Maison >outils de développement >VSCode >Comment écrire LaTeX en utilisant VSCode ?
Comment écrire LaTeX en utilisant VSCode ?
- 青灯夜游avant
- 2019-12-20 10:15:415119parcourir

Beaucoup de gens utilisent texstudio ou winedt avec texlive pour écrire  documents Pendant longtemps, texstudio a été mon seul éditeur. Cependant, je ne peux pas le supporter à cause de mon. apparence. L'interface originale, donc je suis tombé amoureux de VSCode. Beau, gratuit et open source sont les principales raisons pour lesquelles j'ai choisi VSCode.
documents Pendant longtemps, texstudio a été mon seul éditeur. Cependant, je ne peux pas le supporter à cause de mon. apparence. L'interface originale, donc je suis tombé amoureux de VSCode. Beau, gratuit et open source sont les principales raisons pour lesquelles j'ai choisi VSCode.
Il existe de nombreux articles présentant VSCode +  sur Internet, mais il y a un peu moins d'introductions sur la configuration des lecteurs externes. J'ai longtemps cherché en ligne avant de trouver la méthode sur la page d'accueil github du. auteur de LaTeX Workshop En parallèle, j'ai eu l'idée d'écrire un tutoriel.
sur Internet, mais il y a un peu moins d'introductions sur la configuration des lecteurs externes. J'ai longtemps cherché en ligne avant de trouver la méthode sur la page d'accueil github du. auteur de LaTeX Workshop En parallèle, j'ai eu l'idée d'écrire un tutoriel.
Cet article présente principalement comment utiliser VSCode pour rédiger des documents simples et configurer un lecteur PDF externe.
Si vous avez déjà installé texlive, VSCode et SumatraPDF et que vous ne souhaitez pas lire l'intégralité de l'article et souhaitez simplement commencer rapidement, veuillez vous référer à l'annexe à la fin de l'article et copier tout le code dans les paramètres de VSCode , puis configurez la recherche inversée conformément à la section 5 pour l'utiliser.
1. Installer texlive
Chargez le fichier iso de texlive 2019,

Cliquez avec le bouton droit sur install-tl-windows et cliquez sur Exécuter en tant qu'administrateur pour accéder à l'interface d'installation.

Vous pouvez cliquer sur "Avancé" pour accéder à l'installation avancée afin d'annuler les packages de macros que vous n'avez pas besoin d'installer.

Cliquez sur "Personnaliser" pour décocher les packages de macros inutiles.

Personnellement, je n'ai pas besoin de beaucoup de packages de macros et de fonctions, donc je les décoche ici. Vous pouvez vérifier les fonctions dont vous avez besoin en fonction de vos besoins. , installez-les tous. C'est bon, cela ne consomme pas beaucoup d'espace.
Après avoir défini le chemin d'installation et d'autres options, cliquez sur « Installer », puis asseyez-vous tranquillement pendant 20 minutes et attendez que l'installation soit terminée.
2. Installez le plug-in [formula] sur VSCode
En même temps, téléchargez VSCode et installez-le. VSCode est très simple, ici Arrêtez de harceler.

Une fois VSCode installé, installez le plug-in LaTeX Workshop dans le magasin d'extensions.
Une fois l'installation terminée, ouvrez un fichier source tex

Vous pouvez voir que le code a été mis en surbrillance.
3. Configurez le plug-in [formule] de VSCode
Mettez le code suivant dans la zone des paramètres de VSCode.
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],[Formule] L'outil de compilation par défaut de LaTeX Workshop est latexmk Vous pouvez modifier les outils et commandes requis en fonction de vos besoins. Je n'ai pas besoin d'utiliser latexmk, je l'ai donc modifié en xelatex, qui. est couramment utilisé dans l'environnement chinois. Modifiez-le vous-même si nécessaire. (Merci à @huan Yu, remplacez %DOC% dans les outils par %DOCFILE% pour supporter les fichiers sous chemins chinois)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],[formule] sert à configurer la chaîne de compilation, et se place également dans la zone des paramètres . La première recette est l'outil de compilation par défaut. Si vous devez utiliser bibtex, vous pouvez cliquer sur la petite coche dans le coin inférieur gauche de l'interface VSCode lors de la compilation, cliquer sur "Construire un projet LaTeX" et sélectionner "xe->bib". ->xe-> xe", une autre méthode consiste à utiliser la colonne de droite ou à mettre directement la recette de "xe->bib->xe->xe" en premier, elle peut ensuite être compilée par défaut. Recette, mais à cause du nombre de compilations. Plus il y en a, plus la vitesse sera lente. Vous pouvez ajouter la chaîne de compilation dont vous avez besoin selon le format selon vos besoins.

