Maison >outils de développement >VSCode >Étapes pour écrire du HTML avec vscode
Étapes pour écrire du HTML avec vscode
- angryTomoriginal
- 2020-02-04 16:36:4935949parcourir
vscode est un outil de développement front-end, alors quelles sont les étapes pour développer une page ? Cet article vous présentera les étapes de rédaction d'un document HTML à l'aide de vscode. Bienvenue pour apprendre !

Étapes pour écrire du HTML avec vscode
1. Créez un dossier vide comme répertoire du projet <.>

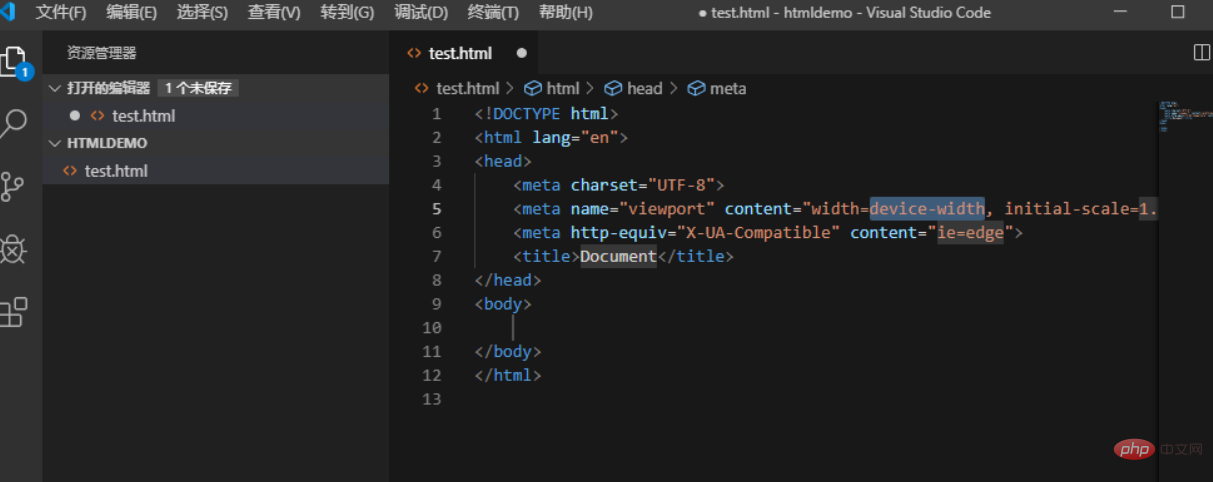
2. Ouvrez le vscode et sélectionnez [Ouvrir le dossier] dans le fichier. Bien sûr, nous pouvons également faire glisser le dossier directement dans l'éditeur de vscode


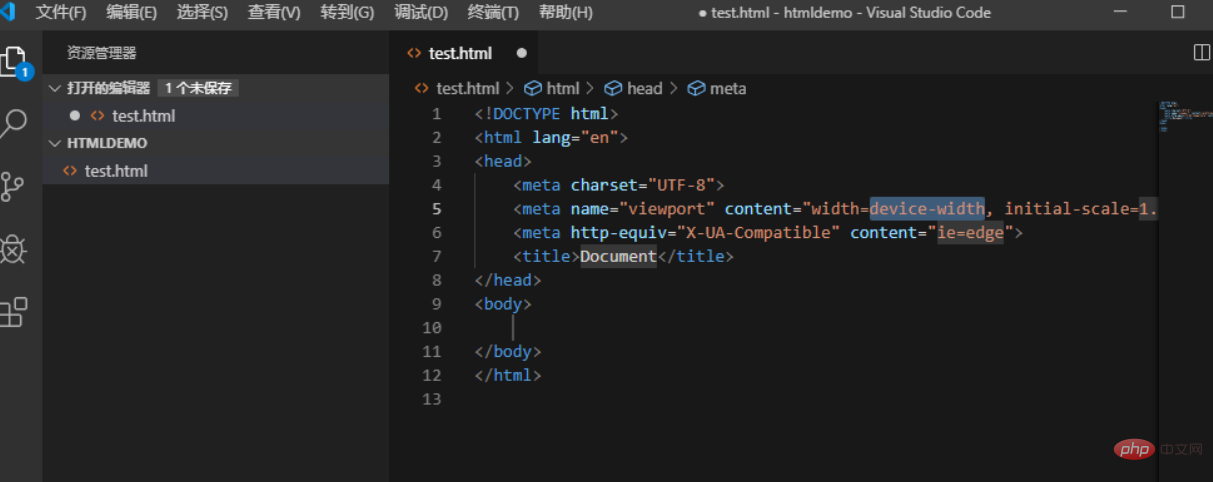
Remarque : Si cela ne fonctionne pas, veuillez d'abord installer le plug-in emmet

 Articles et tutoriels connexes recommandés :
Articles et tutoriels connexes recommandés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

