Maison >outils de développement >VSCode >Que faire si le point d'arrêt vscode lua échoue
Que faire si le point d'arrêt vscode lua échoue
- 藏色散人original
- 2019-12-24 09:10:504417parcourir

Que dois-je faire si le point d'arrêt vscode lua échoue ?
Utilisation des points d'arrêt VSCode pour déboguer le didacticiel Lua
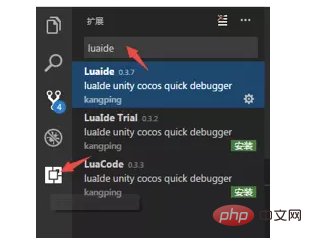
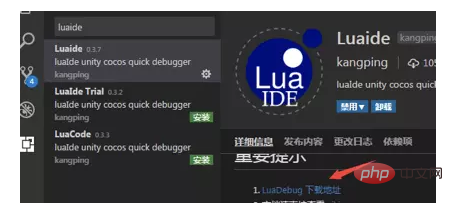
1. Installez Visual Studio Code (vscode), puis recherchez et installez Luaide dans le centre de plug-ins




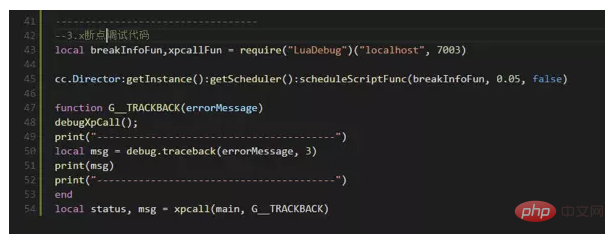
local breakInfoFun,xpcallFun = require("LuaDebug")("localhost", 7003)
--3.x
--1.断点定时器添加
cc.Director:getInstance():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
--2.程序异常监听
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK)
--如果是2.x
CCDirector:sharedDirector():getScheduler():scheduleScriptFunc(breakInfoFun, 0.3, false)
function G__TRACKBACK(errorMessage)
debugXpCall();
print("----------------------------------------")
local msg = debug.traceback(errorMessage, 3)
print(msg)
print("----------------------------------------")
end
local status, msg = xpcall(main, G__TRACKBACK)





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quel est l’espace de travail dans vscode ?Article suivant:Quel est l’espace de travail dans vscode ?

