Maison >outils de développement >VSCode >Comment vscode teste le HTML
Comment vscode teste le HTML
- 藏色散人original
- 2019-12-24 10:23:413822parcourir

Comment vscode teste-t-il le HTML ?
Exécuter la page HTML
Aujourd'hui, je vais vous parler de la façon d'utiliser VsCode pour exécuter des pages HTML. Si vous ne l'aimez pas, ne commentez pas. Si vous avez des suggestions, n'hésitez pas à en ajouter et à en discuter !
Recommandations associées : Tutoriel d'introduction au vscode
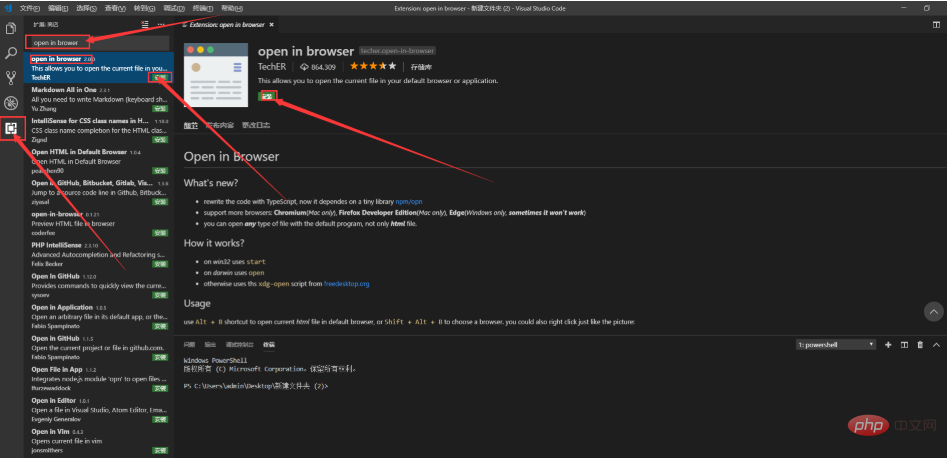
La première étape : installer le plug-in
La première étape : cliquer sur l'extension, la seconde L'étape consiste à saisir : ouvrez dans le navigateur, cliquez sur Installer dans la troisième étape. Pour plus d'informations sur la traduction chinoise, vous pouvez lire l'article du blogueur "Téléchargement, installation et traduction chinoise". Une fois l'installation terminée, redémarrez VsCode !

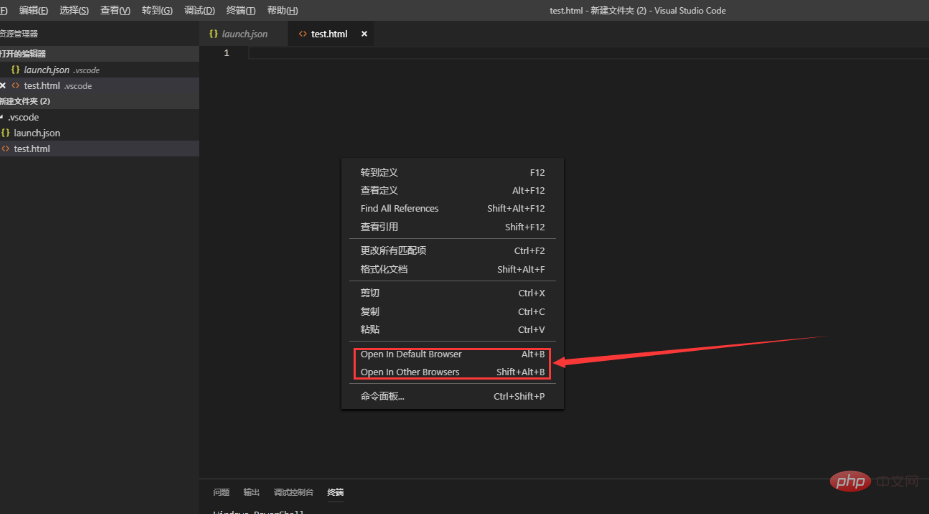
Étape 2 : Exécutez la page HTML
Ouvrez la page HTML que vous souhaitez exécuter, cliquez avec le bouton droit de la souris et recherchez les deux options suivantes, cliquez sur le premier : Ouvrir dans le navigateur par défaut pour exécuter la page actuelle.

Ici, nous avons présenté comment utiliser VsCode pour exécuter des pages HTML !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

