Maison >outils de développement >VSCode >Comment vscode implémente la mise à l'échelle de la barre latérale et l'écran adaptatif du code
Comment vscode implémente la mise à l'échelle de la barre latérale et l'écran adaptatif du code
- 王林original
- 2019-12-31 14:11:285566parcourir

Zoom de la barre latérale
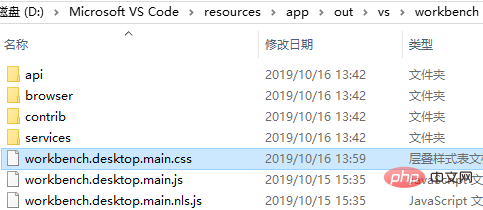
Entrez dans le répertoire vscode et ouvrez le fichier workbench.desktop.main.css, comme indiqué ci-dessous :

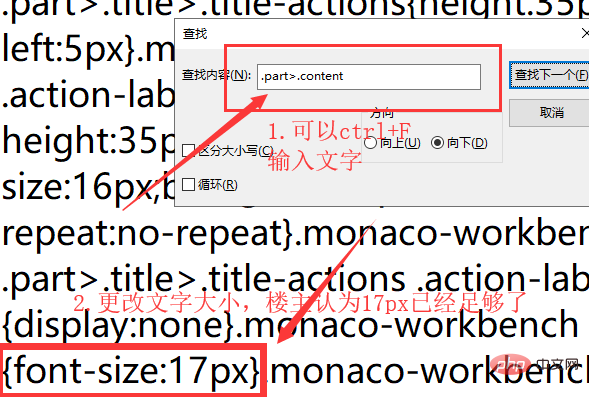
Une fois le bloc-notes ouvert, comme indiqué dans l'image ci-dessous :

Redémarrez simplement vscode.
Définir l'écran adaptatif du code
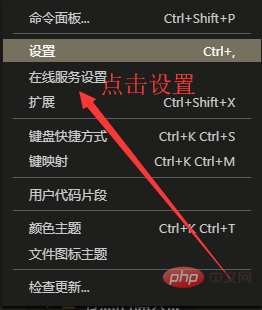
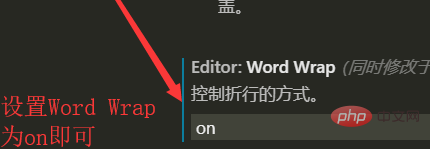
Les étapes sont comme indiqué sur la figure :


Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment implémenter l'interface de zoom dans vscodeArticle suivant:Comment implémenter l'interface de zoom dans vscode