Pour utiliser pdflatex, ajoutez simplement le code suivant au début du document tex :
%!TEX program = pdflatex
Pour utiliser SumatraPDF pour prévisualiser le fichier PDF compilé, ajoutez le code suivant pour accéder à la zone Paramètres.
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},[Formule] "viewer" définit le lecteur sur un lecteur externe, "command" est le chemin de SumatraPDF.exe, modifiez-le en fonction de la situation spécifique.
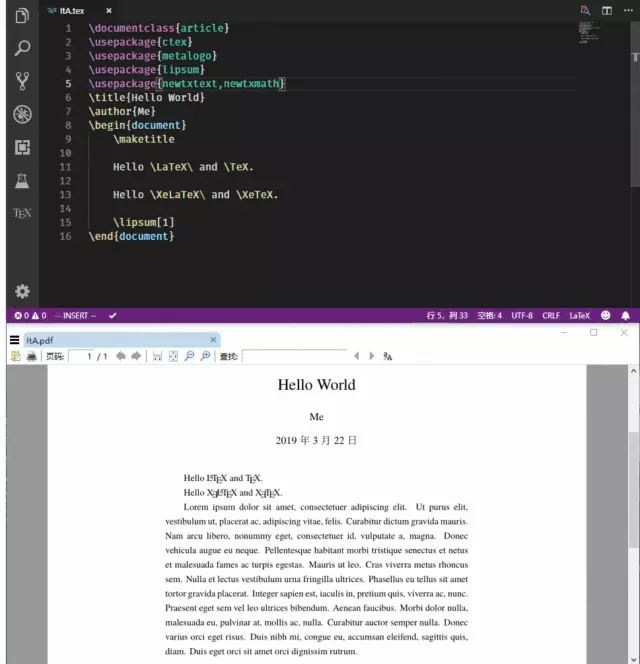
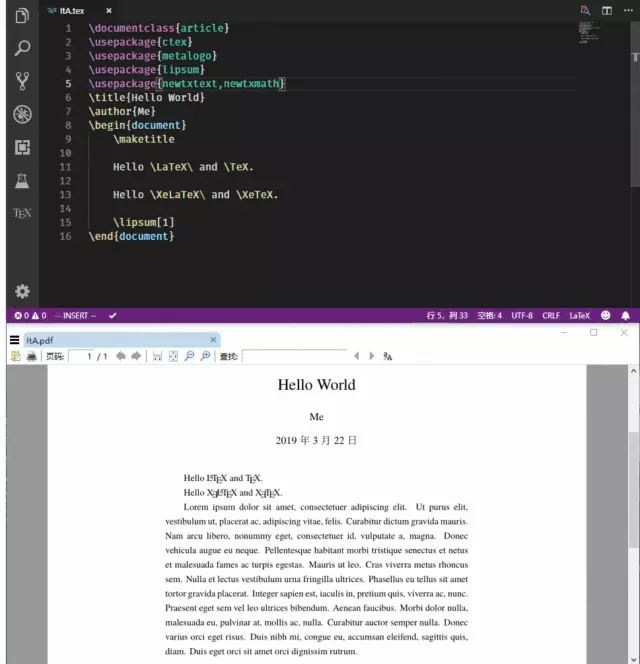
Vous pouvez maintenant utiliser VSCode pour compiler le fichier tex et le prévisualiser avec SumatraPDF comme lecteur.

插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的  图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。
图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

