Maison >outils de développement >VSCode >Comment changer l'arrière-plan dans vscode
Comment changer l'arrière-plan dans vscode
- 藏色散人original
- 2020-02-03 14:56:115008parcourir

Comment changer l'arrière-plan dans vscode ?
Comment changer l'arrière-plan du vscode
Téléchargez d'abord le plug-in dans la boutique

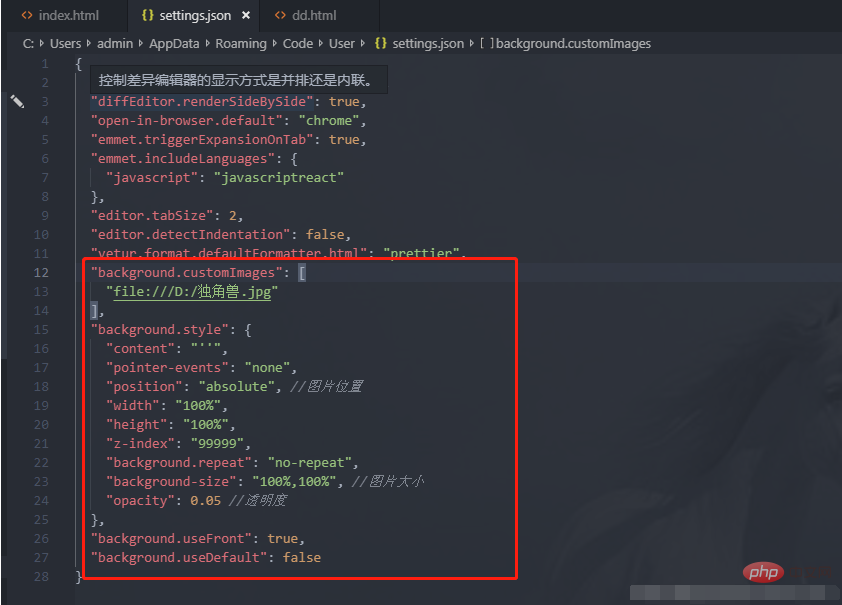
Puis ajoutez le code suivant dans settings.json
"background.customImages": [
"file:///D:/独角兽.jpg"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute", //图片位置
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat",
"background-size": "100%,100%", //图片大小
"opacity": 0.05 //透明度
},
"background.useFront": true,
"background.useDefault": false //这里如果为true,则自己设置的图片不起作用,改为false,图片才能出来哦
Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment changer le vscode en interface chinoiseArticle suivant:Comment changer le vscode en interface chinoise

