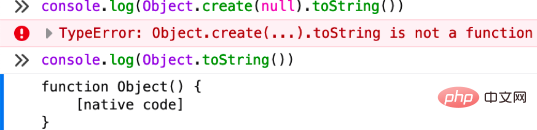
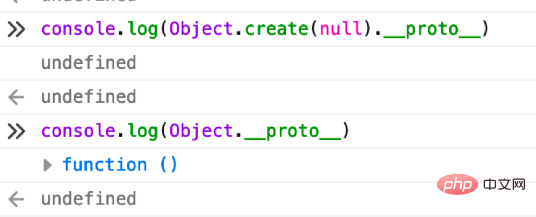
3. Utilisez Object.create(null) (fortement recommandé). L'utilisation de cette méthode permet de mieux se défendre contre les attaques de pollution par chaîne de prototypes, car Object.create(null) crée les nouveaux objets sans aucune chaîne de prototypes. null et n'a aucune relation d'héritage. Lorsque vous acceptez les paramètres d'un client et envisagez de fusionner, vous pouvez utiliser cette méthode pour fusionner. Le client ne peut pas passer l'attaque de pollution (car il n'y a pas de prototype). chaîne menant à d’autres objets). Nous pouvons simplement le voir à travers une expérience.


Tutoriels d'articles connexes recommandés : Sécurité du serveur Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

